1、新建一个Android工程,将图片粘贴到/res/drawable-hdpi目录下;

2、在/layout下,新建一个top.xml;布局采用LinearLayout(Vertical);将高度改为45dp:android:layout_height=”45dp”;背景设置为title_bar:android:background=”@drawable/title_bar”设置相对于父组件居中对齐:android:gravity=”center”设置字体名称:android:text=”WeChat”设置字体颜色:android:textColor=”#ffffff” 6个f设置字体大小:android:textSize=”25dp”

3、在/layout下,新建一个bottom.xml,实现下面的效果;由图片可以看出,总体是水平布局,但是内部每个部分上面是图片,下面是文字,所以每个部分是垂直布局;垂直布局中,先加入ImageView,然后加入TextView;具体代码如下:


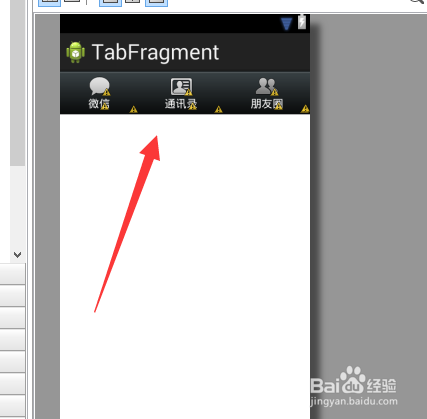
4、将top.xml和bottom.xml添加到主布局中;主界面的效果图如下:很明显是垂直的线性布局,所以先添加垂直的线性布局;主界面中要将之前创建的top.xml和bottom.xml包括进来,在添加这两个布局时应选择【Include Other Layout】;添加进两个布局之后,发现不是原来的大小,此时修改xml文件,将设置宽度和高度的代码删除掉,就可以了,特别注意,是删除掉,不要注释掉,注释会报错;根据效果图知道,上面是top下面是bottom,中间是显示内容,显示内容要用FrameLlayout,刚开始添加进去,三块的内容会挤到一起,此时只需要在FrameLayout中添加属性android:layout_weight=”1”,设置比重就可以了;



