1、首先,先新建立一个网页,并开始着手网页的布局,下面我来介绍一下基本的网页布局

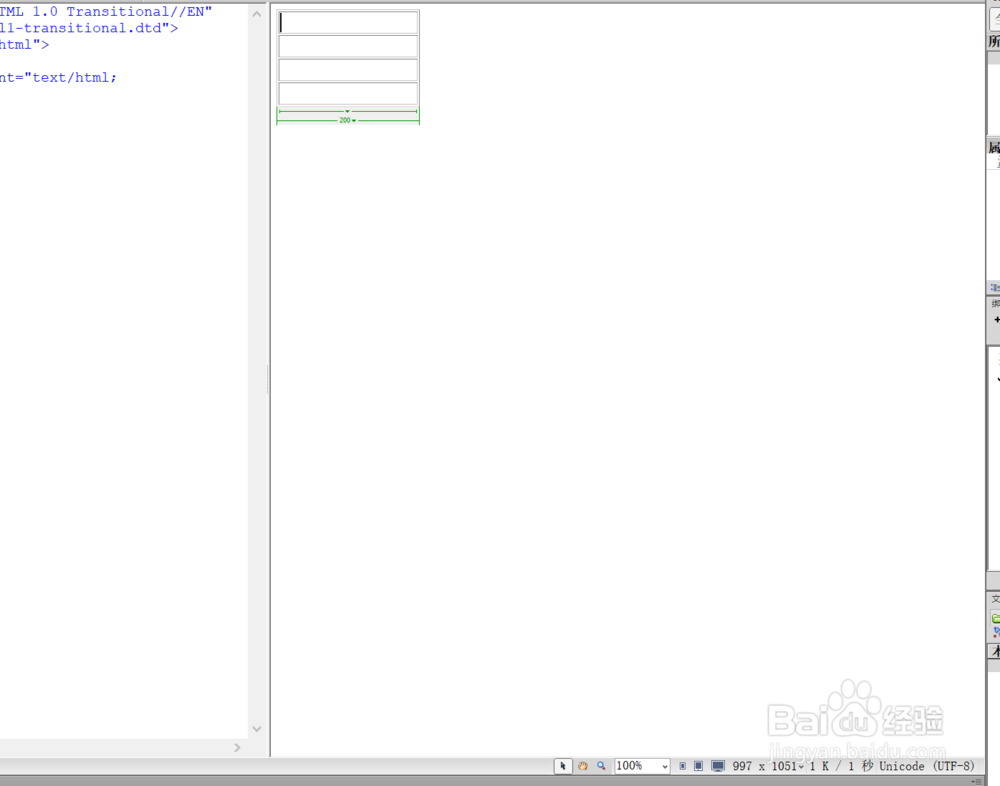
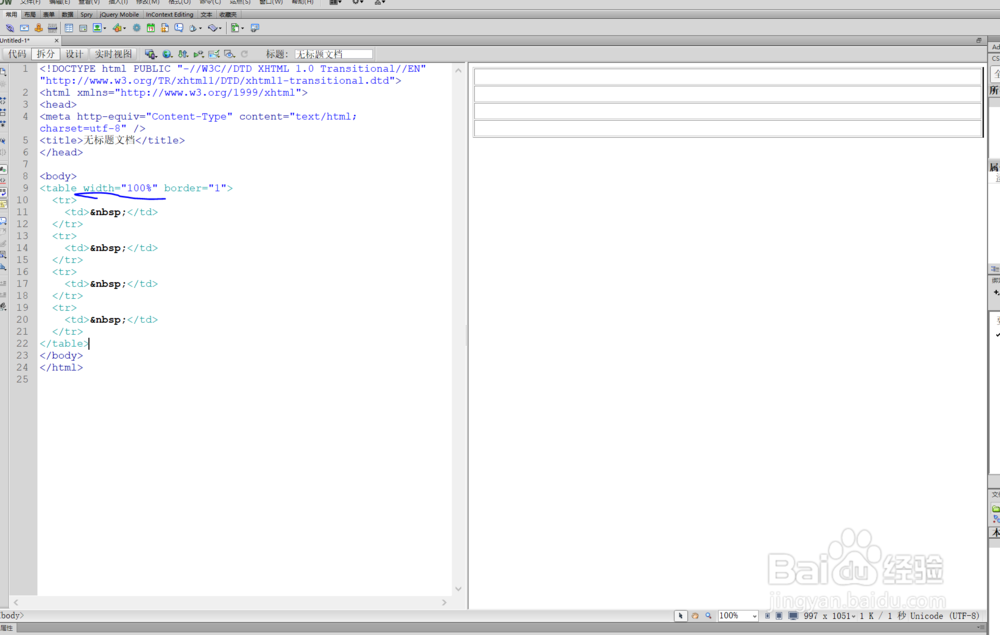
2、先插入以个表格,来完成基本的网页布局,并将表格的宽俣觊鄄幼度设置为100%,这样可以使宽度与网页宽度相似,看起来更为美观

