1、首先准备一个HTML结构的文档,页面可以制作的简单点,主要能演示效果即可

2、然后在页面的body区域中放置一个img图片,如下图所示,这个img图片就是个静态的圆圈

3、我们先来运行一下页面,你会在页面中看到如下图所示的圆圈

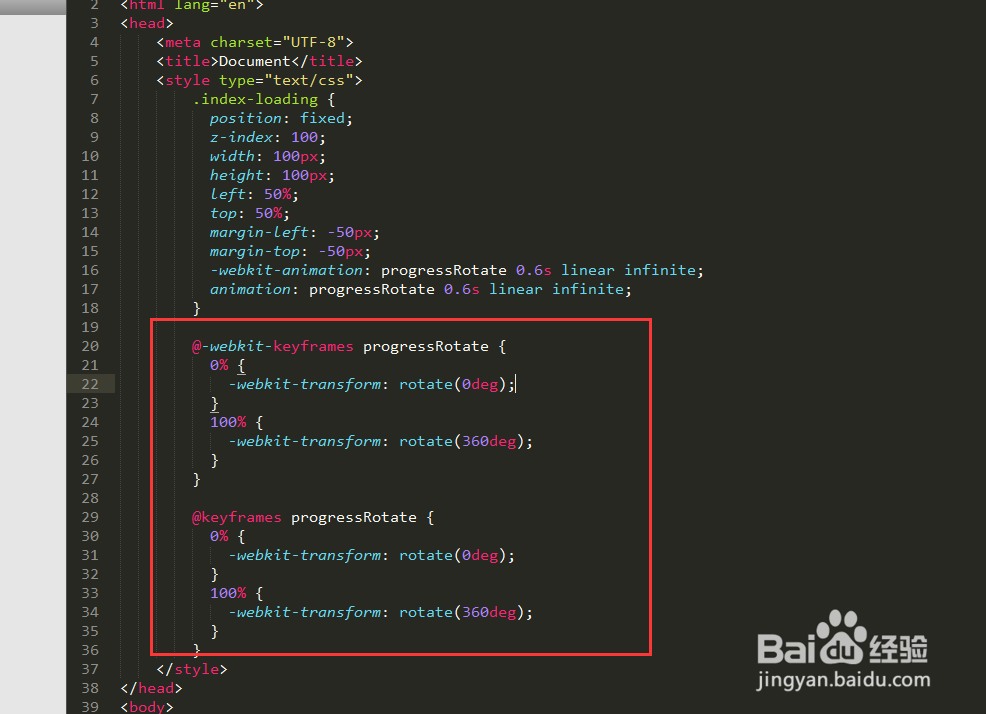
4、接下来我们就需要对页面进行CSS处理,如下图所示,给img图片添加样式,注意里面有旋转样式

5、然后实现旋转的设置,这个是CSS3的新功能,主要是对图片进行旋转度数的设置,如下图所示

6、最后运行程序,你会看到页面中的圆圈在不停的旋转,和我们平常看到的加载中的效果很像。

7、综上所述,要实现页面的旋转加载效果,需要运用CSS的旋转功能,注意一些低版本的浏览器可能不支持