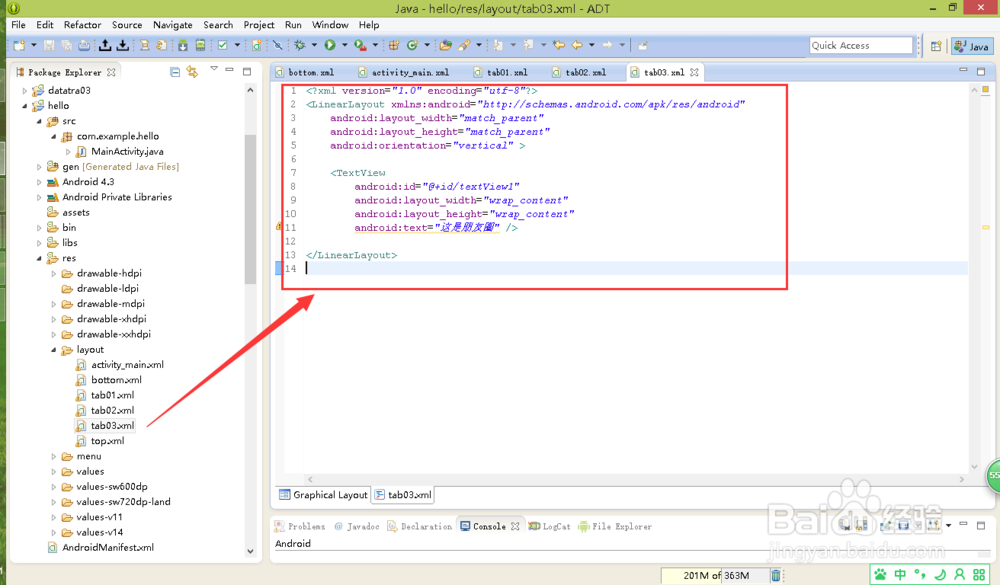
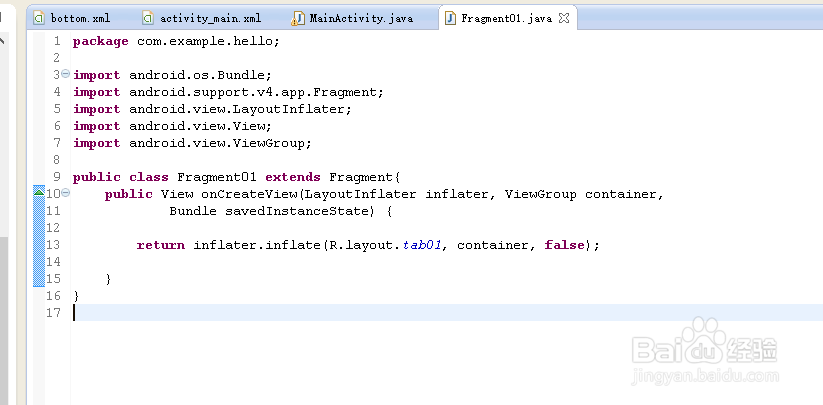
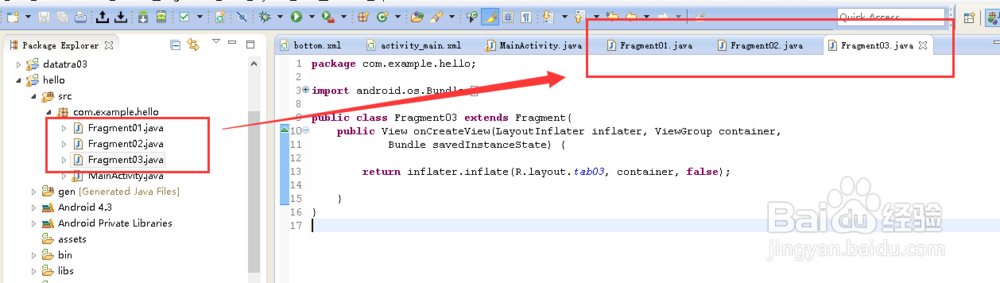
5、界面切换当我们点击下面的图标时,要在中间区域显示不同的内容,所以还需要做三个不同的布局来实现不同的切换;在layout下创捋杏野卫建三个切换布局tab01.xml,tab02.xml,tab03.xml;这三个界面上只需要用一个TextView显示不同的文字就可以了;创建好了这些布局文件,还得让他们显示,这些布局是显示在FrameLayout,framelayout的作用是图层叠加;我们新建一个Fragment01.java去继承Fragment,注意选择导入的包时要选择supportV4这个包,重写onCreateView()方法,,根据下面的代码进行写就可以了:记住这个固定用法就可以了!每个tab界面都需要写一个这样的类,复制粘贴三个就可以了;在写onCreateView()方法时,不需要一个代码挨着敲,只需要写个oncreatev,然后alt+/提醒一下就可以出来了;



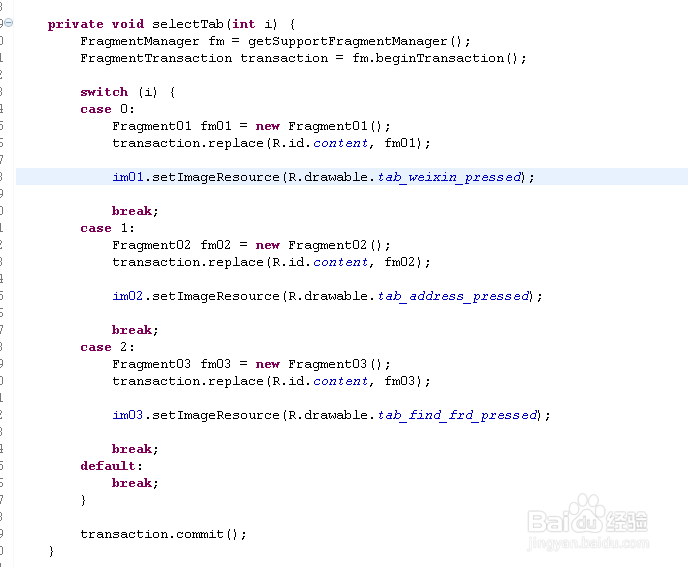
6、添加事件响应要实现点击图标切换界面,还得添加事件响应,所以主界面要实现OnClickListener接口;Fragment如何切换?按照下面的代码可以实现加载页面:Frag罪焐芡拂mentManager fm = getSupportFragmentManager();FragmentTransaction transaction = fm.beginTransaction();Fragment01 fm01 = new Fragment01();transaction.replace(R.id.content, fm01);transaction.commit();replace代码中,替换的中间部分的FrameLayout,也需要先给布局中的FrameLayout指定id号;但是因为是三个页面,每个页面都这样写,会出现一些重复的代码,所以最好是将这个功能写入到一个方法中:同时更改MainActivity继承FragmentActivity;这样的话,在onClick()中 只需要写:实现界面切换首先要点击相应的图标,图标在bottom.xml中,图标所在的布局是linearlayout,所以首先要获得三个图标所在的三个linearlayout;需要提前给三个linearlayout指定id号;最好要记得注册监听事件,为了使得点击的区域大一点,最好给整个布局添加监听事件;特别注意,整个代码中,将初始化组件的部分写到了一个initView()方法中,但是要把这个方法写到onCreate()中,不让还是等于没有初始化这些组件!




