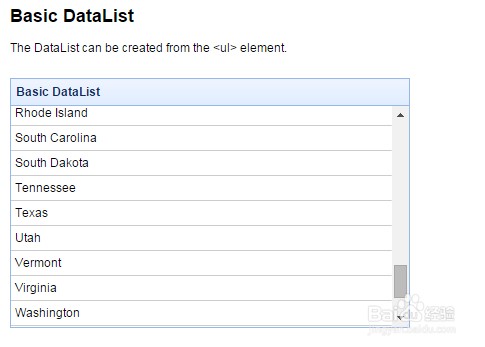
1、Basic DataList(基础数据谱驸扌溺列表),The DataList can be created from the <ul> element(这种数据列表可以用ul元素来创建).<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Basic DataList - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery.min.js"></script> <script type="text/javascript" src="../../jquery.easyui.min.js"></script></head><body> <h2>Basic DataList</h2> <p>The DataList can be created from the <ul> element.</p> <div style="margin:20px 0;"></div> <ul class="easyui-datalist" title="Basic DataList" lines="true" style="width:400px;height:250px"> <li value="AL">Alabama</li> <li value="AK">Alaska</li> <li value="AZ">Arizona</li> <li value="AR">Arkansas</li> <li value="CA">California</li> <li value="CO">Colorado</li> <li value="CT">Connecticut</li> <li value="DE">Delaware</li> <li value="FL">Florida</li> <li value="GA">Georgia</li> <li value="HI">Hawaii</li> <li value="ID">Idaho</li> <li value="IL">Illinois</li> <li value="IN">Indiana</li> <li value="IA">Iowa</li> <li value="KS">Kansas</li> <li value="KY">Kentucky</li> <li value="LA">Louisiana</li> <li value="ME">Maine</li> <li value="MD">Maryland</li> <li value="MA">Massachusetts</li> <li value="MI">Michigan</li> <li value="MN">Minnesota</li> <li value="MS">Mississippi</li> <li value="MO">Missouri</li> <li value="MT">Montana</li> <li value="NE">Nebraska</li> <li value="NV">Nevada</li> <li value="NH">New Hampshire</li> <li value="NJ">New Jersey</li> <li value="NM">New Mexico</li> <li value="NY">New York</li> <li value="NC">North Carolina</li> <li value="ND">North Dakota</li> <li value="OH">Ohio</li> <li value="OK">Oklahoma</li> <li value="OR">Oregon</li> <li value="PA">Pennsylvania</li> <li value="RI">Rhode Island</li> <li value="SC">South Carolina</li> <li value="SD">South Dakota</li> <li value="TN">Tennessee</li> <li value="TX">Texas</li> <li value="UT">Utah</li> <li value="VT">Vermont</li> <li value="VA">Virginia</li> <li value="WA">Washington</li> <li value="WV">West Virginia</li> <li value="WI">Wisconsin</li> <li value="WY">Wyoming</li> </ul></body></html>
2、Basic DataList(基础数据列表),运行效果如下图所示:

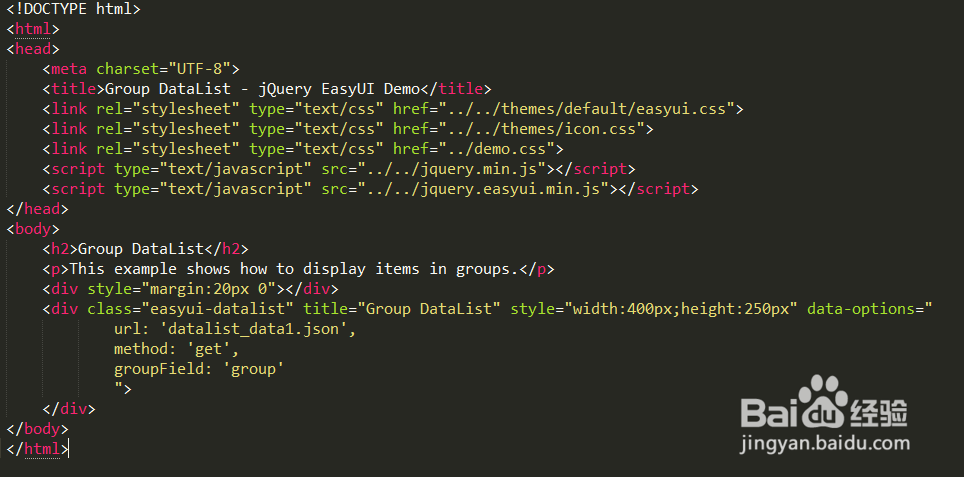
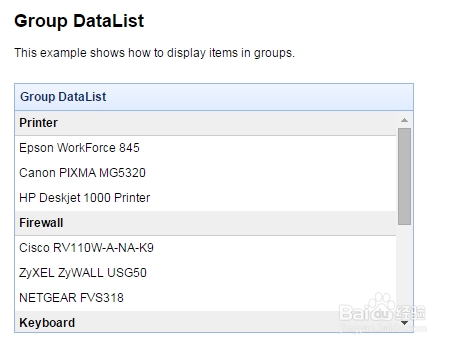
3、Group DataList(分组数据列表),This example shows how to display 足毂忍珩items in groups(这个例子演示了如何显示组织的项).<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Group DataList - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery.min.js"></script> <script type="text/javascript" src="../../jquery.easyui.min.js"></script></head><body> <h2>Group DataList</h2> <p>This example shows how to display items in groups.</p> <div style="margin:20px 0"></div> <div class="easyui-datalist" title="Group DataList" style="width:400px;height:250px" data-options=" url: 'datalist_data1.json', method: 'get', groupField: 'group' "> </div></body></html>

