1、新建一个html文件,命名为test.html,用于讲解css设置文字环绕图片。

2、在test.html文件中,使用div标签创建一个模块,并设置div的class属性为tdiv,主要用于下面通过该class设置div的样式。

3、在test.html文件中,使用img标签创建一张图片,图片是images文件夹下面的1.png。

4、在test.html文件中,使用p标签创建一段测试的文字,用于环绕图片。

5、在test.html文件中,编写css标签<style type="挢旗扦渌;text/css"></style>,在标签内,定义div的宽度为300px。

6、在css标签内,再定义div内的图片样式,使用float浮动属性设置图片向右浮动,使用width宽度属性设置图片的宽度为120px。

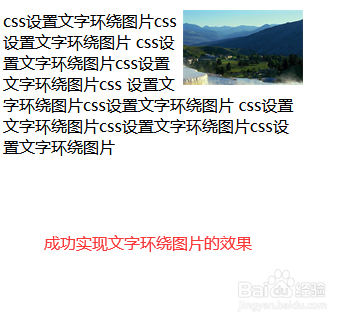
7、在浏览器打开test.html文件,查看实现的效果。