1、新建一个html文件,命名为test.html,用于讲解在div+css布局的网页中如何加入视频。

2、使用video标签来实现。在video标签内可以设置视频的大小、播放方式等,在source标签内设置视频的路径。

3、使用object标签来实现。在object标签内,同样可以设置视频的大小,data属性是视频的路径。

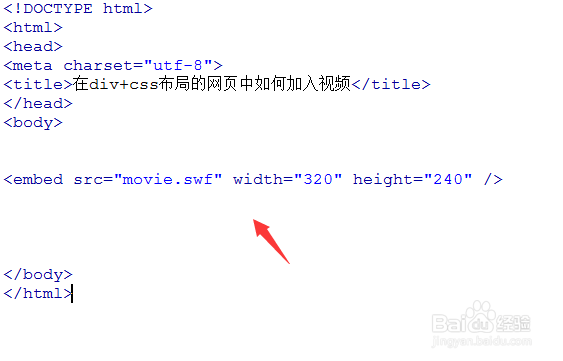
4、使用embed标签来实现。在embed标签内,通过src设置视频的路径。

5、video、object、embed三个标签视频的路径不仅支持相对路径,而且支持其他远程链接视频路径(如优酷、爱奇艺等)。

6、video、object、embed三个标签对不同的浏览器存在不同的兼容问题,在实际使用中,一般将三个标签整合写在一起,以达到最好的兼容性。

7、在浏览器打开test.html文件,查看播放视频的效果。
