HTML的开发依然是互联网中必不可少的一部分,怎么使用浏览器的开发工具呢?HTML的开发工具都有哪些呢?我们一起来看看吧!!!

工具/原料
电脑
浏览器
Google Chrome开发者工具的使用
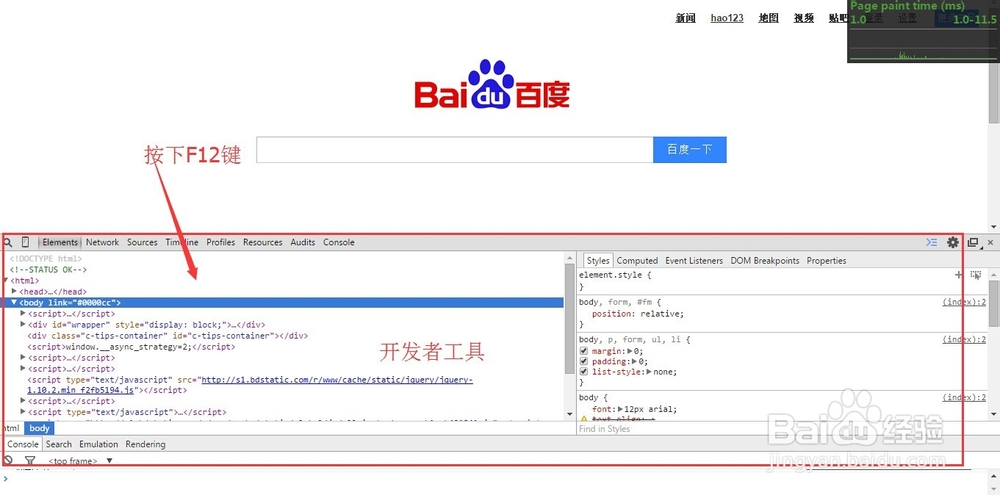
1、我们先来介绍一下谷歌浏览器开发者工具的使用吧!先用谷歌浏览器打开一个网页,这里以“百度一下”为例。然后按下F12键。


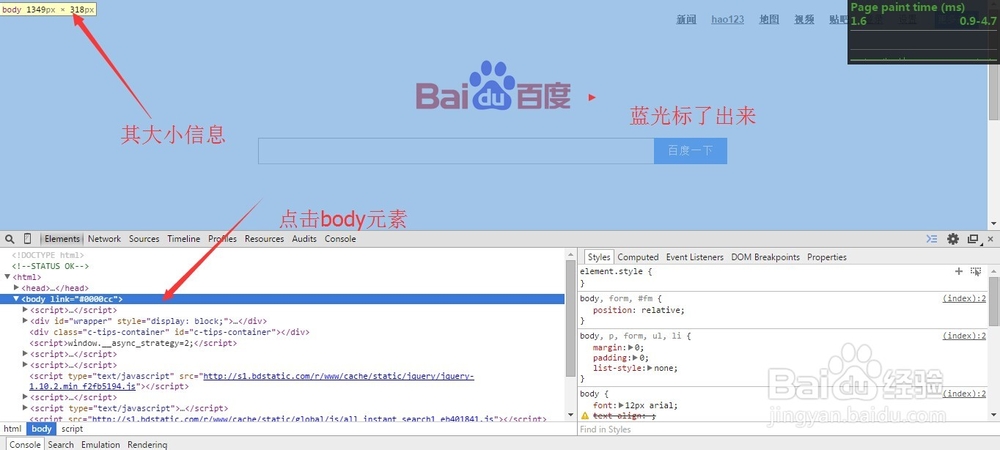
2、我们咸犴孜稍先来看第一栏。Elements元素栏,在这一栏里是整个HTML页面,你去点击每行代码,其对应的元素就会被标出来,对于我们学习和检查自己的网页很有用处。我们一起看看效果吧!

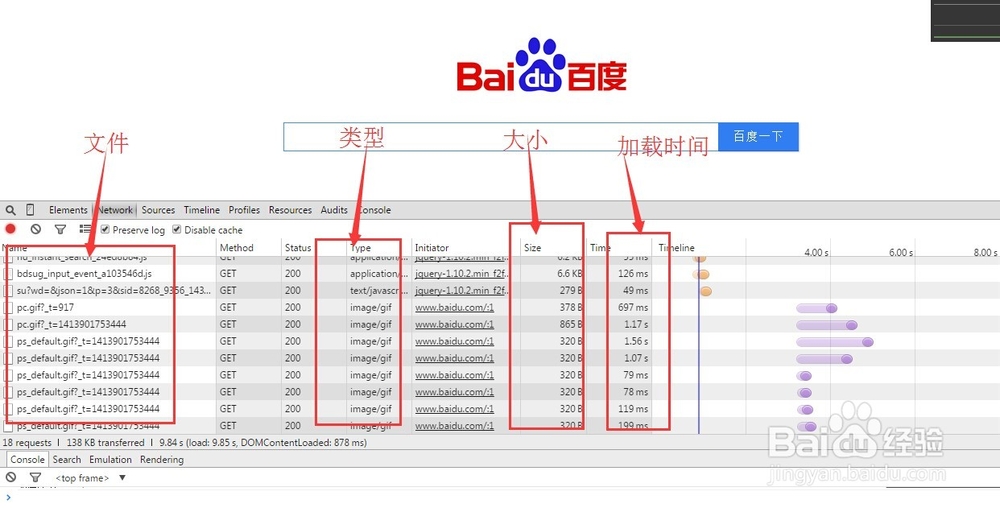
3、来看第二栏。Network,这一栏能够检测到你加载这个网页时所用到的时间还有加载了一些什么信息,包括图片,大小,加载时间,还有js代码等等。。。


4、来看第三栏。Sources,这栏主要是整个页面的html标签还有js代码,对于我们查错很有帮助。

5、好了,下面我们来看看一个简单的开发工具吧!
HTML开发工具
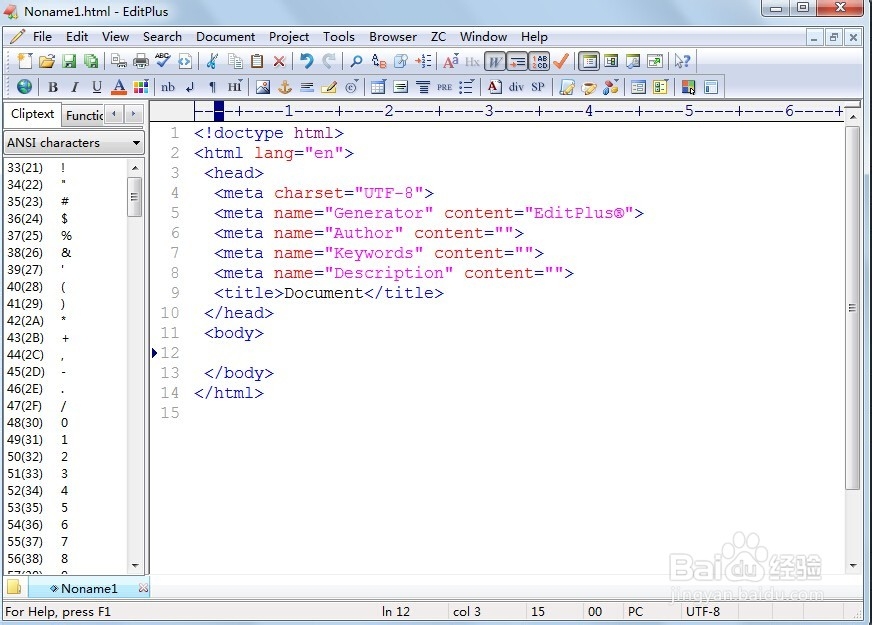
1、我们下载安装一个EditPlus 软件,用它来开发是最好不过了。打开它来看看他的界面吧!

2、我们是开发HTML,所以我们来新建一个文件,建成HTML文件。


3、我们会看到,他已经默认的为我们搭建了一个HTML的基本框架,我们只需要自己在里面填写代码就行了。下面我做个示范具体代码如下:<body onload=init()><稆糨孝汶;script>function init(){ alert("百度经验--醉春风_IT");}</script></body>

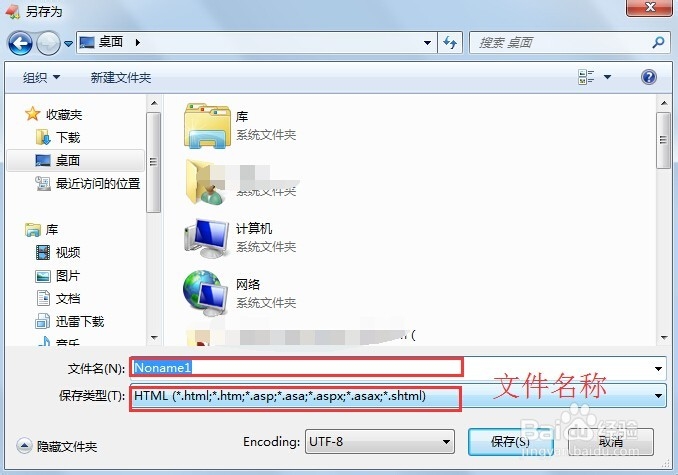
4、我们保存一下这个文件。

5、我们用浏览器打开看看吧!

6、这个工具只有几兆,很小,用起来很好,但愿对于你自己有用。