1、创建验证码的帮助类ValidateCode.cs,类文件可以放在项目的任何一层,只要方便调用。

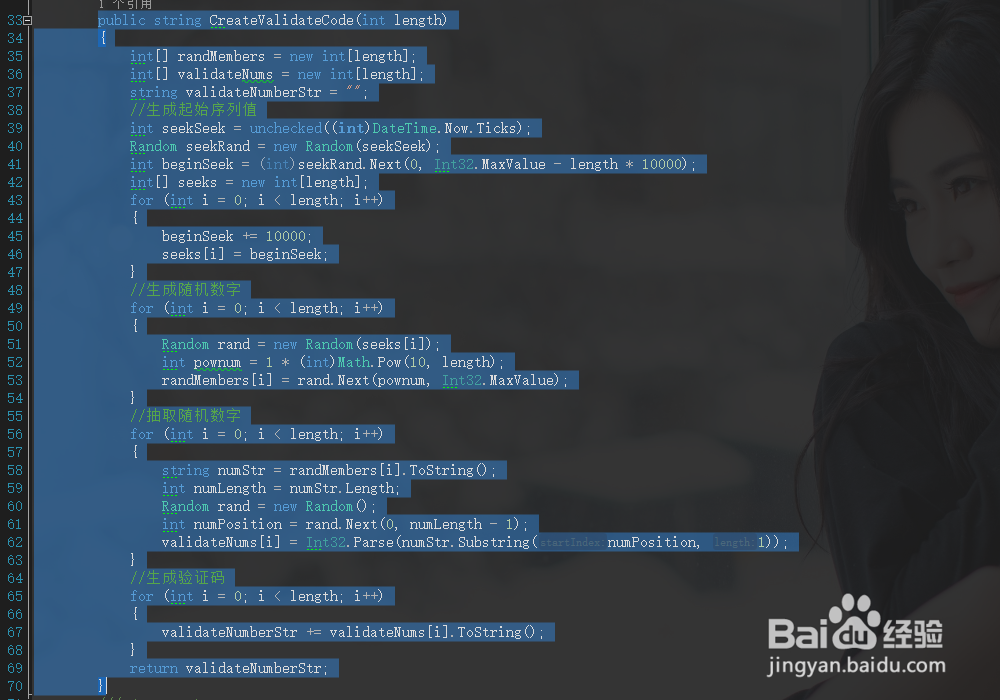
2、编写验证码的生成代码,这里我们主要使用数字验证码,所以,这里我们主要实现的是随机数的验证码。public string CreateValidateCode(int length) { int[] randMembers = new int[length]; int[] validateNums = new int[length]; string validateNumberStr = ""; //生成起始序列值 int seekSeek = unchecked((int)DateTime.Now.Ticks); Random seekRand = new Random(seekSeek); int beginSeek = (int)seekRand.Next(0, Int32.MaxValue - length * 10000); int[] seeks = new int[length]; for (int i = 0; i < length; i++) { beginSeek += 10000; seeks[i] = beginSeek; } //生成随机数字 for (int i = 0; i < length; i++) { Random rand = new Random(seeks[i]); int pownum = 1 * (int)Math.Pow(10, length); randMembers[i] = rand.Next(pownum, Int32.MaxValue); } //抽取随机数字 for (int i = 0; i < length; i++) { string numStr = randMembers[i].ToString(); int numLength = numStr.Length; Random rand = new Random(); int numPosition = rand.Next(0, numLength - 1); validateNums[i] = Int32.Parse(numStr.Substring(numPosition, 1)); } //生成验证码 for (int i = 0; i < length; i++) { validateNumberStr += validateNums[i].ToString(); } return validateNumberStr; }

3、有了验证码后,因为我们要呈现在页面上,所以,生成的验证码必须要有载体,这个载体就是图片,具体实现如下:public byte[] CreateValidateGraphic(string validateCode) { Bitmap image = new Bitmap((int)Math.Ceiling(validateCode.Length * 12.0), 22); Graphics g = Graphics.FromImage(image); try { //生成随机生成器 Random random = new Random(); //清空图片背景色 g.Clear(Color.White); //画图片的干扰线 for (int i = 0; i < 25; i++) { int x1 = random.Next(image.Width); int x2 = random.Next(image.Width); int y1 = random.Next(image.Height); int y2 = random.Next(image.Height); g.DrawLine(new Pen(Color.Silver), x1, y1, x2, y2); } Font font = new Font("Arial", 12, (FontStyle.Bold | FontStyle.Italic)); LinearGradientBrush brush = new LinearGradientBrush(new Rectangle(0, 0, image.Width, image.Height), Color.Blue, Color.Red, 1.2f, true); g.DrawString(validateCode, font, brush, 3, 2); //画图片的前景干扰点 for (int i = 0; i < 100; i++) { int x = random.Next(image.Width); int y = random.Next(image.Height); image.SetPixel(x, y, Color.FromArgb(random.Next())); } //画图片的边框线 g.DrawRectangle(new Pen(Color.Silver), 0, 0, image.Width - 1, image.Height - 1); //保存图片数据 MemoryStream stream = new MemoryStream(); image.Save(stream, ImageFormat.Jpeg); //输出图片流 return stream.ToArray(); } finally { g.Dispose(); image.Dispose(); } }

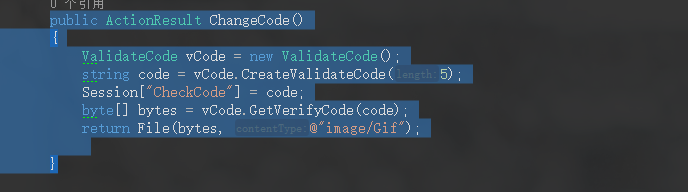
4、到第三步,验证码的生成及载体都有了,这时,我们需要有一个出口,验证码返回到页面的出口,也就是页面调用验证码的入口。我们在控制器层添加一个action,提供给页面调用,这里主要是提供验证码的接口。public ActionResult ChangeCode() { ValidateCode vCode = new ValidateCode(); string code = vCode.CreateValidateCode(5); Session["CheckCode"] = code; byte[] bytes = vCode.GetVerifyCode(code); return File(bytes, @"image/Gif"); }

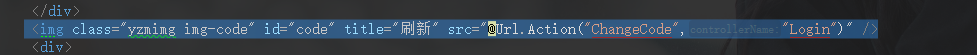
5、新建页面,在页面中声明验证码的接收元素img,并将图片的src指向控制器层的方法,具体声明如下:<img class="yzmimg img-code" id="code" title="刷新" src="/ChangeCode" />

6、到这里,我们验证码的所有工作都做完了,我们运行页面,验证码就出来了。
