QQ表情有很多幽默的动态图片,可是QQ官方对其进行了限制,不能直接拷贝使用。如果想要对应的表情,就不得不重新制作,对美工要求较高。本人经过一番摸索,总结出了一个不需要很好的美工基础就可以将QQ表情copy出来的方法。步骤较多,操作需要点耐心。

工具/原料
flash cs 3.0
QQ表情
截图工具
获取原始表情截图
1、我们知道动画的基本思路就是将各动作按顺序拍照排列,然后再按顺序播放。这一步就是获取每个动画图片的截图,看起来会比较麻烦,不过由于一般的gif图片只有两三张,所以操作起来也是比较简单的。

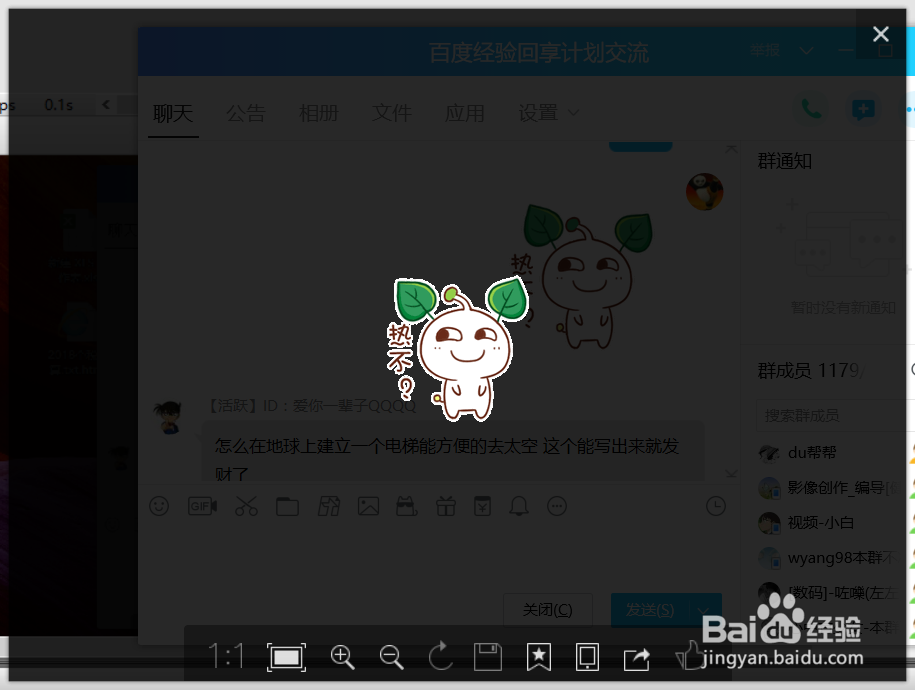
2、双击选中的表情,按Alt+PrtSc将预览的图片截取,然后用粘贴到画图板保存起来,命名为2.png。

3、截取动作的第二张图,依旧用Alt+PrtSc,这个是为了保证图片大小和1.png一致,这一步截取的图片不能和2.png一模一样,否则就不能成动画了,如果不成功多截取几次就行了,毕竟有50%的概率。

制作表情动画
1、打开flash cs 3.0,新建一个ActionScript 3.0工程。

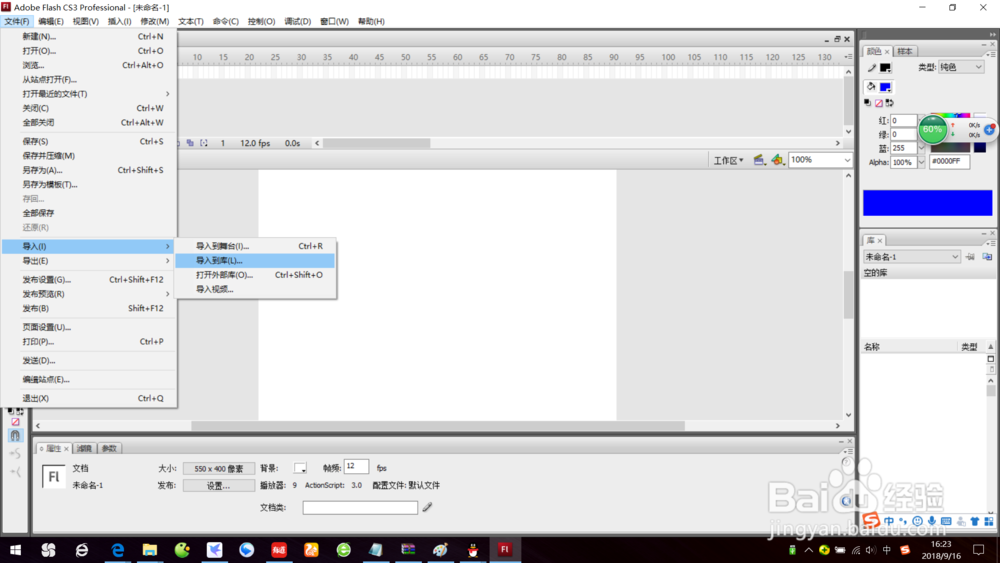
2、依次点击菜单栏的“文件”->“导入”->“导入到库”。

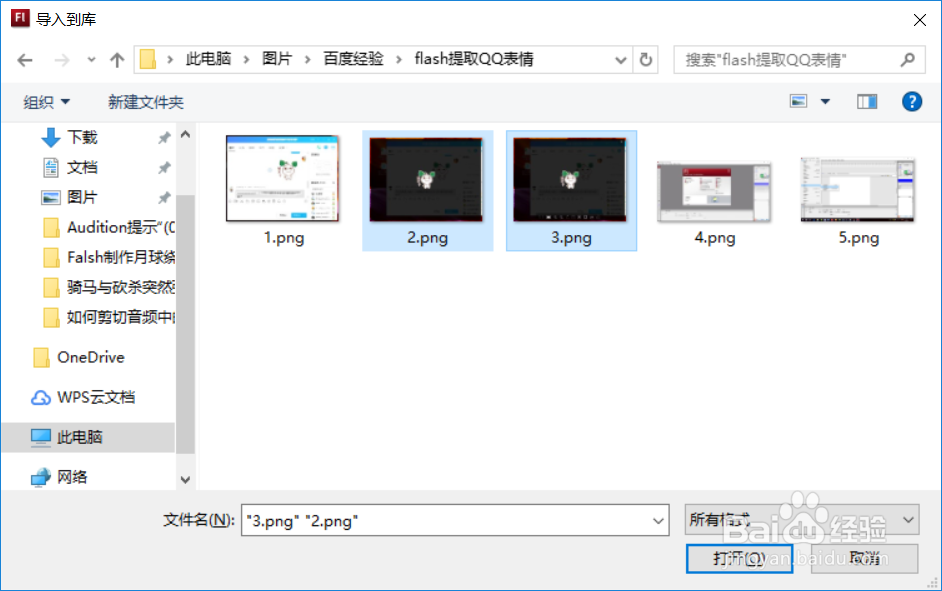
3、选中刚刚截取的"2.png“和“3.png”,点击“打开”。

4、选中图层的第一帧,将2.png拖动到画布上。

5、选中画布上的2.png,设置X、Y坐标为0,0

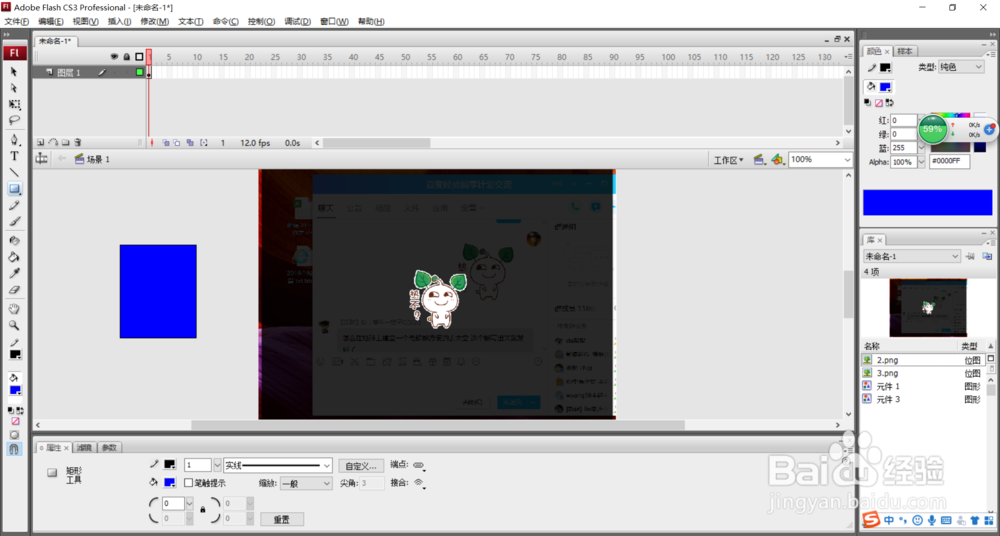
6、在画布外面画一个和表情差不多大小的矩形。

7、删掉矩形的中间内容,只留边框。

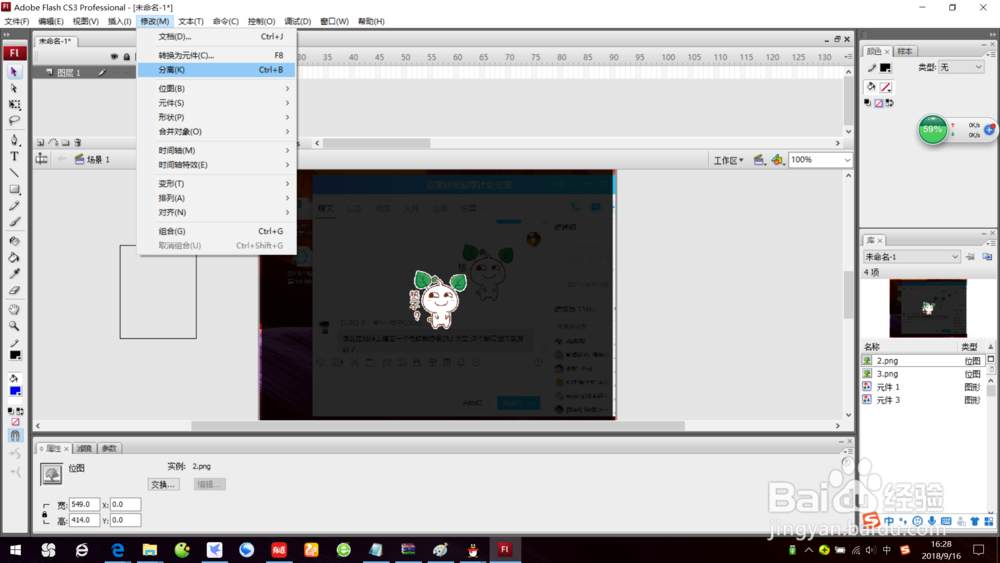
8、选中画布上的2.png实例,点击菜单栏的“修改”->“分离”。

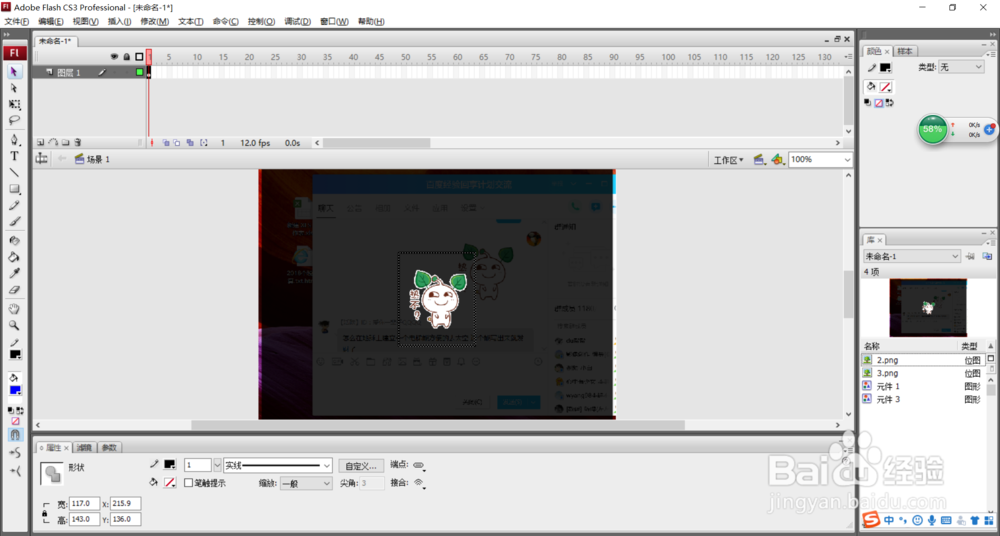
9、图片分离后,拖动矩形框,将表情快起来。

10、选中表情框意外的内容。

