1、第一步:打开editplus编辑器新建一个网页文档。

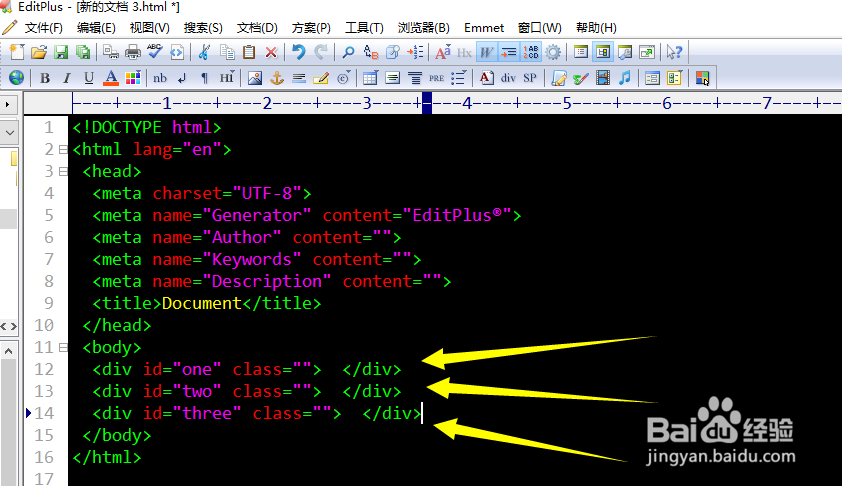
2、第二步:为了能模拟能在不同屏幕大小的终端上浏览效果,我们首先进行简单的页面布局。编写三个div标签。<div id="one" class=""> </div> <div id="two" class=""> </div> <div id="three" class=""> </div>

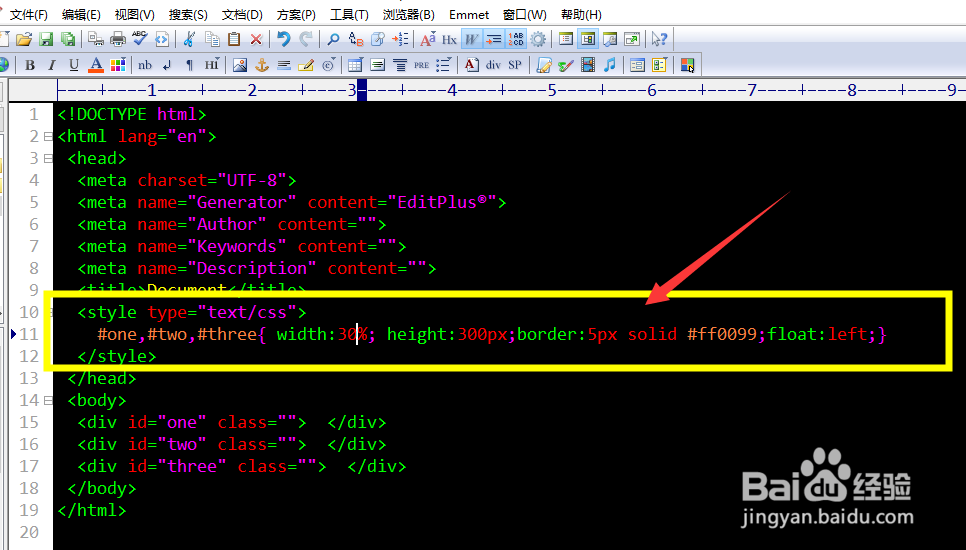
3、第三步:为这三个标签编写样式,首先如果在电脑上浏览的时候,三个div标签在显同一行示。<style type="text/css"> #one,#two,#three{ width:30%; height:300px;border:5px solid #ff0099;float:left;}</style>

