1、以下我用记事本,简单的介绍一下如何给网页添加背景音乐。首先新建一个TXT文档。这里以demo.txt为例。

2、更改demo.txt文件的扩展名txt为html,我们就获得了demo.html文件。即通常的网页文件格式。

3、右击该文件—打开方式—记事本,用记事本打开该文件。

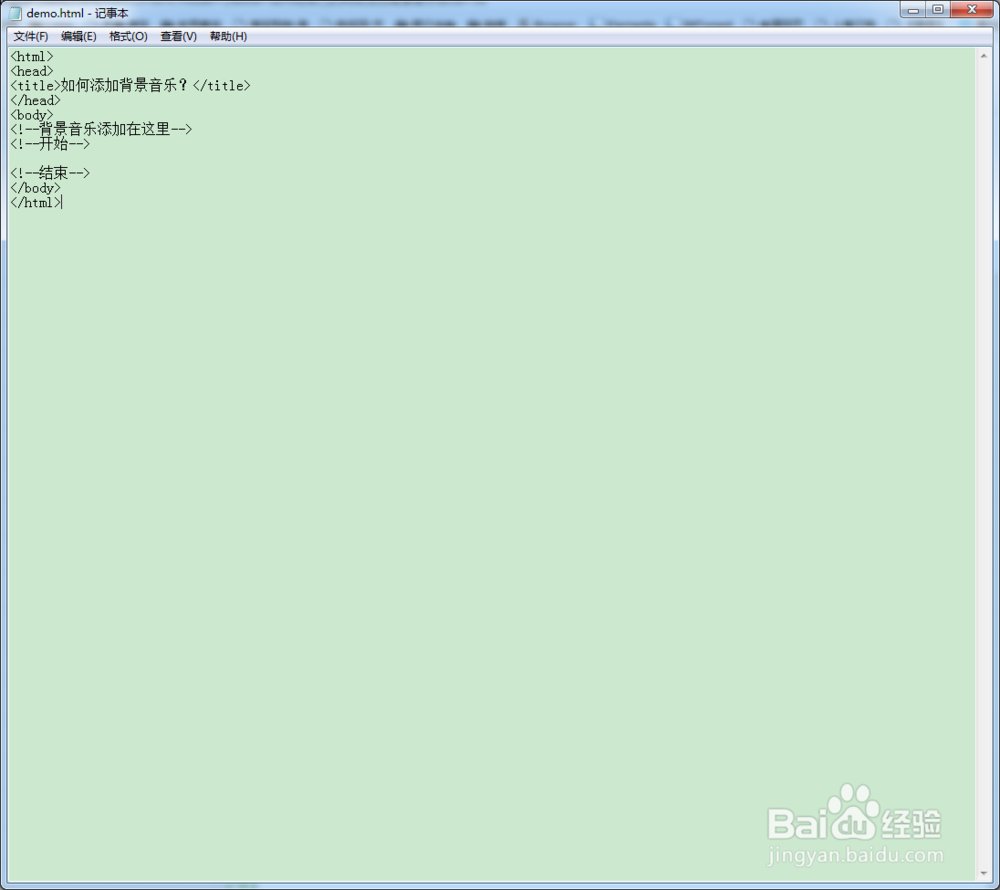
4、添加基本的网页结构:<html><head><title>如何添瑕铆幌约加背景音乐?</title></head><body><!--背景音乐添加在这里--><!--开始--><!--结束--></body></html>如果您是初学者,不建议直接复制我的代码。

5、建议新建一个文件夹,把demo.html和你要作为背景音乐的歌曲放在同一个文件夹。我们以一首背景音乐为例子,大家举一反三。

6、在 HTML 中播放声音的方法有很多种。最好的 HTML 解决方法实例<au蟠校盯昂dio controls租涫疼迟="controls" height="100" width="100"><source src="小果 - 蒲公英的梦想.mp3" type="audio/mp3" /><source src="小果 - 蒲公英的梦想.ogg" type="audio/ogg" /> <embed height="100" width="100" src="小果 - 蒲公英的梦想.mp3" /></audio>上面的例子使用了两个不同的音频格式。HTML5 <audio> 元素会尝试以 mp3 或 ogg 来播放音频。如果失败,代码将回退尝试 <embed> 元素。

7、保存并关闭,双击打开demo.html,网页内出现了一个播放器。点击播放按钮,即可以播放音乐。

8、如果你不需要这个播放器,而是直接播放音乐。可以这样修改。把 controls="controls" 去掉。这个意思是不要控件。添加autopl锾攒揉敫ay="autoplay",意思是打开网页时自动播放。然后,保存关闭,打开demo.html,悠扬的音乐就播放出来了。