1、首先我们打开godot并创建一个场景,在场景的左上角选择 加号,在弹出的窗口找到button按钮控件。

2、选中场景创建的Button,在右边属性的Custom Fonts中我们选择自己的字体,并在settings设置中修改文字的大小等信息。

3、接着我们再回到button属性的顶部,在Text文本框里面输入我们的按钮内容描述文本。

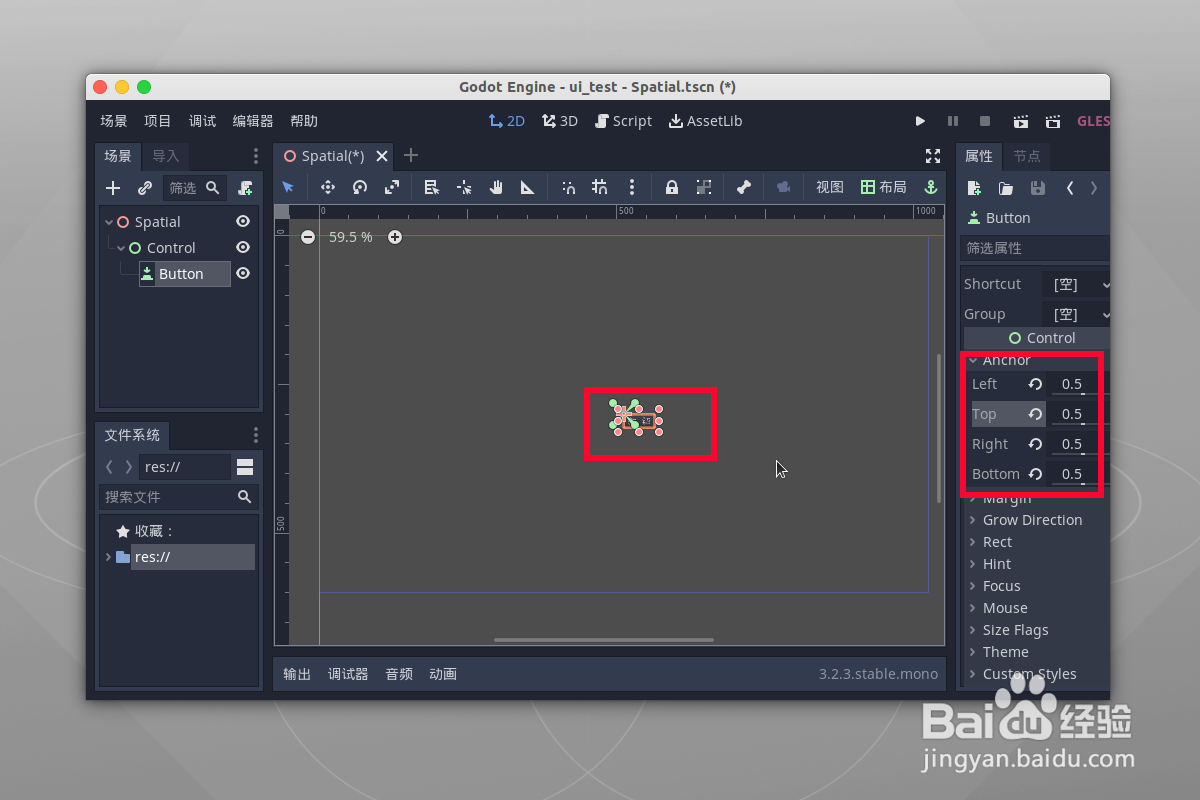
4、现在我们调节Anchor的数值都为0.5,就可以把按钮的位置调整到视图窗口中间的位置。

5、在里面我们还可以找到 Scale 把按钮的大小进行缩放5倍,底部的Pivot是设置锚点位置,现在我们就可以看清按钮文字了。

6、最后我们运行游戏场景,就会弹出一个大大的UI按钮控件,如果文字模糊可以在文字设置中修改字体大小而不是缩放。
