1、如图所示,我们新建一个记事本,并将记事本的名字改为“解决网页高度塌陷问题一(42).html”,并回车键确定,以使文件转化为浏览器可以打开的html网页文件。

2、如图所示,我们在这个程序对话框中,选择“Sublime Text”这个程序,打开我们的html文件进行程序的编写。

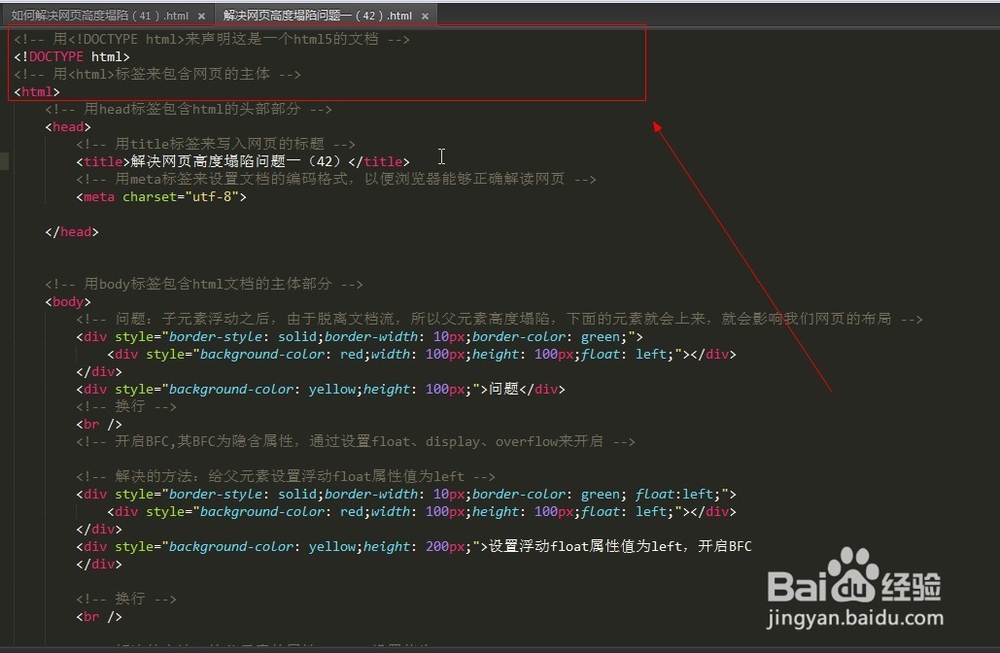
3、如图所示,我们写一个<!DOCTYPE html>标签用来声明这是一个html5的文档,在写一个,<html>标签用来包含html文档的主主体部分。

