1、什么是GET和POST请求GET:向指定路径资源发送请求,通常用于获取数据POST:向指定路径资源提交数据进行处理请求,通常用于提交表单或者上传文件
2、GET和POST请求的区别1,GET一般是从服务器上获取数据,POST是向服务器提交数据。2,GET通过URL提交数据,数据在URL中可以看到,POST则是在HEADER内提交。3,GET提交的数据不能大于2KB,而POST不受限制。4,GET数据容易泄露,POST较为安全

3、Content-TypeContent-哌囿亡噱Type是指发送信息至服务器时的内容编码类型,常见的表单提交或上传文件的常用的资源类型有application/x-www-for罪焐芡拂m-urlencoded、multipart/form-data、 application/json、 application/xml,默认情况下为application/x-www-form-unlencoded。
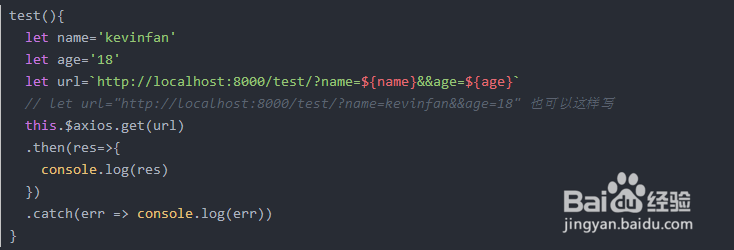
4、axios发送GET请求get发送请求时参数附在URL上,已键值对的形式呈现,如http://localhost:8000/test/?name=kevinfan&&age=18,这里传递的就是name=kevinfan&&age=18两个参数。

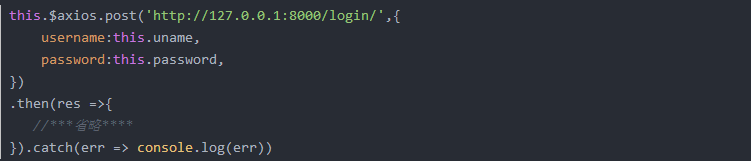
5、那么axios发送请求的时候就可以这样写,这里需要注意的是,如果你在url发送动态的参数name和age时,请用符号“`”包裹(这个是键盘esc下面那个按键的符号),而不是符号“"”。

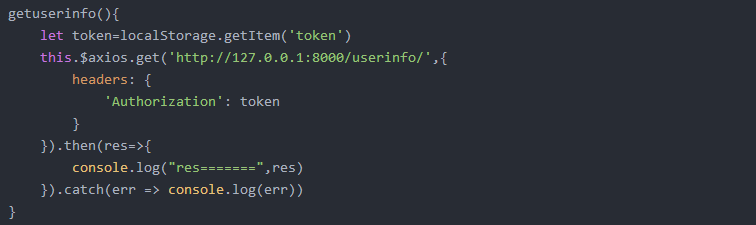
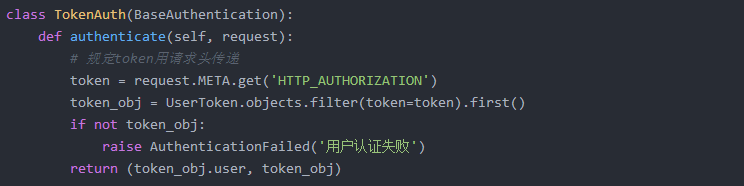
6、get除了可以发送一些简单的参数也可以携带请求头参数,比如说我想把token通过请求头的形式发送至后台,这里我在headers中定义了Authorization=token,通过验证token来获取用户信息。

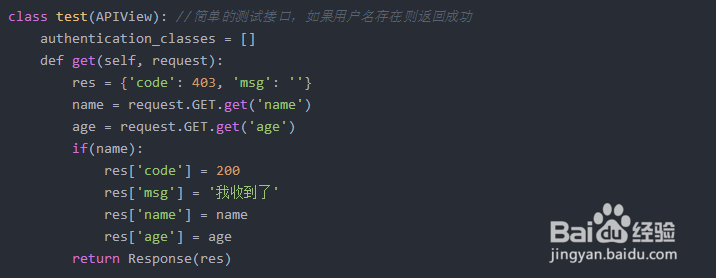
7、后台接受请求头信息时应该用request.META.get('HTTP_AUTHORIZATION'),而且这里我们需要注意的是,前端发过来的字段是Authorization,而后台接受时确是HTTP_AUTHORIZATION。

8、ax坡纠课柩ios发送POST请求post发送请求时参数放在HEADER的请求体中,axios默认发送数据时,数据格式是Re鳎溻趄酃quest Payload(请求头Content-Type: application/json),而我们常用的是Form Data(请求头Content-Type: application/x-www-form-urlencoded)格式。

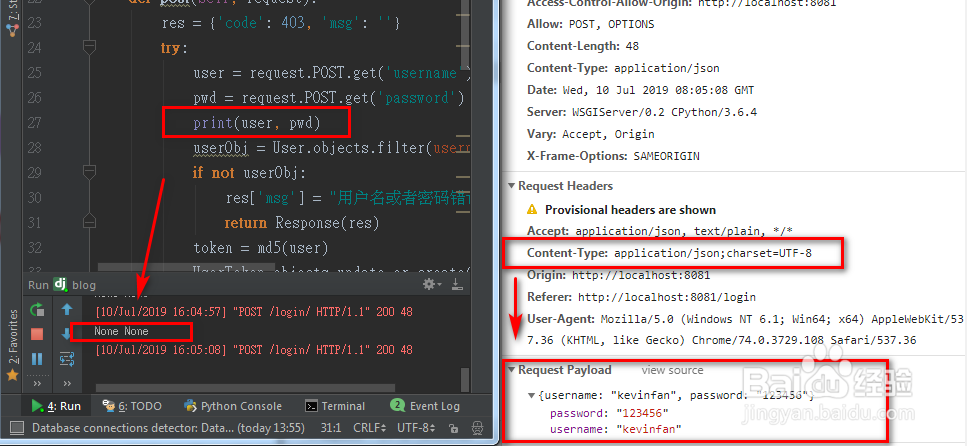
9、如果我们直接将如上所示的数据发送给Django后台的话收到的数据会是None,这里我们可以看到发送的数据格式为Request Payload(请求头Content-Type: application/json),这时我们就不能以json形式传参,而是通过键值对形式传参。

10、解决办法:axios中提供了qs模块,可以对数据格式进行转换,在axios中引入this.$qs.stringify(),这样在传参前将数据自动处理成键值对形式,这里我们可以看到发送的数据格式为Form Data(请求头Content-Type: application/x-www-form-urlencoded),后台也正常接收到了数据。


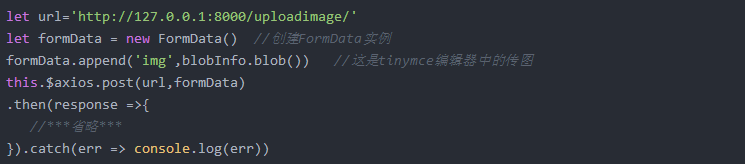
11、axios通过POST传文件POST除了可以发送数据之后,还可以用于发送文件(如传图片等),那么这时文件就是个对象而并不是参数。这是我们就需要申明一个FormData对象,以formData.append('键',对象)形式将对象添加到formData中然后传递。