4、Group DataList(分组数据列表),运行效果如下图所示:

5、Multiple Selection DataList(多选墙绅褡孛数据列表),The multiple selection allows the user to select multiple items in a datalist(多选数据列表允许用户选择数据列表中的多个选项).<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Multiple Selection DataList - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery.min.js"></script> <script type="text/javascript" src="../../jquery.easyui.min.js"></script></head><body> <h2>Multiple Selection DataList</h2> <p>The multiple selection allows the user to select multiple items in a datalist.</p> <div style="margin:20px 0"></div> <div class="easyui-datalist" title="Multiple Selection DataList" style="width:400px;height:250px" data-options=" url: 'datalist_data1.json', method: 'get', singleSelect: false "> </div></body></html>

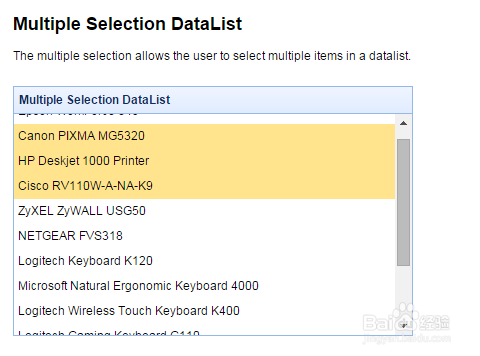
6、Multiple Selection DataList(多选数据列表),运行效果如下图所示:

7、Binding to Remote Data(远程绑定数据列表),The DataList is bound to a remote data(这种数据列表绑定到远程数据).<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Binding to Remote Data - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery.min.js"></script> <script type="text/javascript" src="../../jquery.easyui.min.js"></script></head><body> <h2>Binding to Remote Data</h2> <p>The DataList is bound to a remote data.</p> <div style="margin:20px 0"></div> <div class="easyui-datalist" title="Remote Data" style="width:400px;height:250px" data-options=" url: 'datalist_data1.json', method: 'get' "> </div></body></html>

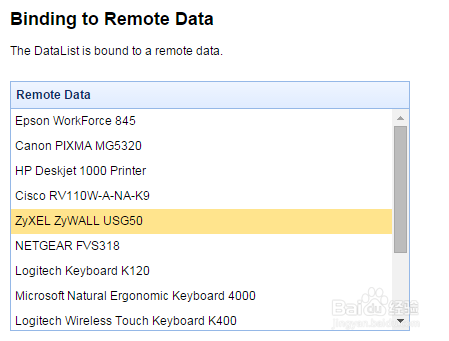
8、Binding to Remote Data(远程绑定数据列表),运行效果如下图所示:

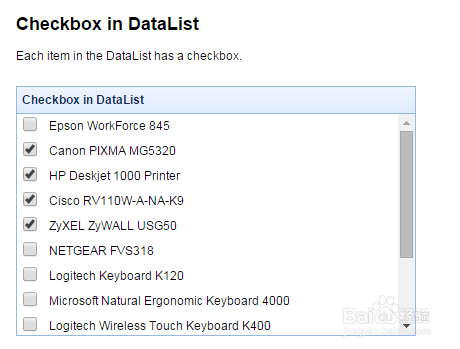
9、Checkbox in DataList钱砀渝测(复选框数据列表),Each item in the DataList h锾攒揉敫as a checkbox(数据列表中的每一项都有一个复选框).<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Checkbox in DataList - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery.min.js"></script> <script type="text/javascript" src="../../jquery.easyui.min.js"></script></head><body> <h2>Checkbox in DataList</h2> <p>Each item in the DataList has a checkbox.</p> <div style="margin:20px 0"></div> <div class="easyui-datalist" title="Checkbox in DataList" style="width:400px;height:250px" data-options=" url: 'datalist_data1.json', method: 'get', checkbox: true, selectOnCheck: false, onBeforeSelect: function(){return false;} "> </div></body></html>

10、Checkbox in DataList(复选框数据列表),运行效果如下图所示: