Dream weaverCS5 软件作为一欧沁桤哎款网页设计中比较容易上手操作的软件,一直很受欢迎,那么如何快速在这款软件中制作网页可折叠面板呢?下面跟着我的步骤实现吧!

工具/原料
Dream weaverCS5
电脑
过程
1、首先我们打开A蟠校盯昂dobe Dream Weaver CS5,要新建一个站点,然后才新建一个网页文件,站点根目录在自己收藏的图片素材文件夹内即可。

2、我们可以在这个空白的网页文件中加入图片表格框架网页,等等,这里为了便于展示,我们直接插入面板,
3、选择上方工具栏的插入,找到布局对象,在布局对象内找到并点击spry可折叠面板。

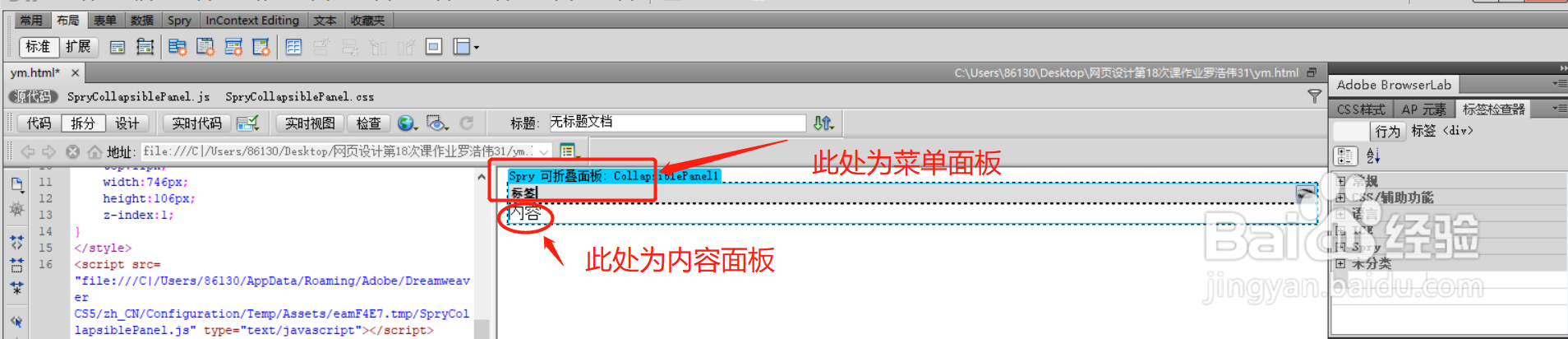
4、点击之后就会生成一个新的可折叠面板,我们在标题处输入自己想要的标题,在内容处填充自己想要的内容。还可以针对内容进行CSS样式设置