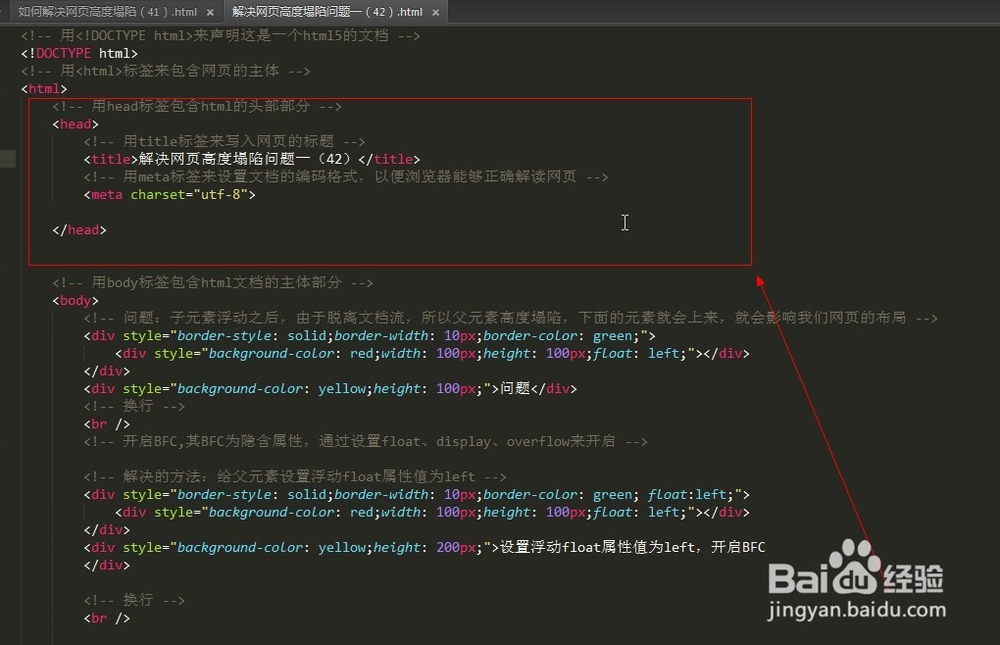
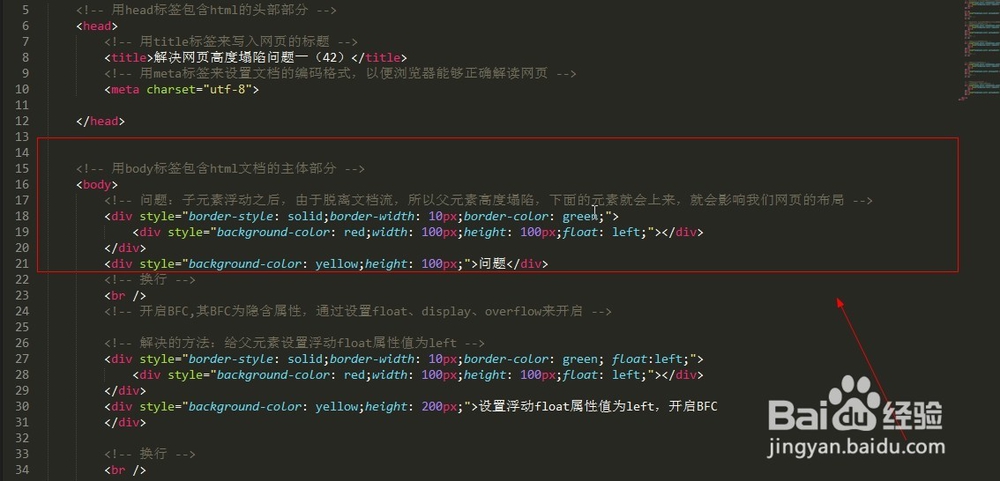
4、如图所示,我们写一个<head>标签用来包含html文档的头部部分,写上<title>标签用来包含页的标题,再写一个<meta>标签来设置文字的编码方式为UTF-8,以次让浏览器更好的显示我们所编写的网页。

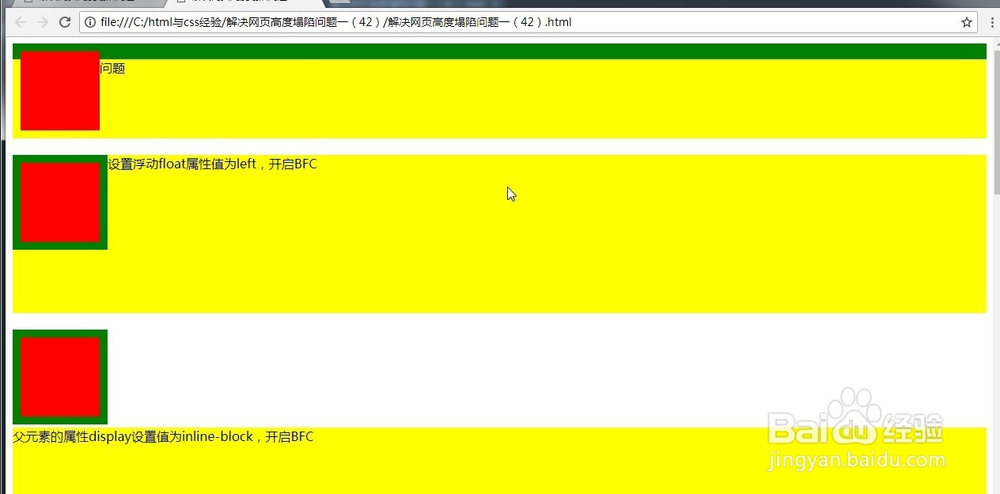
5、如图所示,我们写上<body>标签用来包含html的主体,我们再写一对父子元素的div,我们看到由于子元素设置了浮动之后,父元素就会高度塌陷。

