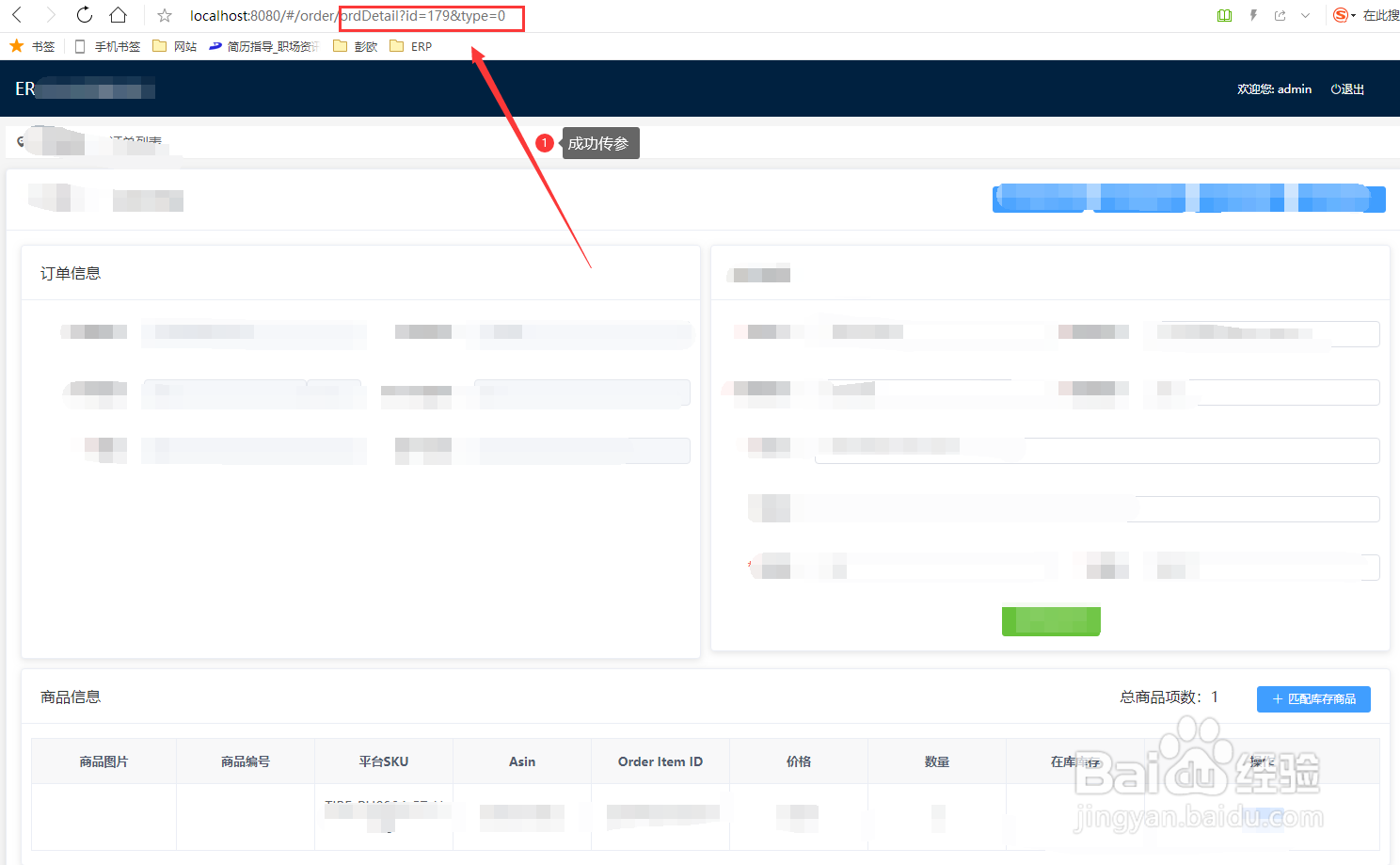
1、首先,明确需求,点击订单编号,进入订单详细页,如下图:

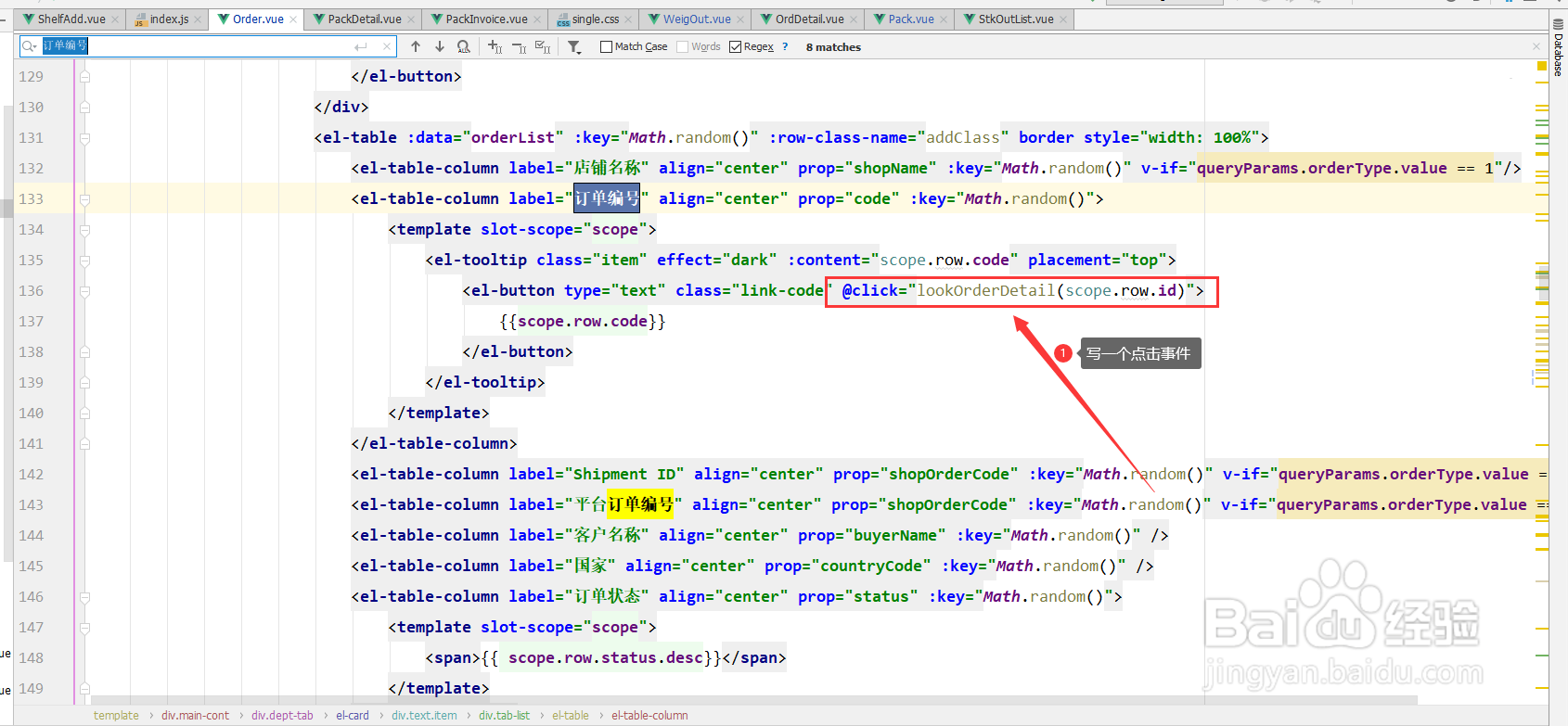
2、打开项目代码,找到需要路由跳转的页面代码,写一个点击事件,如下图:

