1、新建一个“动态面板”,功能简单,这里就不命名了设置“动态面板”大小为:220*80如图所示:

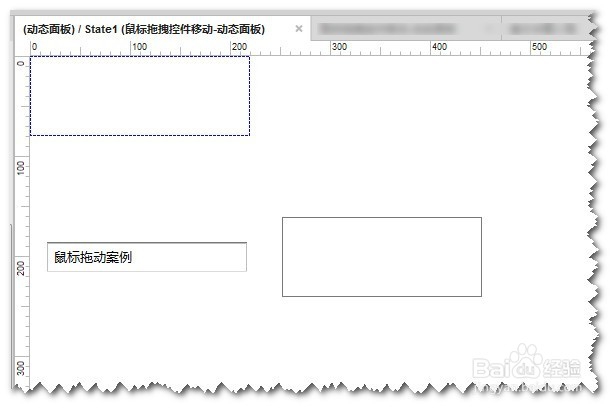
2、在“动态面板”的“state1”内,新增两个控件:“文本框”和“矩形”;如图所示:

3、设置“文本框“大小为:220*30
4、“矩形”命名为“方框”;设醅呓择锗置大小为:220*80;设置“边框“不显示;设置”选中“状态,用来区别被鼠标拖拽移动时的效果;”选中“状态可参考以下截图:

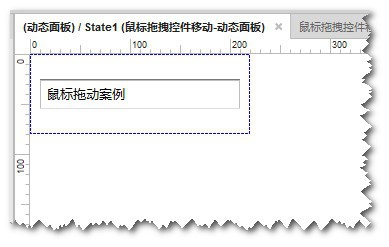
5、“动态面板”的“state1”内的控件布局如下:”文本框“居中方式;”矩形:边框“与”动态面板”大小重叠,并置于“文本框”下层具体参考如下图所示:

6、动作设置很简单,只需要设置“动态面板”的“移动时”和“移动结束时”两个状态时的动作
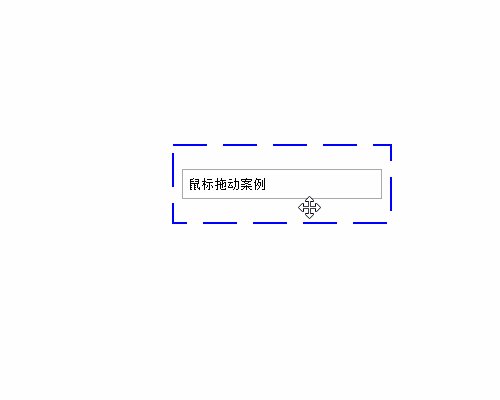
7、动态面板”的“移动时”的动作:---1.设置“矩形:边框”为“选中”状态2.使用DragX和DragY来移动”动态面板“---
8、动态面板”的“移动结束时”的动作:---1.设置“矩形:边框”为“取消选中”状态---

9、动作设置完后,就可以看效果了在”动态面板“的范围内,点击鼠标拖拽移动即可

10、*此方式虽然简单,但本人不太喜欢,因为不够完美,有小瑕疵*几个鼠标拖拽移动控件方式,仅供思路参考