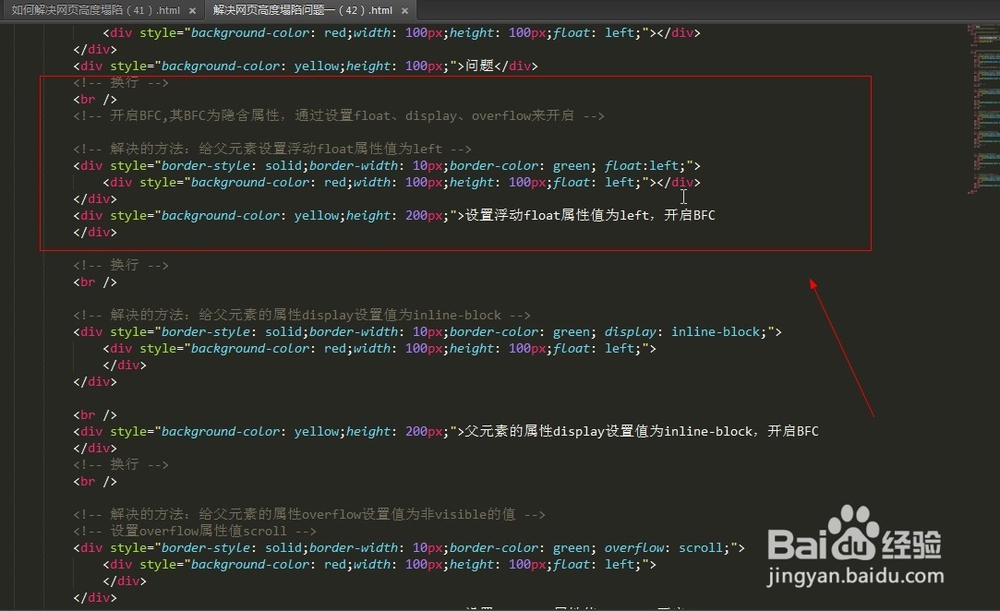
6、如图所示,我们再写上一对div的父子元素,这个我们设置父元素也浮动,并且向左浮动,由于元素设置浮动后,就会开启元素的隐藏属性BFC,而元素开启了BFC属性之后就不会造成高度的塌陷,但是父子元素就脱离了文档流,下面的元素就会顶上来。

7、如图所示,我们再写上一对div的父子元素,这个我们设置父元素的display的属性值为inline-block,这样该元素就变为了行内块元素,这样该元素既可以独占一行,又可以自行设置宽度和高度。

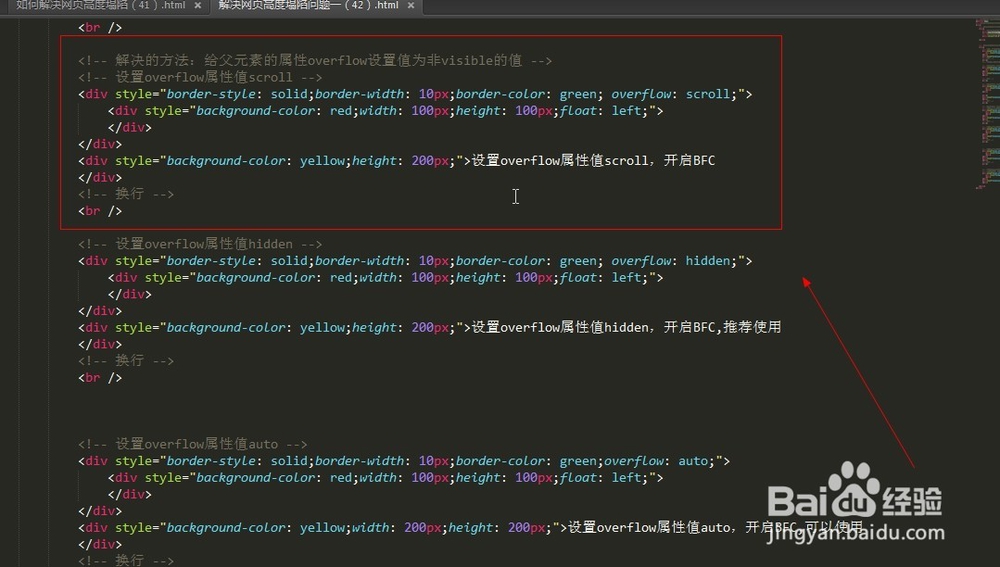
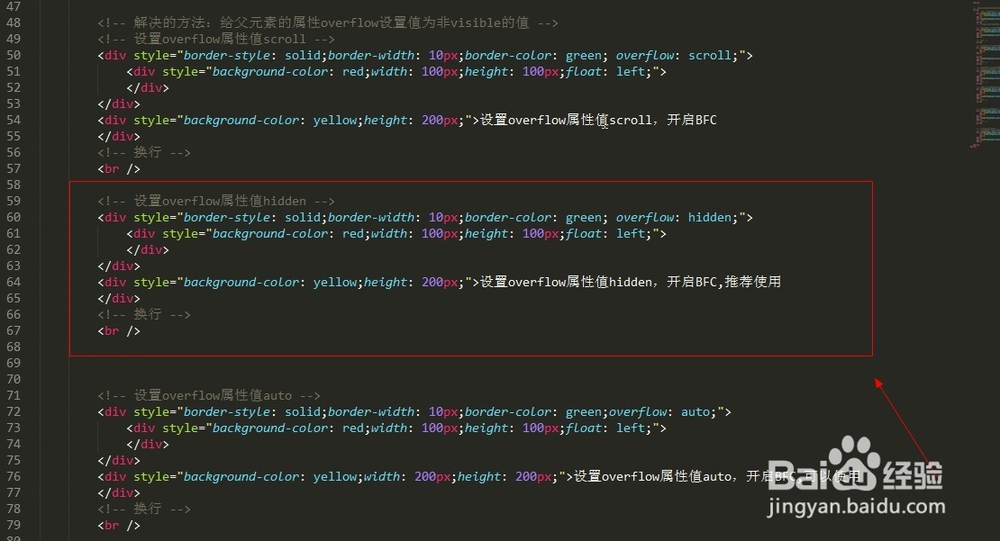
8、如图所示,我们再写上一对div的父子元素,之后我们设置父元素的overflow的属性值为scroll,这样我们就隐性开启元素的BFC属性了,之后高度就不会坍塌了,下面的元素也不会顶上来。

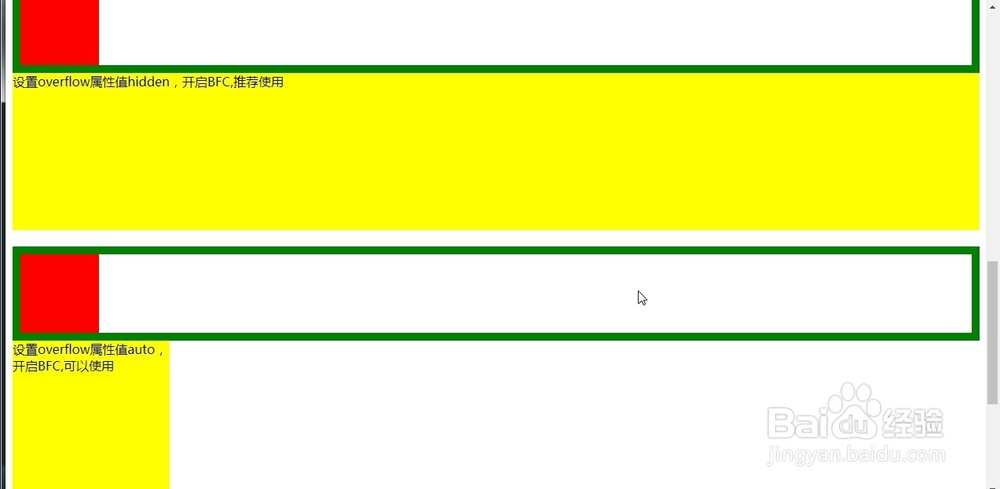
9、如图所示,我们再写上一对div的父子元素,这时我们设置div父元素的overflow属性值为hidden,这样就开启了这个div元素的隐性属性BFC了,这样其元素就不会因为因为子元素的浮动而发生高度塌陷了。