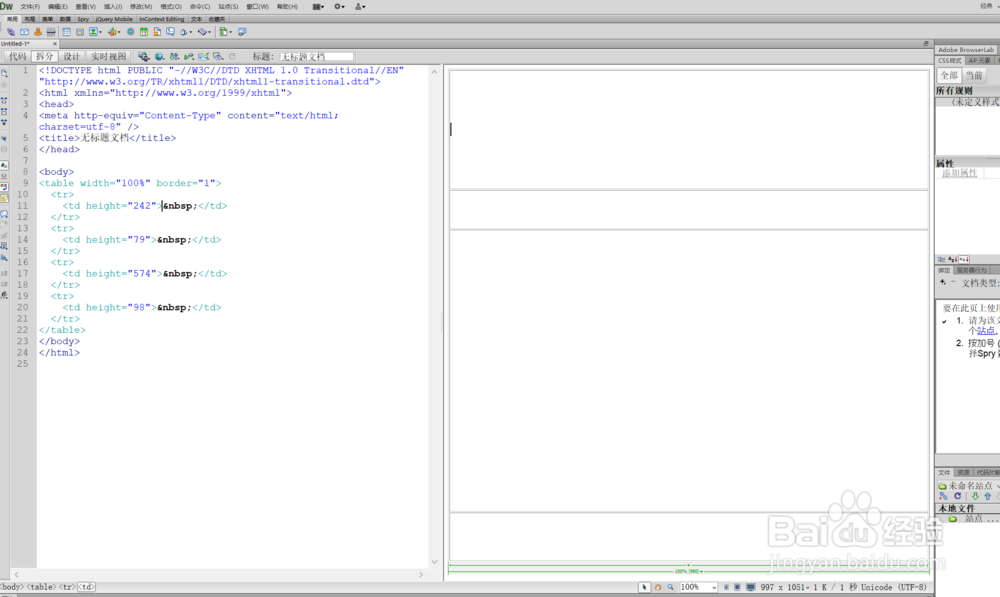
3、插入表格后将表格调整为适当高度,根据你的网页内容来布局

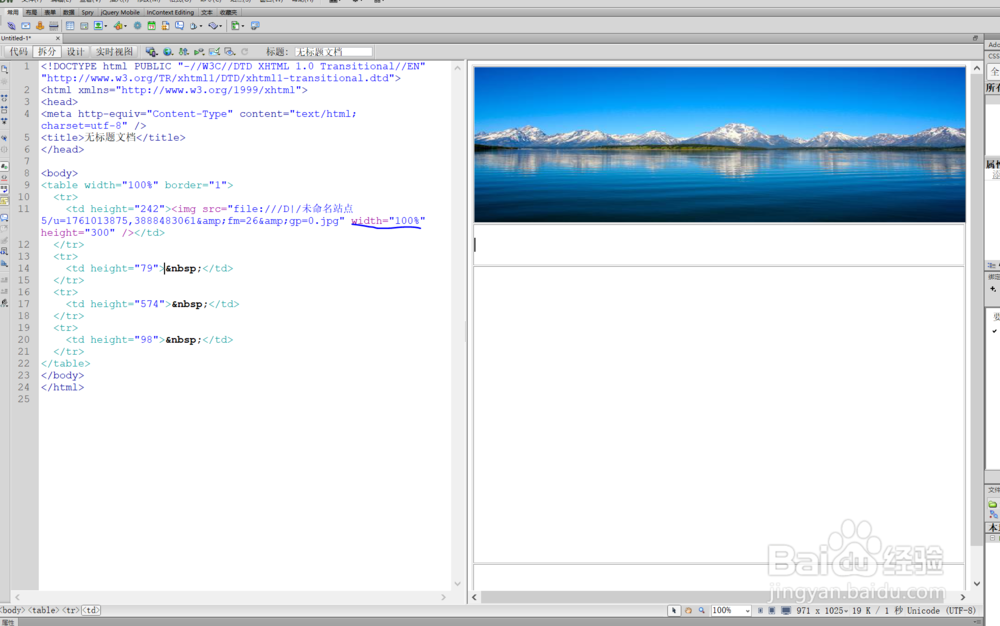
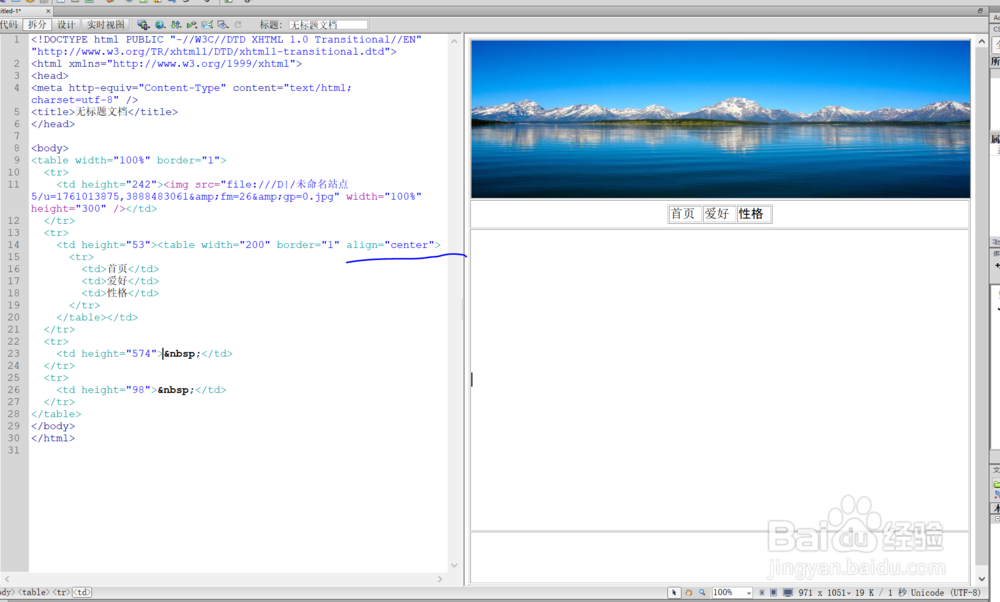
4、完成基本的网页结构框架后,可以在适当的进行修饰,在第一个表格中插入图片,并调整照片大小,使其更为美观。