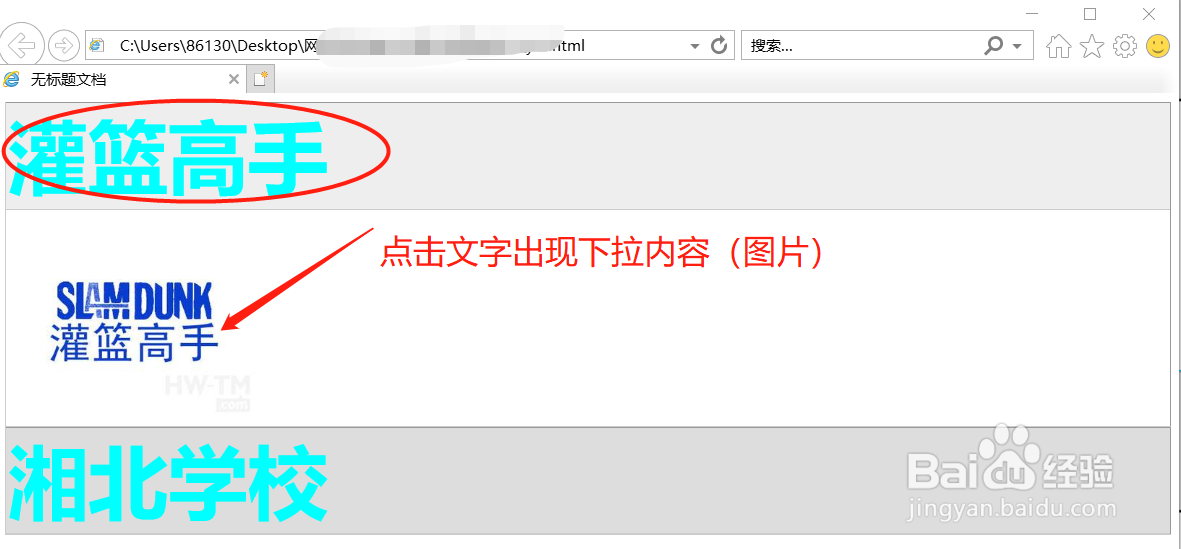
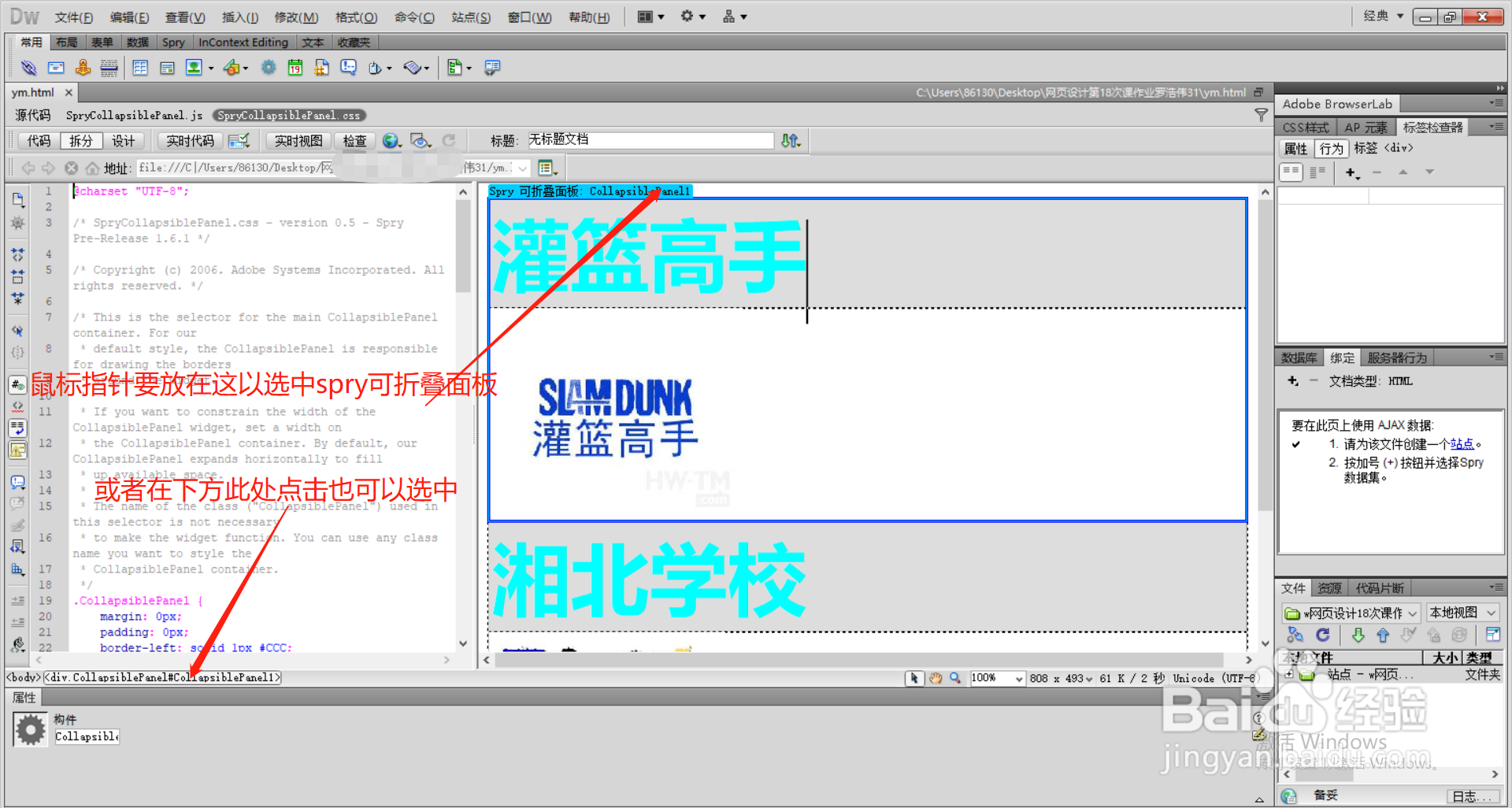
5、然后我们要针对这个可折叠面板进行设置,这里需要注意的是,点图一中红圈处的两个区域才算是选择到可折叠面板,否则,点击图片或文字只会出现针对图片或文字的更改


6、设置完之后,点击保存与在浏览器预览即可