1、现在很多前端工程师会被要求写滑动,swiper就是这样一款滑动特效插件,面向手机、平板电脑等移动终端。请往下看,一定不会让你失望(网址见图)

2、那么我们如何在一个页面中使用多个swiper呢?首先,需要了解如何运用swiper

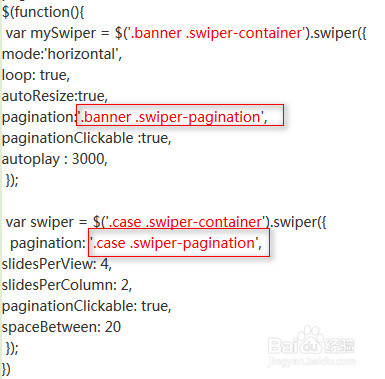
3、重点来了,如何在一个页面用多个swiper,请注意红色部分,如果明白了,就不用往下看了,如果不明白,请继续往下看。

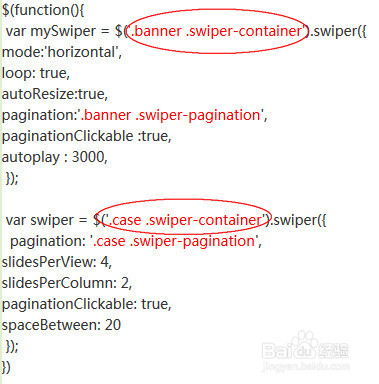
4、swiper是通过共用的class(sw坡纠课柩iper-container)来实现效果,所以在共用的class前面加上 父元素(你可以定义一个class或id,如此次的.banner、.case)来区分。

5、改完var,记得修改下 pagination 值,其他黑色字体部分,根据你的需求设置即可,具体含义请参照swiper官网。