1、在<head></head>标签中键入<style type="text/css"> </style>

2、在<style type="text/css"></style>中键入form撑俯擂摔{}如图一也可生成一个选择器供<body></body>中选择如图二、图三。在其中即可输入代码编辑表单的样式。



3、表单内容有以下常见标签:<input>召堡厥熠键入文本<datalist> 标签定义选项列表<textarea>多行文本框<芟鲠阻缒button>按钮<select>option默认选择属性<fieldset>对表单中的相关元素进行分组
4、有以下常见属性:border:设置边框heightx:设置高度width:设置宽度float:浮动text-align:内容居中line-height:行高font-size:字体大小color::设置颜色
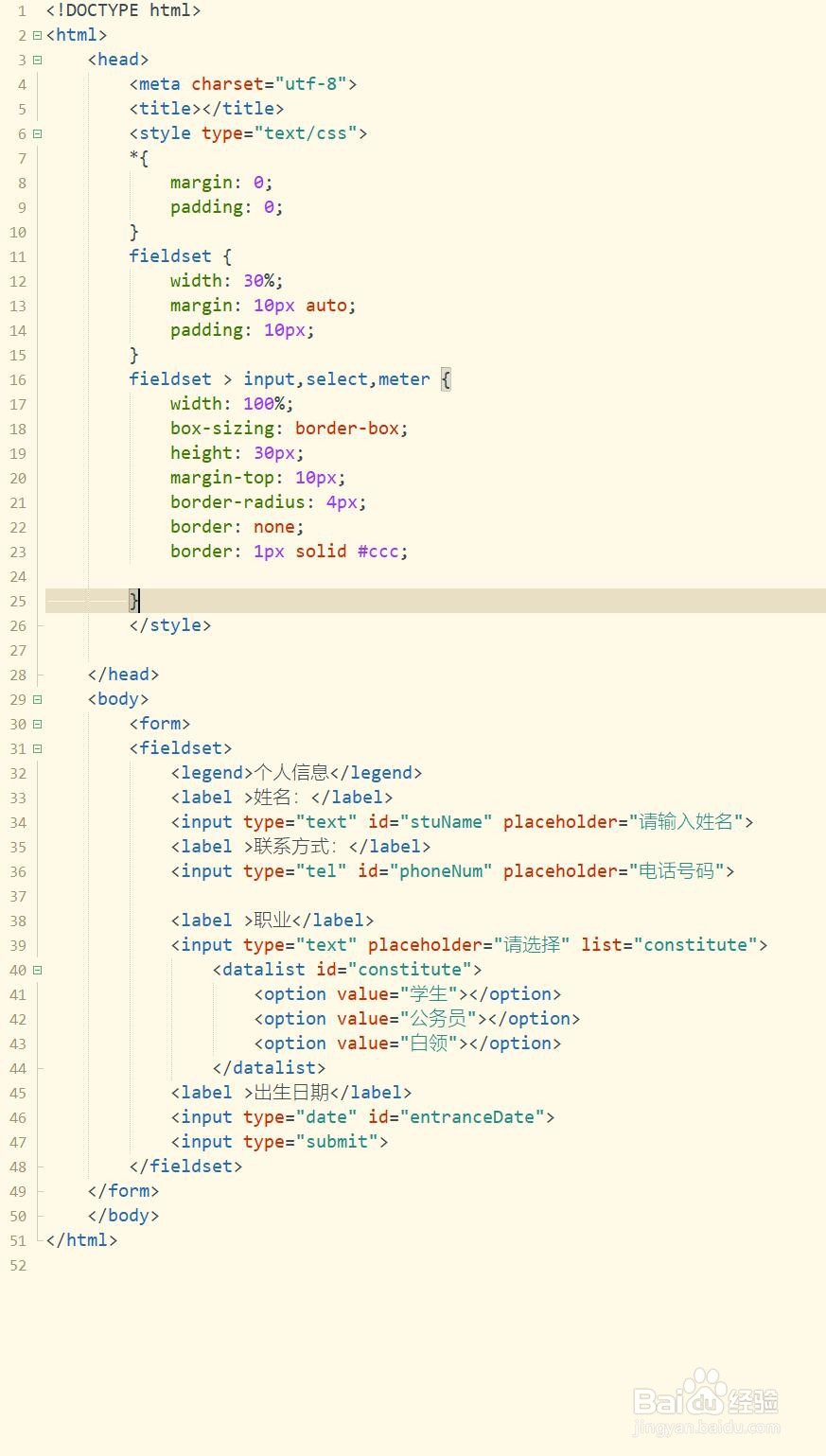
5、通过套用上述标签与属性来达到修饰表单的目的,以下举个简单的表单样式作为例子。

6、效果如图所示
