1、那么我们该如何使用CSS在网页中设置背景图片呢?这里用background-image:url("1.jpg");插入图片名1.jpg的背景图片,具体代码如下:<html> <head> <title>背景颜色的设置</title> <style type="text/css"> body{ background-image:url("1.jpg"); } </style> </head> <body> </body></html>我们可以看到插入的图片在网页全屏填充显示了。

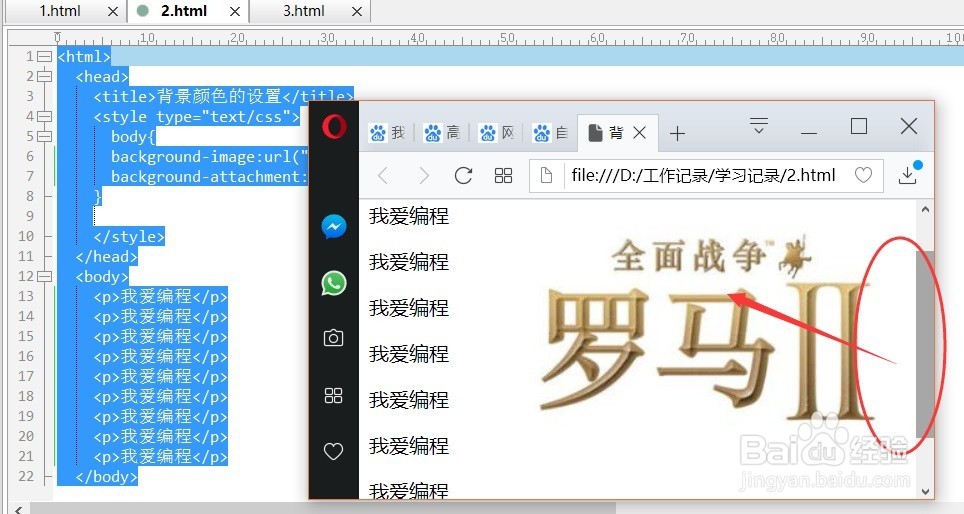
2、如果有滚动条的时候我们该如何让图片随着我们滚动条的移动而移动呢?其实默认的就是随着滚动条移动背景图片也移动了。这里用CSS也可以实现使用的background-attachment:scroll;来实现的。<html> <head> <title>背景颜色的设置</title> <style type="text/css"> body{ background-image:url("1.jpg"); background-attachment:scroll; } </style> </head> <body> <p>我爱编程</p> <p>我爱编程</p> <p>我爱编程</p> <p>我爱编程</p> <p>我爱编程</p> <p>我爱编程</p> <p>我爱编程</p> <p>我爱编程</p> <p>我爱编程</p> </body>可以看到网页的背景随着我们的滚动条移动而做相应的移动。

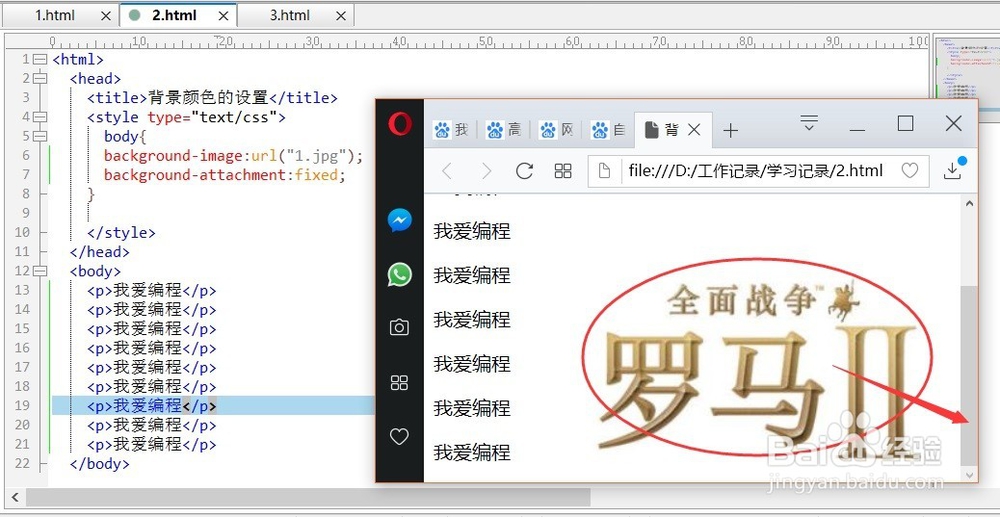
3、那么我们需要背景图片固定,而滚动条只能移咿蛙匆盗动背景以上的文字该怎么做呢?直接使用background-attachment:fixed;来实现,具体代码如下:<html>艘早祓胂 <head> <title>背景颜色的设置</title> <style type="text/css"> body{ background-image:url("1.jpg"); background-attachment:fixed; } </style> </head> <body> <p>我爱编程</p> <p>我爱编程</p> <p>我爱编程</p> <p>我爱编程</p> <p>我爱编程</p> <p>我爱编程</p> <p>我爱编程</p> <p>我爱编程</p> <p>我爱编程</p> </body>可以看到无论我们的滚动条移动到了那里,背景图片都是固定在固有的位置上的。

4、我们讳求藜派背景图片如果不和窗口区域一样的大的时候就需要对背景填充方式做处理了,这里我就来说说全屏填充使用的是background-repeat:repeat;和默认值一样,具体代码如下:<稆糨孝汶;html> <head> <title>背景颜色的设置</title> <style type="text/css"> body{ background-image:url("1.jpg"); background-attachment:fixed; background-repeat:repeat; } </style> </head> <body> </body></html>可以看到这个窗口中有四张图片来填充了。

5、如果要在行上填充呢我们该怎么做?这里就来讲讲如何在行上填充,设置background-repeat:repeat-x;就可以了,具体代码如下。<html> <head> <title>背景颜色的设置</title> <style type="text/css"> body{ background-image:url("1.jpg"); background-attachment:fixed; background-repeat:repeat-x; } </style> </head> <body> </body></html>可以看到只有行上有背景图片。

6、同样的,如果想要在列上显示背景,其他不显示背景该怎么设计呢。直接可以看如下代码:<html> <head> <title>背景颜色的设置</title> <style type="text/css"> body{ background-image:url("1.jpg"); background-attachment:fixed; background-repeat:repeat-y; } </style> </head> <body> </body></html>我们可以看到如下图,只有列上有背景图片,其他地方没有。

7、除了上面几种方式外,还能单独设置只显示一张背景图片,设置值为background-repeat:no-repeat;就可以了,具体代码如下:<html> <head> <title>背景颜色的设置</title> <style type="text/css"> body{ background-image:url("1.jpg"); background-attachment:fixed; background-repeat:no-repeat; } </style> </head> <body> </body></html>可以看到背景图片只剩一张了。
