1、如图所示,我们新建一个记事本,并将记事本的名字改为“CSS伪类选择器的顺序介绍(16).html”,并回车键确定,以使文件转化为浏览器可以打开的html网页文件。

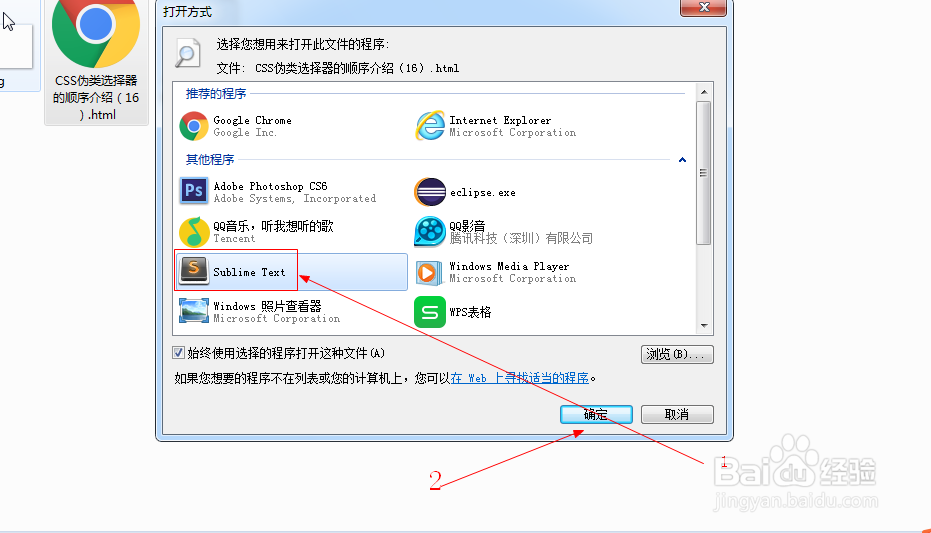
2、如图所示,我们在这个程序对话框中,选择“Sublime Text”这个程序,并且点击“确定”按钮打开,来编辑文本。

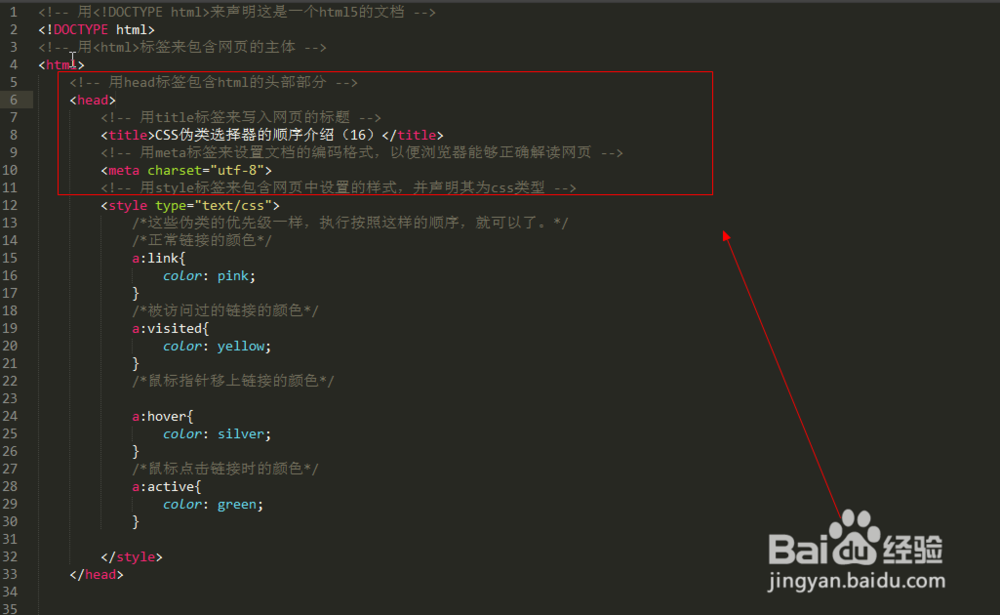
3、如图所示,我们写一个<!DOCTYPE html>标签用来声明这是一个html5的文档,在写一个,<html>标签用来包含html文档的主主体部分。