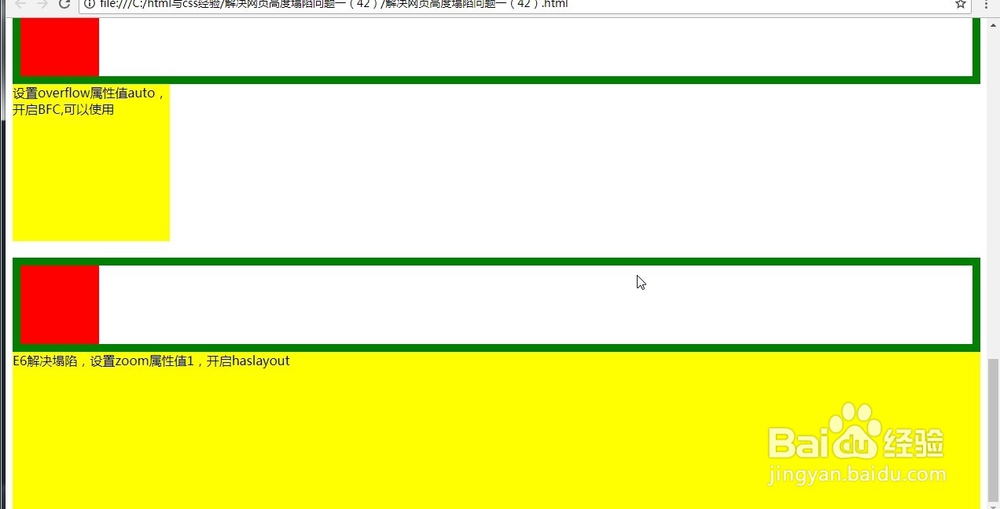
10、如图所示,我们再写上一对div的父子元素,这时我们设置div父元素的overflow属性值为auto,这样就开启了这个div元素的隐性属性BFC了,这样其元素就不会因为因为子元素的浮动而发生高度塌陷了。

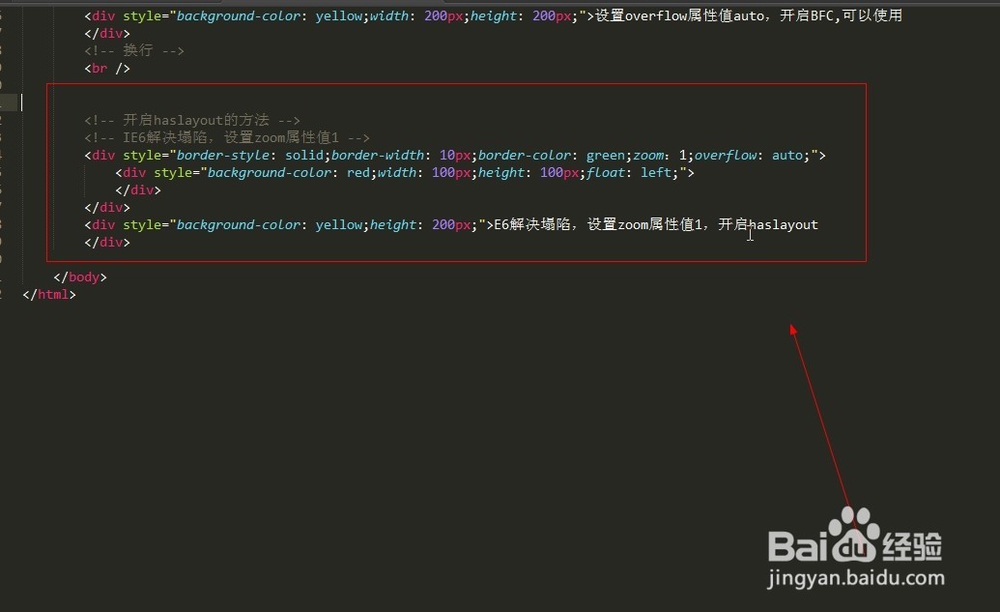
11、.如图所示,我们再写上一对div的父子元素,这时我们设置div父元素的overflow属性值为auto,这样就开启了这个div元素的隐性属性BFC了,并且我们再设置zoom属性值为1,这样在IE6中也不可能发生高度的塌陷了。