5、在第二个表格中插入一个表格,设置功能栏加入超链接,用于浏览其他网页,并将其设置为居中对齐。

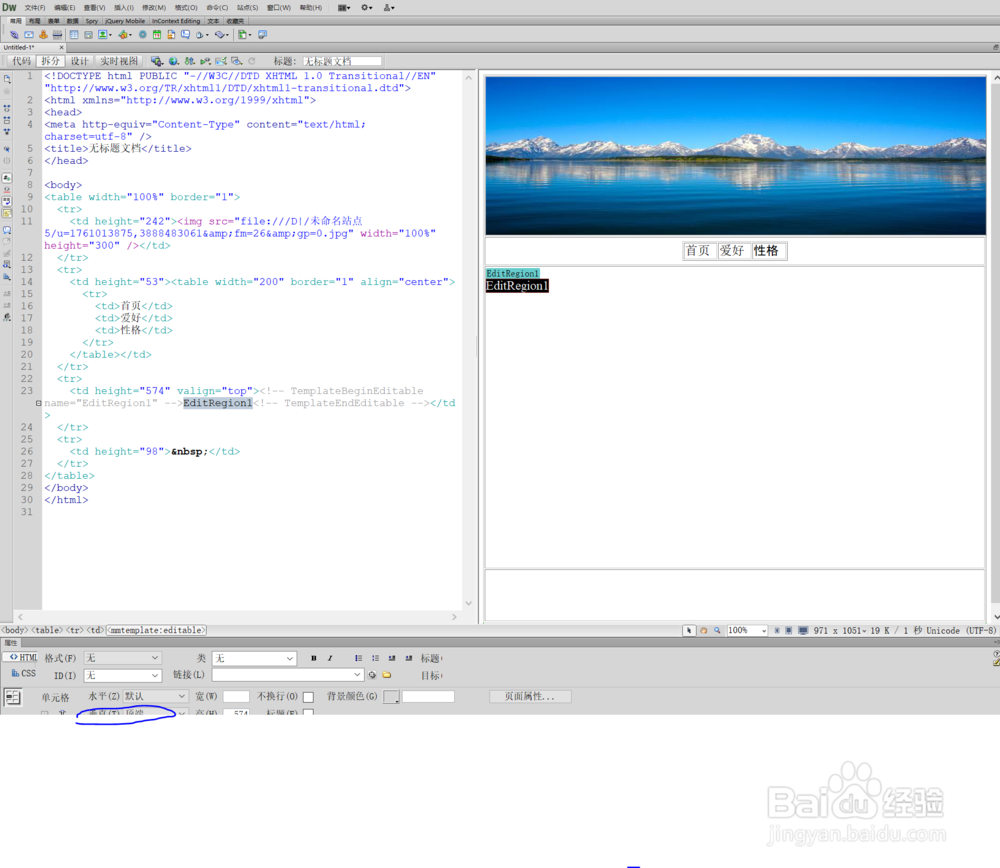
6、然后在点击插入,点击模板对象设置网页结构的可编辑区域并把垂直方式改为顶端,用于对文本或其他内容的编辑。