4、如图所示,我们写一个<head>标签用来包含html文档的头部部分,写上<title>标签用来包含页的标题,再写一个<meta>标签来设置文字的编码方式为UTF-8,以次让浏览器更好的显示我们所编写的网页。

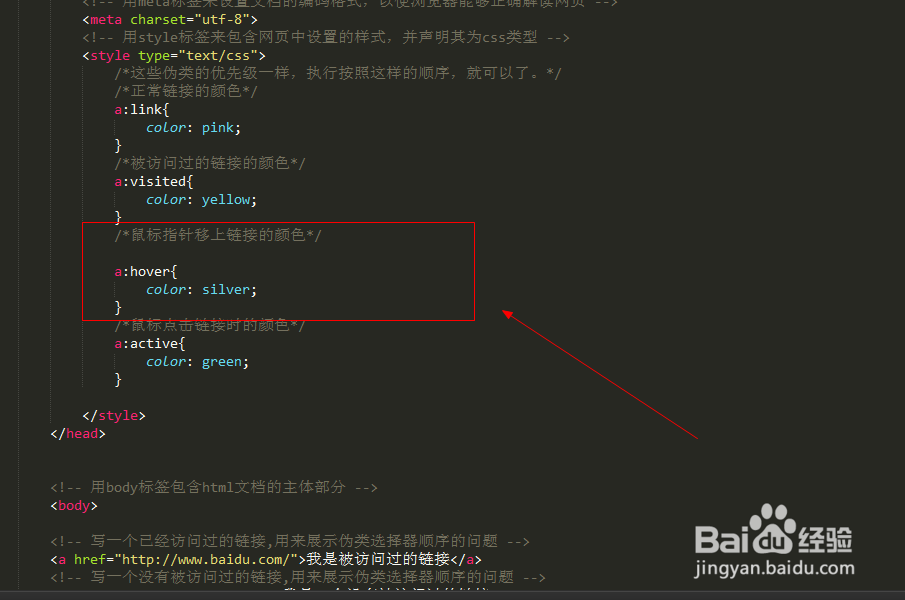
5、如图所示,我们写上html的主体用<body>标签包含,里面在写一个a标签,写上一个被访问过的百度首页的链接。

6、如图所示,我们再写一个没有访问过得链接,来做演示哦!

7、如图所示,我们写上style标签用来包含我们设置的样式,并且声明其类型为css类型,并且设置链接的:link的样式为pink-粉色(需要将正常链接设置样式写在第一个位置)。

8、如图所示,我们为伪类:visited设置样式为黄色的文字。(访问过链接的文字样式放在第二个位置)

9、如图所示,我们为伪类:hover设置样式为银色的文字。(鼠标指针划过链接时的样式放在第三个位置)