11、按delete键将表情框意外多余的内容删除。

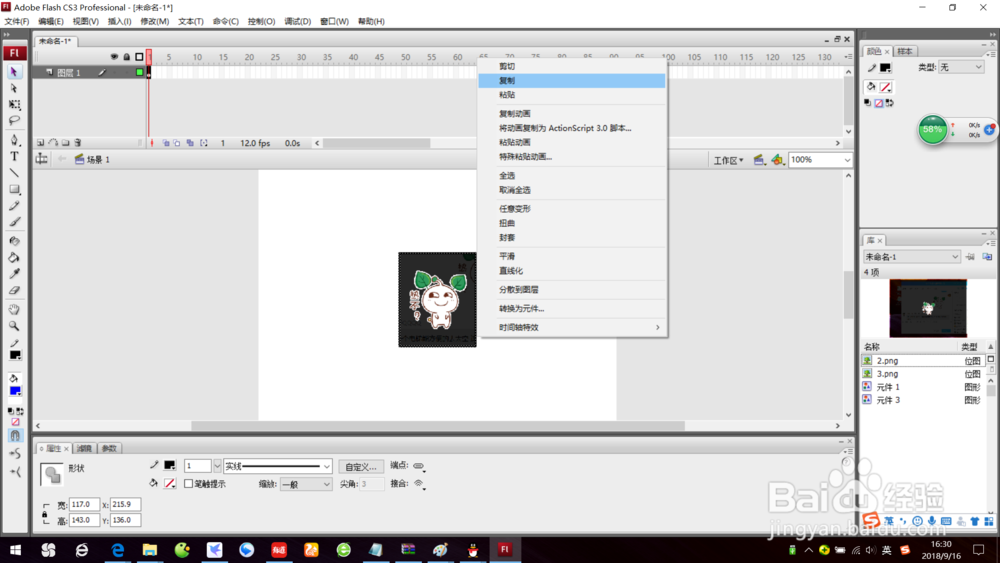
12、选中表情边框的四条线钱砀渝测(借助Shift),然后右击选择“复制”,这一步非常重要,后面会用到,记住只能复制边框四条线,不要复制表情内容。

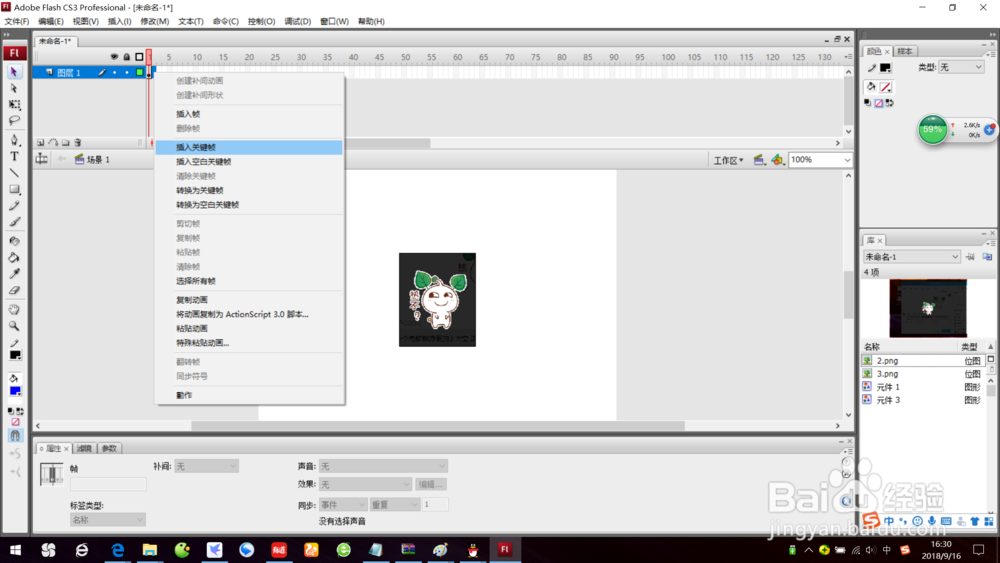
13、选择第二帧,右击插入关键帧。

14、选中第二帧中画图区域的内容,按delete键删除,注意是第二帧不是第一帧!