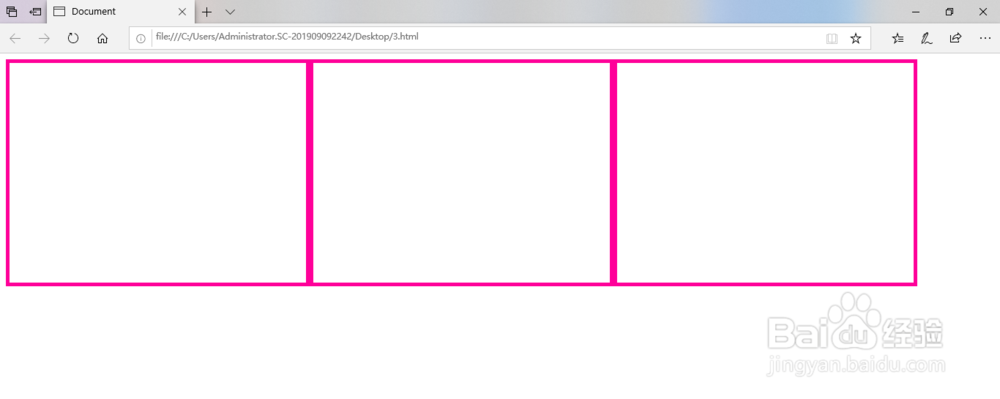
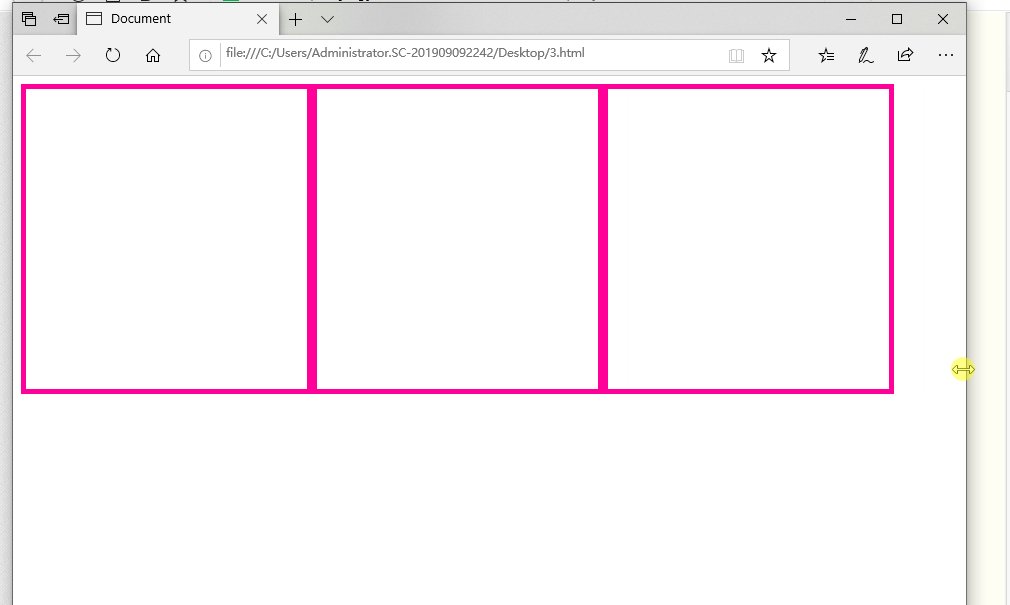
4、第三步:在浏览器中进行查看此时的效果状态。

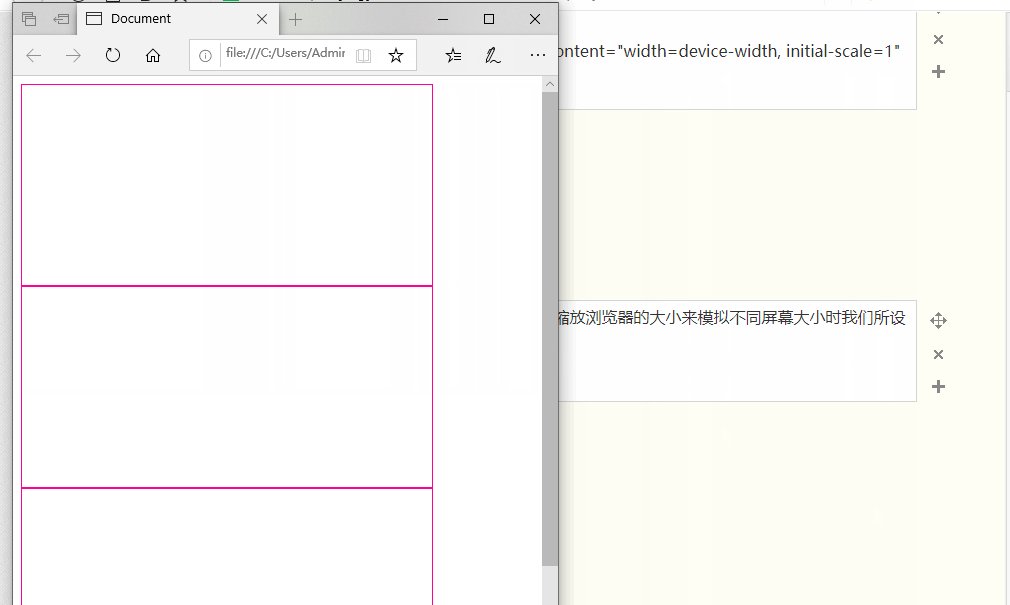
5、第四步:假如我们要在手机上进行自适应手机屏幕大小进行查看的话,就需要用到@media screen。假设手机屏幕大小width为300px到600px时,三个div标签并排显示。<style type="text/css"> @media screen and (min-width:600px){ #one,#two,#three{ width:30%; height:300px;border:5px solid #ff0099;float:left;}} @media screen and (min-width: 300px) and (max-width:600px){ #one,#two,#three{ width:80%; height:200px;border:1px solid #ff0099;}} </style>

6、第六步:以上只是举了一个简单的例子,需要注意的一点就是最好在<head>头部标签中加上:<meta name="viewport" content="width=device-width, initial-scale=1" />既自适应设备标签。

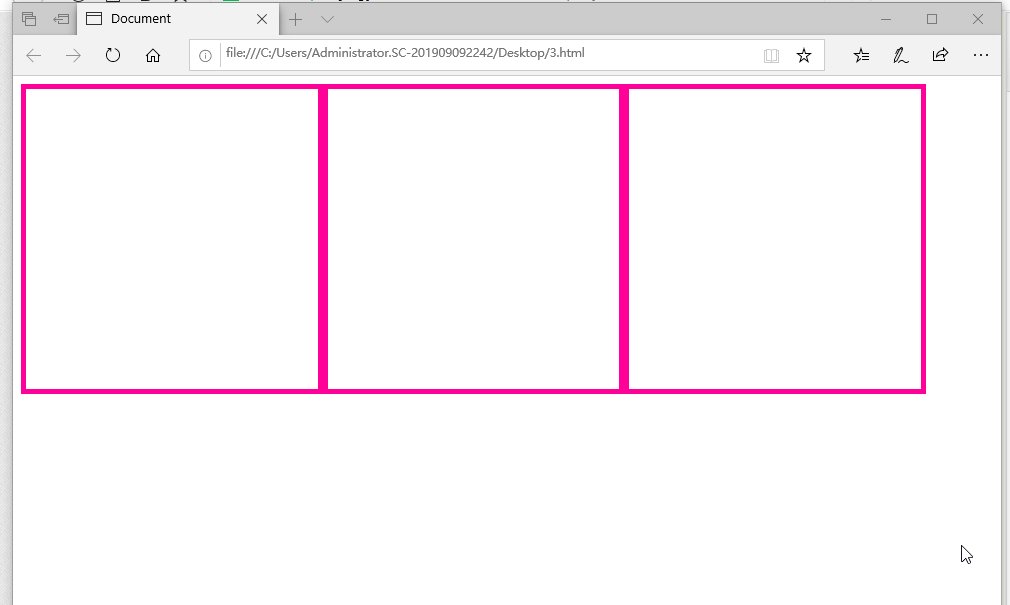
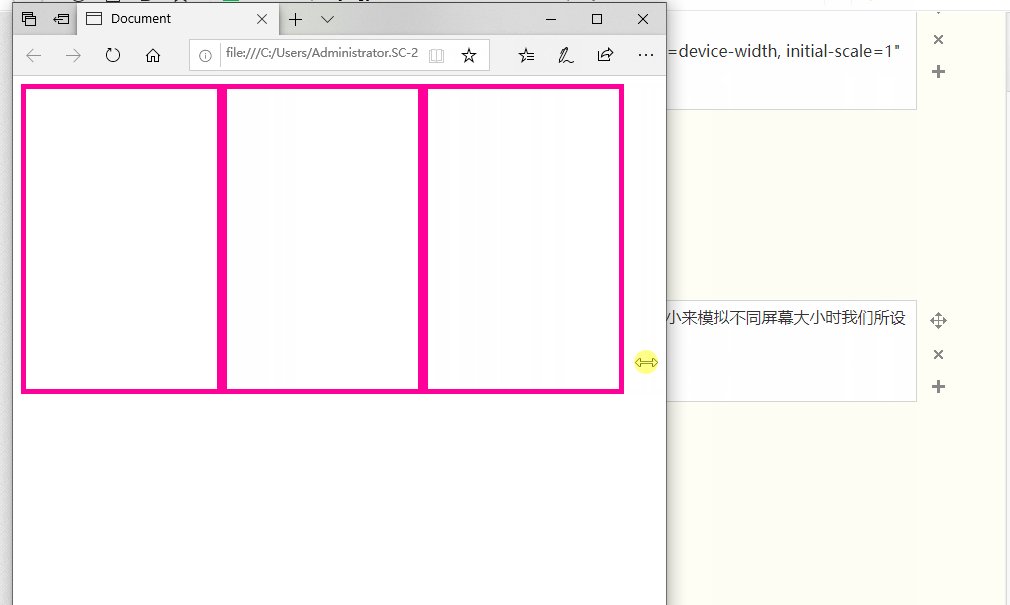
7、第七步:设置以后,我们通过缩放浏览器的大小来模拟不同屏幕大小时我们所设置的网页布局显示方式。

8、总结:1、以上我们再缩放浏览器的时候就是模拟不同屏幕大小时的网页显示方式2、首先在写样式时,从第一个样式起就必须使用@media screen的形式,不让后面设置的css将不能正确执行3、@media screen后的格式一般是:@mediascreenand (min-width:){ }的形式。4、如果屏幕大小设置在一个区间的话就需要写成:@mediascreenand (min-width:)and (max-width:){ }的形式。