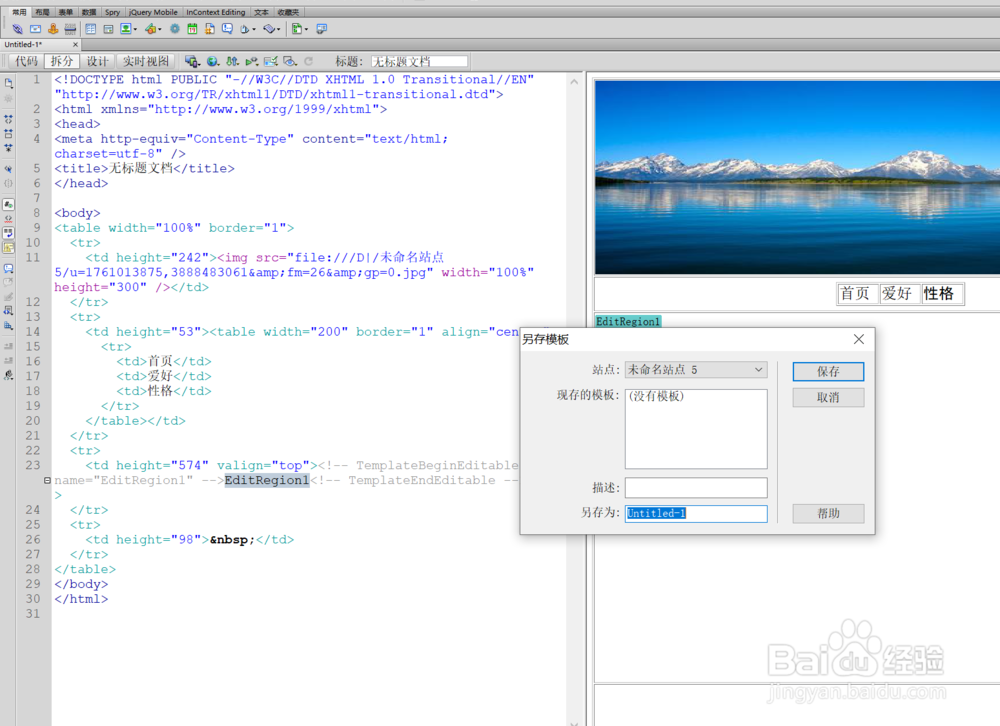
7、最后一步,保存为模板,然后你就可以使用新设置好的了。


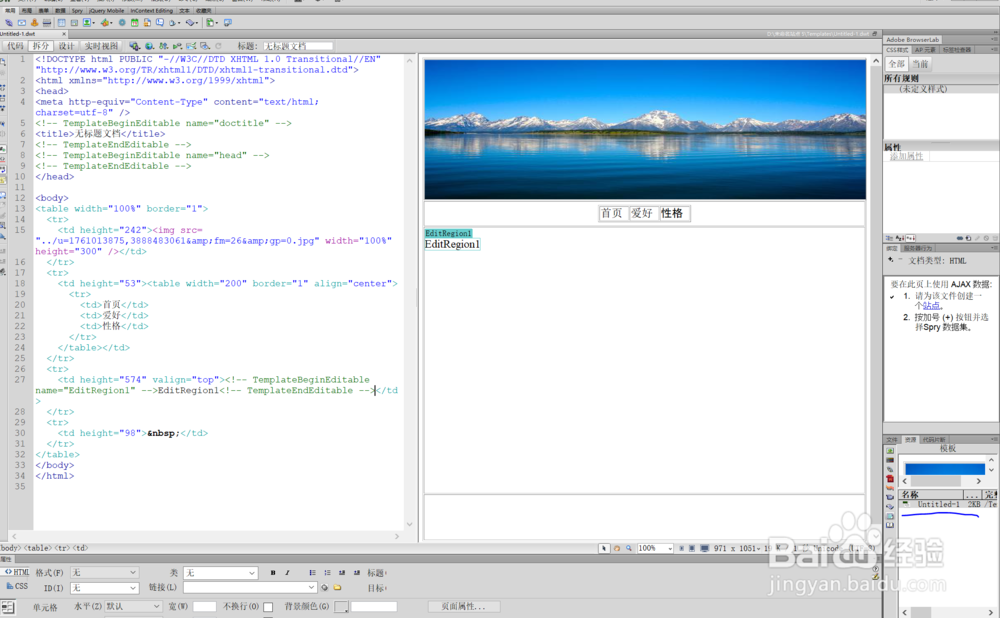
8、关于模板的引用,你只需要点击新建,然后点击模板中的页就可以引用了。