15、将3.png拖动到第二帧的画图区域,同时设置其X、Y坐标为0,0


16、选中第二帧的3.png实例,点击菜单栏的“修改”->“分离”。

17、在第二帧画图区域以外点击,然后右击选择“复制到当前位置”,这里就是将第12步的方框翱务校肢复制到第二帧的相同位置,目的在于和第一帧位置对应,以实现同一个位置的动画切换。

18、可以看到,原来的方框被复制到了相同的位置。选择方框以外的内容,点击delete键删除。

19、多余内容删除后,仅留下表情部分。

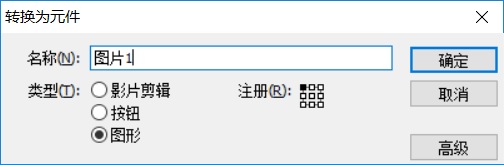
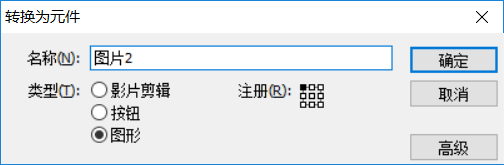
20、切换到第一帧,选中边框和表情,点击菜单栏的“插入”->“转换为元件”,元件名称命名为“图片1”。


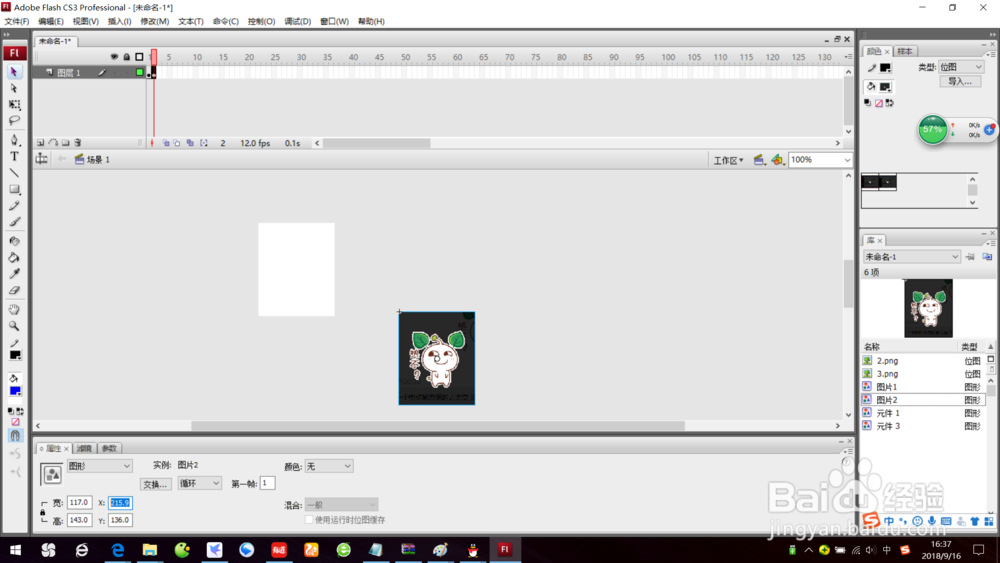
21、切换到第二帧,以相同方式创建新元件“图片2”。

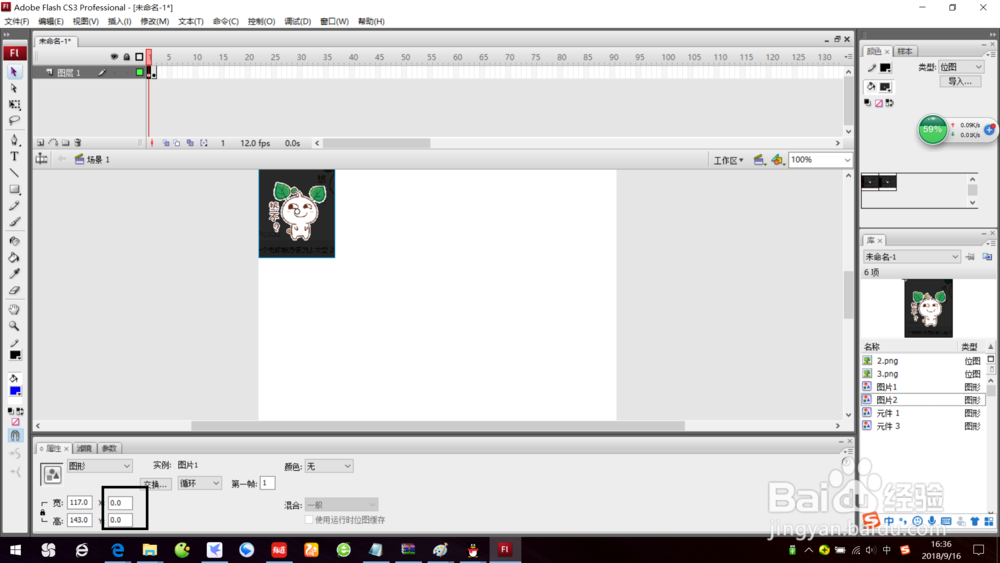
