1、打开HBuilderX开发工具,安装和下载vue项目,并下载依赖包

2、在components文件夹下,新建vue文件EditColor.vue

3、打开EditColor.vue文件,插入一个el-button并绑定点击事件

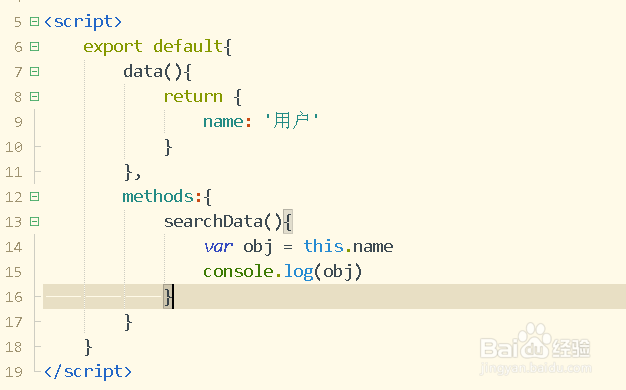
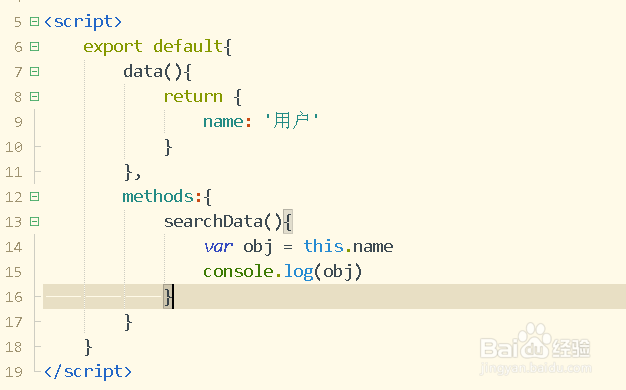
4、添加data对象并初始化变量name,然后在methods定义searchData方法

5、打开App.vue文件,导入EditColor组件,然后在界面代码上引用

6、保存代码并运行vue项目,打开浏览器查看效果

1、打开HBuilderX开发工具,安装和下载vue项目,并下载依赖包

2、在components文件夹下,新建vue文件EditColor.vue

3、打开EditColor.vue文件,插入一个el-button并绑定点击事件

4、添加data对象并初始化变量name,然后在methods定义searchData方法

5、打开App.vue文件,导入EditColor组件,然后在界面代码上引用

6、保存代码并运行vue项目,打开浏览器查看效果