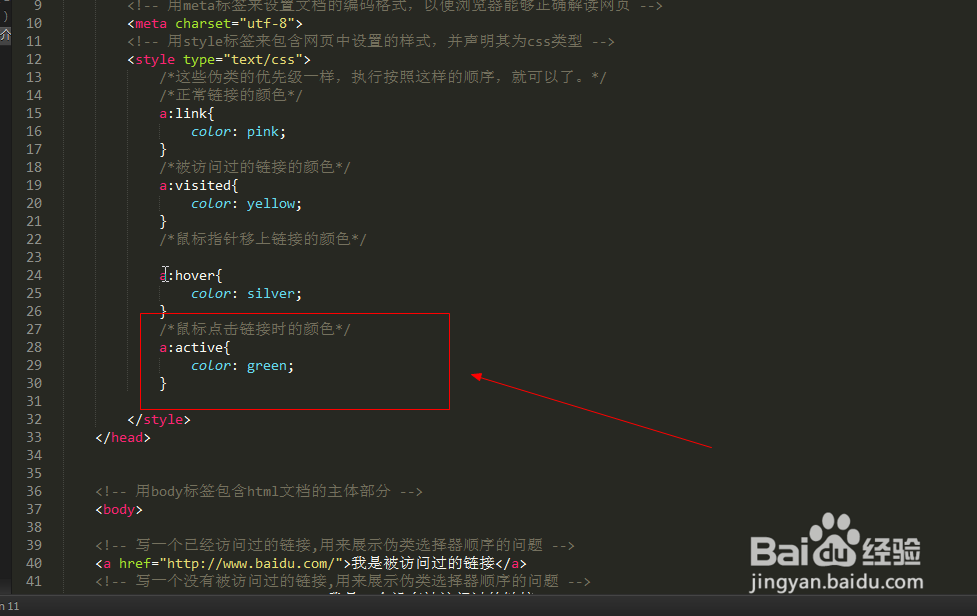
10、如图所示,我们为伪类:active设置样式为绿色文字。(鼠标指针点击链接时的样式放在第四个位置)

11、如图所示,我们鼠标右击,在弹出的下拉列表菜单中,我们选择“在浏览器中打开”这一项。



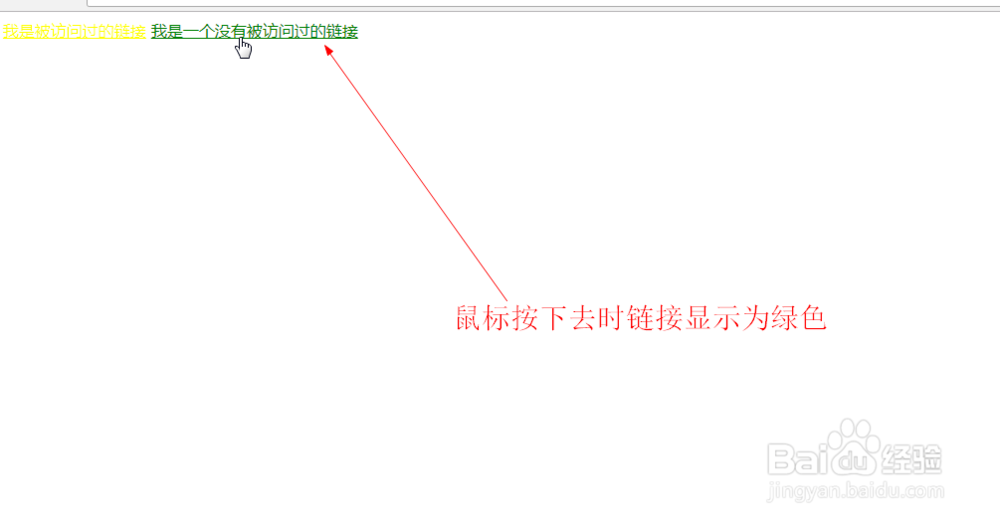
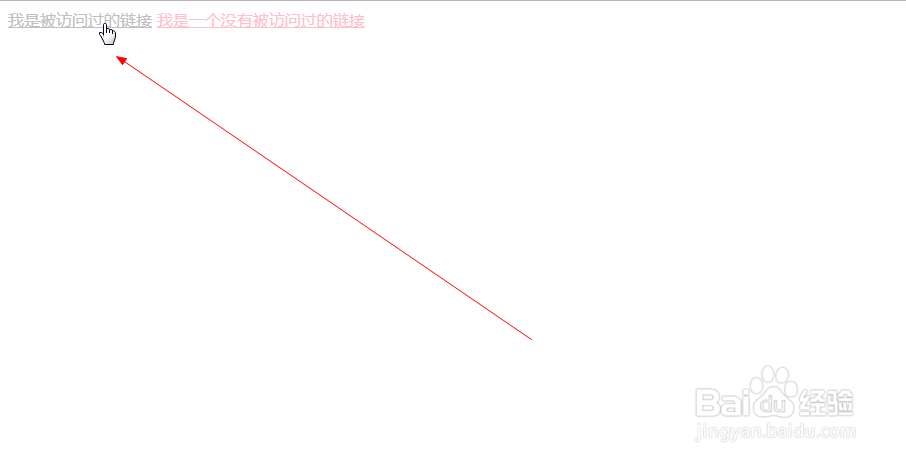
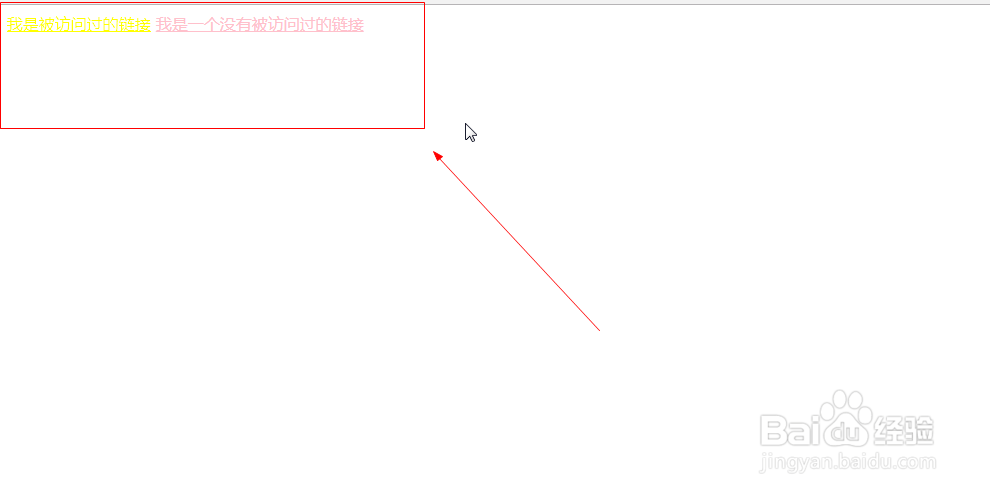
12、如图所示,我们看到访问过得链接文字为我们设置的黄色和我们设置的没有访问过的链接为红色,以及鼠标指针按下去时链接文字为绿色,还有鼠标移上去的颜色为银色。

