1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css中div如何设置空链接。

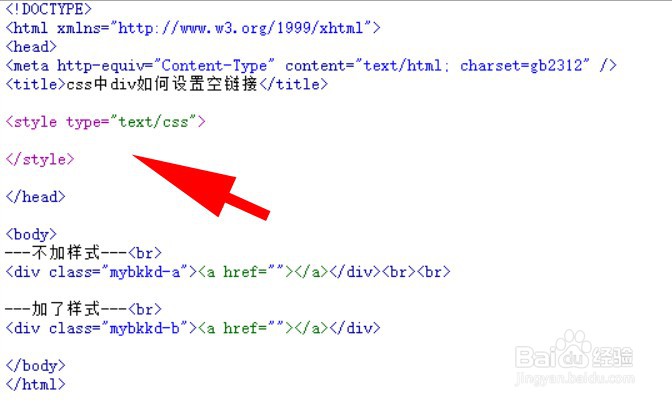
2、在test.html文件内,我们需要建两个div,并且在div里加上链接<a href=""></a>。

3、给两个div标签加上一个样式,分别设置div标签的class属性为:mybkkd-a,mybkkd-b

4、编写css样式<style type="text/css"></style>标签,mybkkd-a,mybkkd-b样式将写在该标签内。

5、在css标签内,通过div标签的class属性mybkkd-a,mybkkd-b设置空链接。

6、在css样式标签里,在括号内,mybkkd-a的div设置css属性样式为width:100px;height:50px;background-color:#FF0000。mybkkd-b的div设置css属性样式为display:block;width:100px;height:50px;background-color:#FF0000.

7、在浏览器浏览一下test.html,来看看效果能否实现。
