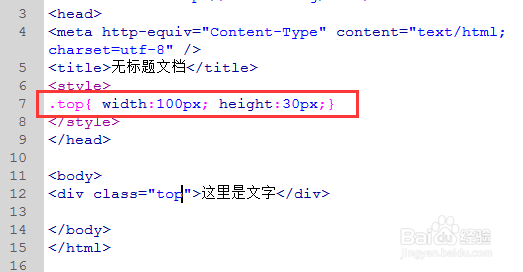
1、Class在程序中称“类”,同时在CSS中也书面语也叫“类”。在CSS样式中以小写的“点”及“.”来命名如:.top{属性:属性值;}。

2、在html页面里则以class="top"来选择调用,如:.top{属性:属性值;},在html里调用为<div class="top">这里是文字</div>

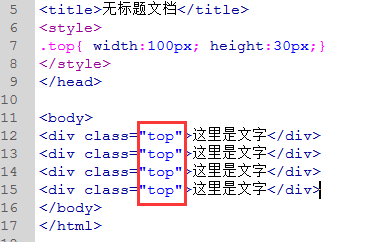
3、在同一个html网页页面可以无数次的调用相同的class类,在这里例子里则可以在对应的网页里可以无数次调用选择“top”。

4、调用两个不同的class

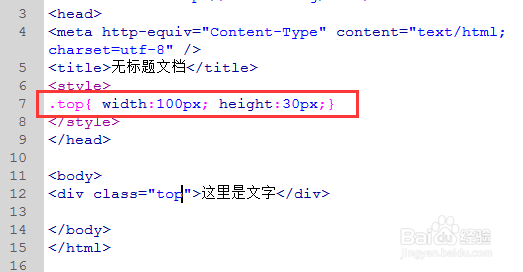
1、Class在程序中称“类”,同时在CSS中也书面语也叫“类”。在CSS样式中以小写的“点”及“.”来命名如:.top{属性:属性值;}。

2、在html页面里则以class="top"来选择调用,如:.top{属性:属性值;},在html里调用为<div class="top">这里是文字</div>

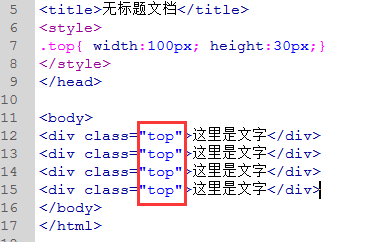
3、在同一个html网页页面可以无数次的调用相同的class类,在这里例子里则可以在对应的网页里可以无数次调用选择“top”。

4、调用两个不同的class