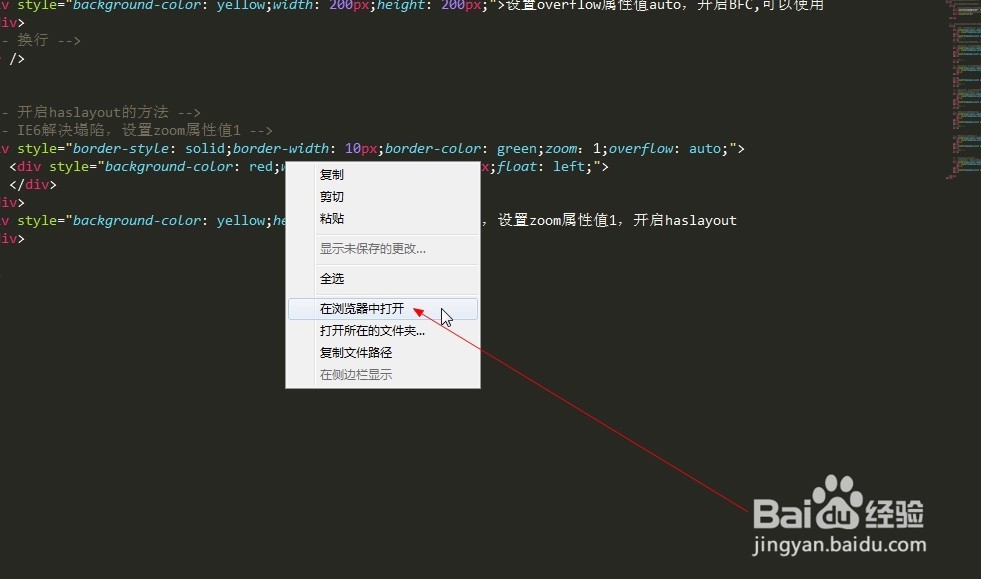
12、如图所示,我们鼠标右击,在弹出的下拉列表菜单中,我们选择“在浏览器中打开”这一项。

13、如图所示,我们看到div再使用各种方式开启BFC后,使其父元素不再发生高度的塌陷。




14、如图所示,这是本案例的源代码,以供大家参考哦!<!-- 用<!DOCTYPE html>来声明这是一个html5的文档 --><!DOCTYPE html><!-- 用<html>标签来包含网页的主体 --><html><!-- 用head标签包含html的头部部分 --><head><!-- 用title标签来写入网页的标题 --><title>解决网页高度塌陷问题一(42)</title><!-- 用meta标签来设置文档的编码格式,以便浏览器能够正确解读网页 --><meta charset="utf-8"></head><!-- 用body标签包含html文档的主体部分 --><body><!-- 问题:子元素浮动之后,由于脱离文档流,所以父元素高度塌陷,下面的元素就会上来,就会影响我们网页的布局 --><div style="border-style: solid;border-width: 10px;border-color: green;"><div style="background-color: red;width: 100px;height: 100px;float: left;"></div></div><div style="background-color: yellow;height: 100px;">问题</div><!-- 换行 --><br /><!-- 开启BFC,其BFC为隐含属性,通过设置float、display、overflow来开启 --><!-- 解决的方法:给父元素设置浮动float属性值为left --><div style="border-style: solid;border-width: 10px;border-color: green; float:left;"><div style="background-color: red;width: 100px;height: 100px;float: left;"></div></div><div style="background-color: yellow;height: 200px;">设置浮动float属性值为left,开启BFC</div><!-- 换行 --><br /><!-- 解决的方法:给父元素的属性display设置值为inline-block --><div style="border-style: solid;border-width: 10px;border-color: green; display: inline-block;"><div style="background-color: red;width: 100px;height: 100px;float: left;"></div></div><br /><div style="background-color: yellow;height: 200px;">父元素的属性display设置值为inline-block,开启BFC</div><!-- 换行 --><br /><!-- 解决的方法:给父元素的属性overflow设置值为非visible的值 --><!-- 设置overflow属性值scroll --><div style="border-style: solid;border-width: 10px;border-color: green; overflow: scroll;"><div style="background-color: red;width: 100px;height: 100px;float: left;"></div></div><div style="background-color: yellow;height: 200px;">设置overflow属性值scroll,开启BFC</div><!-- 换行 --><br /><!-- 设置overflow属性值hidden --><div style="border-style: solid;border-width: 10px;border-color: green; overflow: hidden;"><div style="background-color: red;width: 100px;height: 100px;float: left;"></div></div><div style="background-color: yellow;height: 200px;">设置overflow属性值hidden,开启BFC,推荐使用</div><!-- 换行 --><br /><!-- 设置overflow属性值auto --><div style="border-style: solid;border-width: 10px;border-color: green;overflow: auto;"><div style="background-color: red;width: 100px;height: 100px;float: left;"></div></div><div style="background-color: yellow;width: 200px;height: 200px;">设置overflow属性值auto,开启BFC,可以使用</div><!-- 换行 --><br /><!-- 开启haslayout的方法 --><!-- IE6解决塌陷,设置zoom属性值1 --><div style="border-style: solid;border-width: 10px;border-color: green;zoom:1;overflow: auto;"><div style="background-color: red;width: 100px;height: 100px;float: left;"></div></div><div style="background-color: yellow;height: 200px;">E6解决塌陷,设置zoom属性值1,开启haslayout</div></body></html>