22、切换到第一帧,设置“图片1”实例的坐标为0,0,同时记住表情大小。

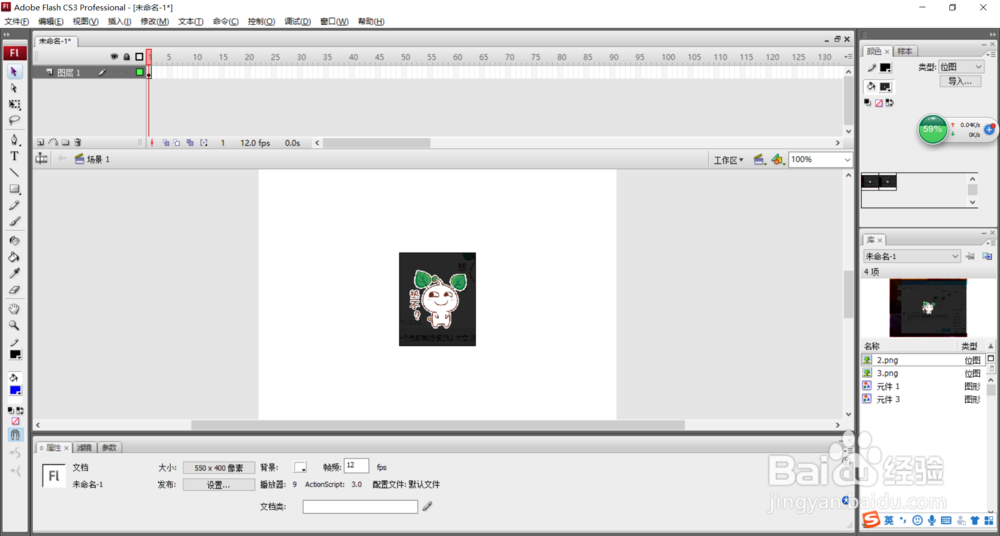
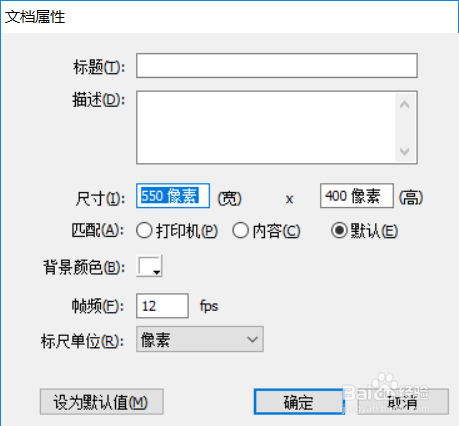
23、点击文档背景,选择“大小”。

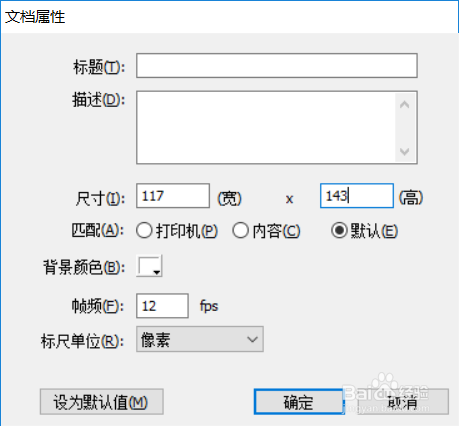
24、将背景大小设置为与表情大小一致。


25、第一帧设置完毕。

26、切换到第二帧,将“图片2”的实例坐标也设置为0,0,至此表情制作完毕


导出gif表情动画
1、点击菜单栏的“文件”->“导出”

2、选择“GIF 动画(*.gif)”,切换到目标文件夹,输入文件名称,确认后点击“保存”。

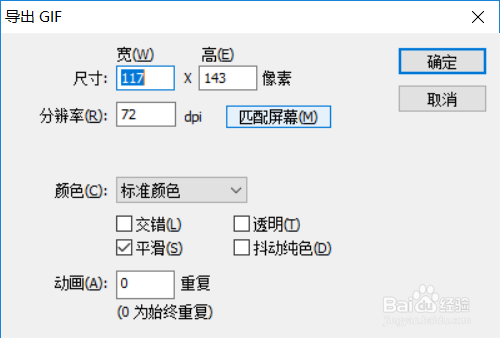
3、设置相关导出参数,这里可以不用理会,点击“确认”即可。

4、表情提取完毕,虽然有点麻烦,不过应该感觉还是比较有成就感吧。
