CSS3的功能更加强大,相比之下;因为css3的某些操作,可以取代Javascript的操作效果,比如字体隐藏,超出部分显示省略号、动画效果等效果。所以css3多了解多学习,也是非常有用的;本篇经验为大家分享css3营销效果,以及原因

工具/原料
Notepad+编辑器,以免编码不对引起错误
代码解析
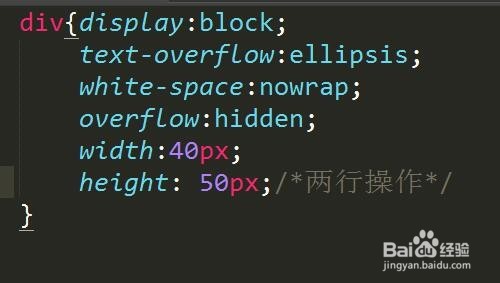
1、单行操作:先看代码(display:bloc氯短赤亻k;text-overflow:ellipsis;white-space:nowrap;overflow:hidden;)分别是什么意思:text-overflow:ellipsis;表示文本超出用省略号代替white-space:nowrap;表示文本不换行;overflow:hidden;表示超出隐藏;

2、多行操作:明白单行的使用,多行就容易多了;除了设置宽度以外,还要设置高度。因为如果你需要显示两行,那么要设置好两行的DIV高度。然后复制上面同样的代码。

3、注意事项:无论多行还是单行,一般都是有宽度的,这个跟父级DIV块有关,一般都是有宽度的,所以不需要设置DIV宽度;当然也不能确定所有的都是这样的,所以在此提醒一下。
为什么这样做(SEO)
1、为了优化:精通动态网页的人都知道,例如WordPress完全可以通过动态的代码调用,实现超出部分显示为省略号,“....”但是对于SEO不友好。通过动态限制显示的代码,在源码中是不显示,但是在css控制下,浏览器不显示,但是源码有完整的显示。如下图

2、易于修改:CSS不需要太强的逻辑思维,所以在使用的过程,不用像动态代码那样,一个小小的效果需要些很多的代码。而css很简易的就实现了,后期的使用修改,是不言而喻的。