13、如图所示,这是本案例的源代码,以供大家参考哦!<!-- 用<!DOCTYPE html>来声明这是一个html5的文档 --><!DOCTYPE html><!-- 用<html>标签来包含网页的主体 --><html> <!-- 用head标签包含html的头部部分 --> <head> <!-- 用title标签来写入网页的标题 --> <title>CSS伪类选择器的顺序介绍(16)</title> <!-- 用meta标签来设置文档的编码格式,以便浏览器能够正确解读网页 --> <meta charset="utf-8"> <!-- 用style标签来包含网页中设置的样式,并声明其为css类型 --> <style type="text/css"> /*这些伪类的优先级一样,执行按照这样的顺序,就可以了。*/ /*正常链接的颜色*/ a:link{ color: pink; } /*被访问过的链接的颜色*/ a:visited{ color: yellow; } /*鼠标指针移上链接的颜色*/ a:hover{ color: silver; } /*鼠标点击链接时的颜色*/ a:active{ color: green; } </style> </head> <!-- 用body标签包含html文档的主体部分 --> <body> <!-- 写一个已经访问过的链接,用来展示伪类选择器顺序的问题 --> <a href="http://www.baidu.com/">我是被访问过的链接</a> <!-- 写一个没有被访问过的链接,用来展示伪类选择器顺序的问题 --> <a href="http://www.hui.com">我是一个没有被访问过的链接</a> </body></html>