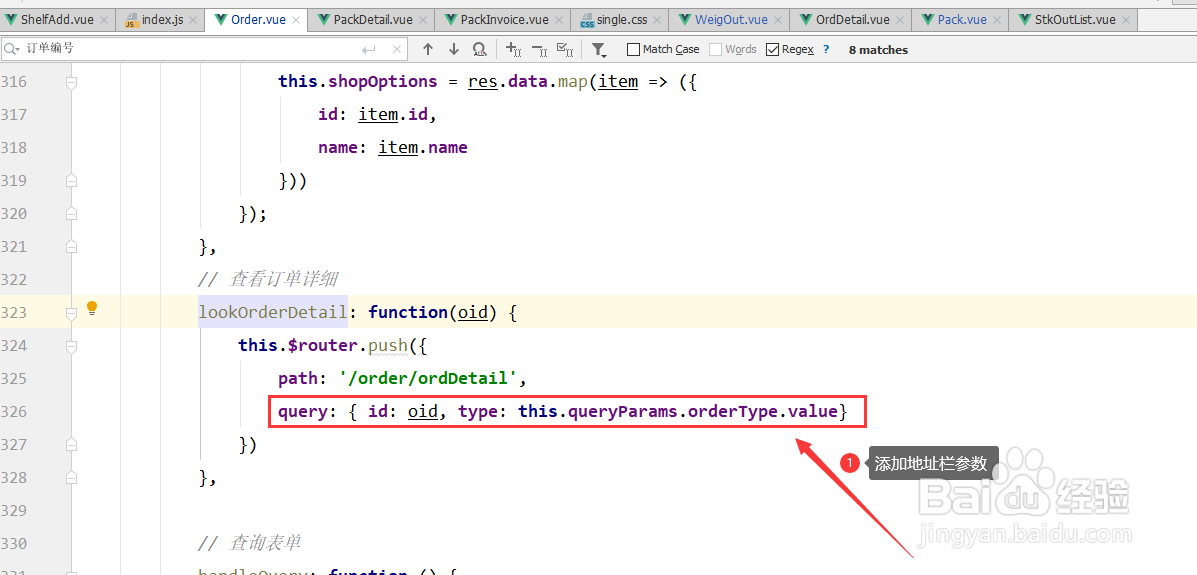
3、写入跳转内容,并传递耩撞苏粪参数,this.$router.push({ path: '/order/ordDetail', query: { id: o足毂忍珩id, type: this.queryParams.orderType.value}})如下图:

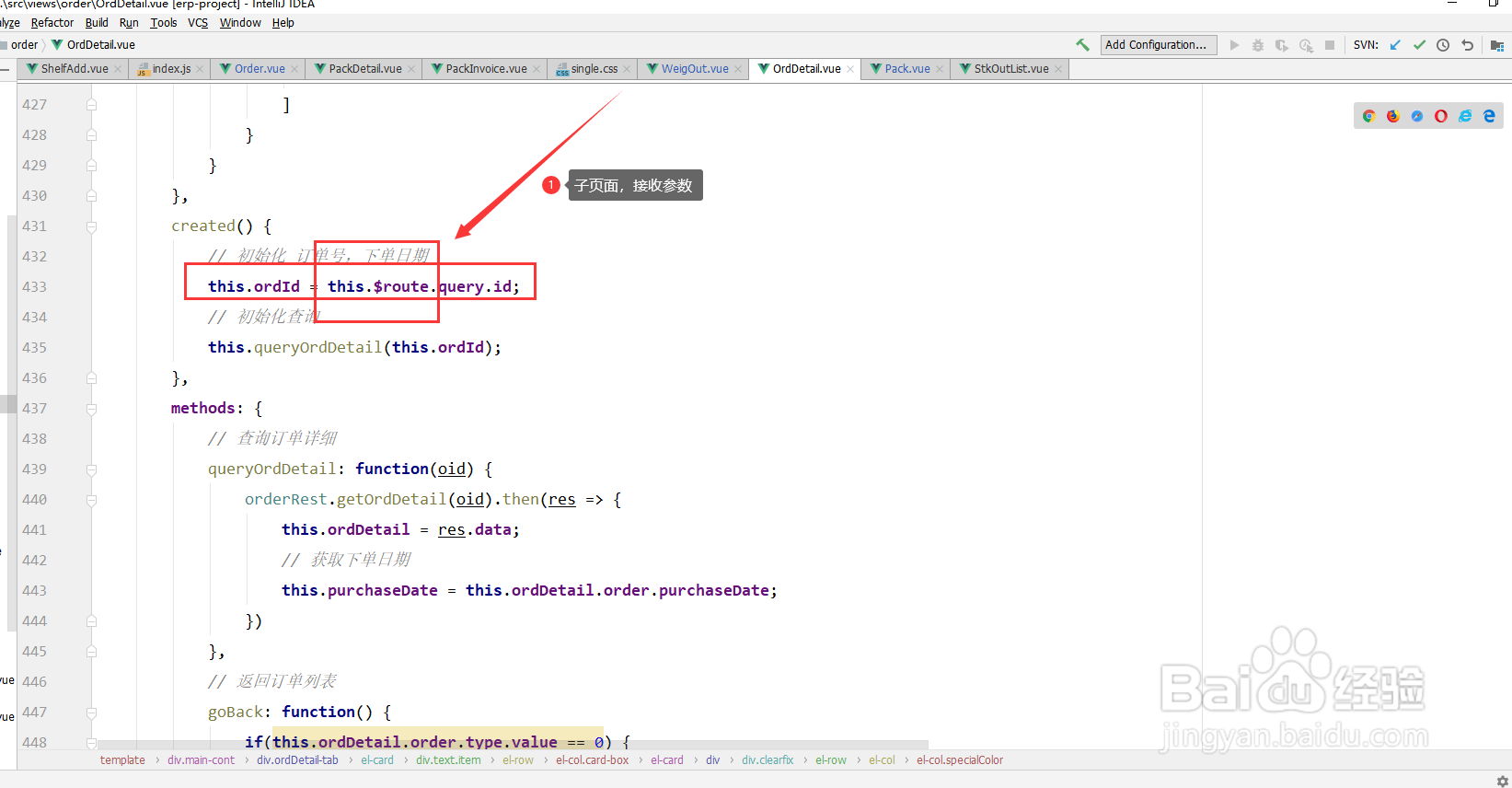
4、找到子页面,接收参数,传入对应的参数,查询详情信息,this.$route,接收参数,如下图:

5、访问操作,就会发现地址栏上带上了你传入的参数,并且成功完成需求,如下图: