1、下载vue-devtools压缩包,可在官方下载。然后解压,在文件夹veu-devtools-dev可以看到sheels文件夹,进入找到chrome文件夹

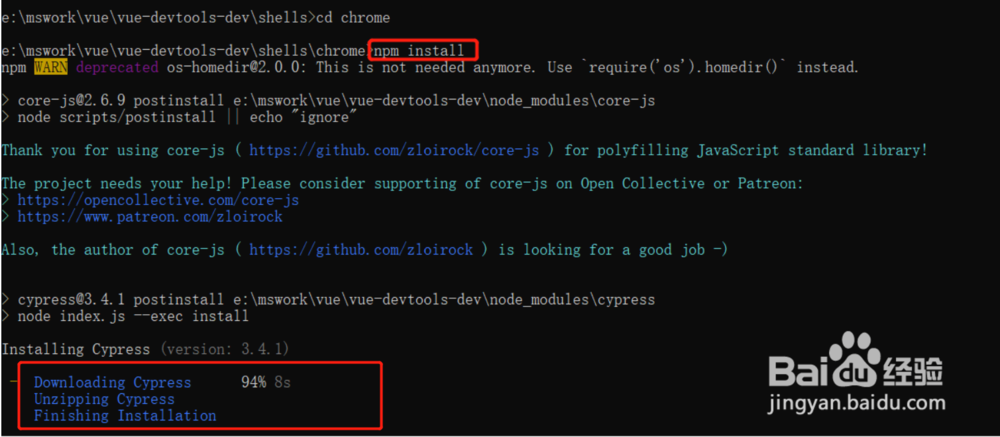
2、执行cmd,进入doc,执行npm install, 需要在chrome路径下

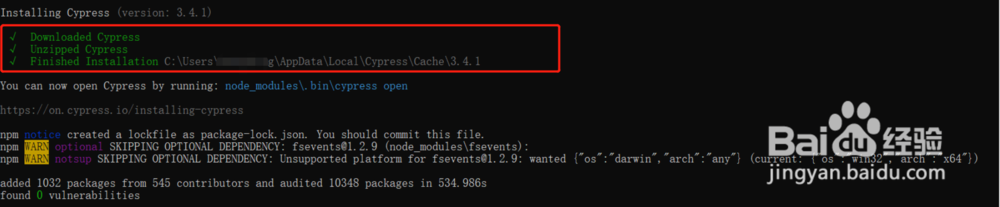
3、安装完成

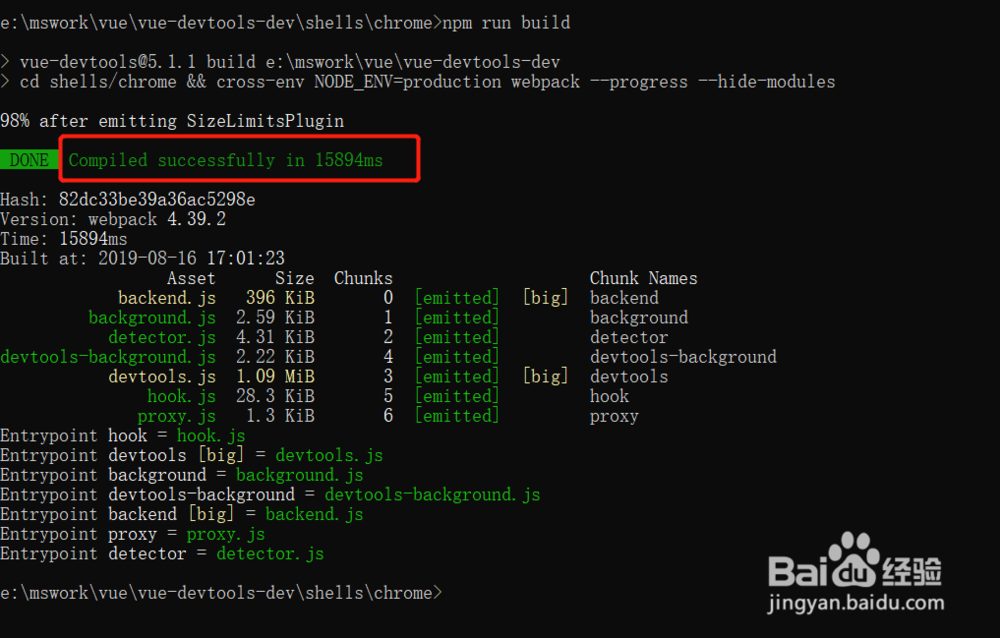
4、执行npm run build。

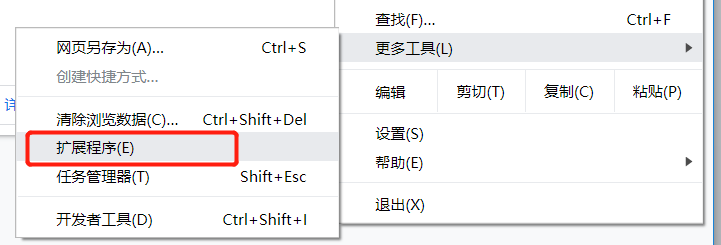
5、安装完成后,打开谷歌浏览器,找到添加扩展程序。

6、点击“加载已解压的扩展程序“,找到chrome路径,添加。

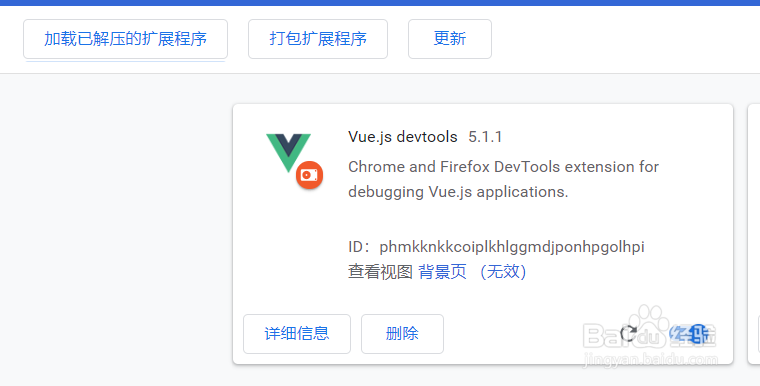
7、添加成功

8、执行rpm run dev。在浏览器查看http://lcoalhost:8080,按f12则可以看vue工具,说明已添加成功。