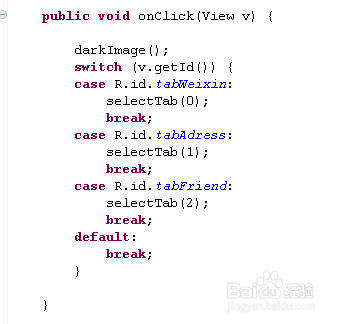
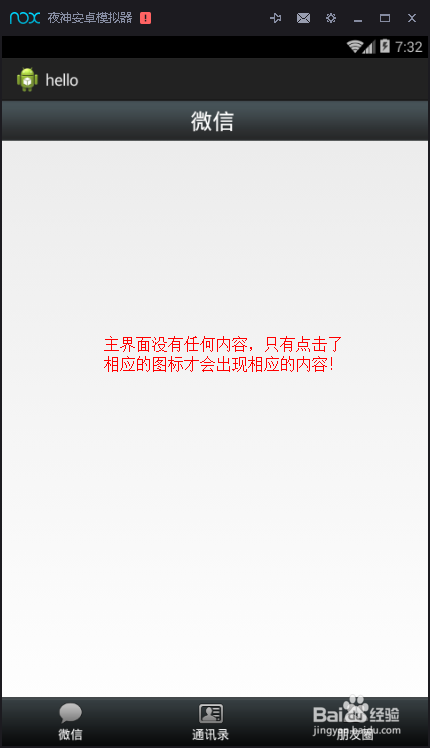
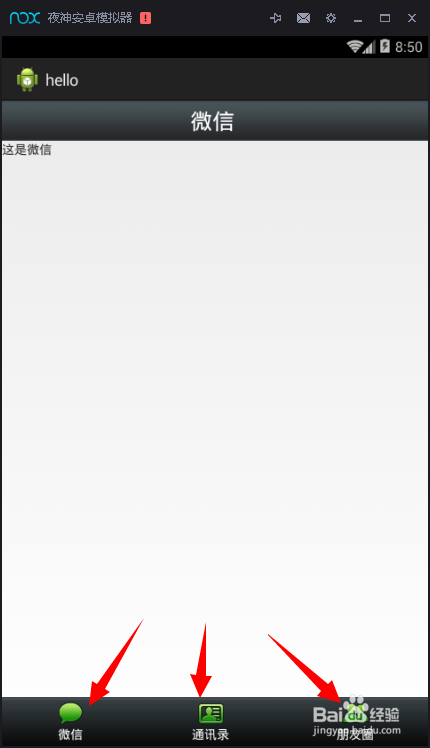
7、到目前为止,我们运行代码之后,能实现界面之间的切换,但是运行之后,主界面没有任何内容;正常的微信运行之后,主界面就是微信的内容,所以我们应该在MainActivity中的onCreate()方法中,添加:selectTab(0);这样,运行代码之后,主界面直接是第一个图标微信的内容;selectTab()是界面切换的方法,选0是指第一个界面;



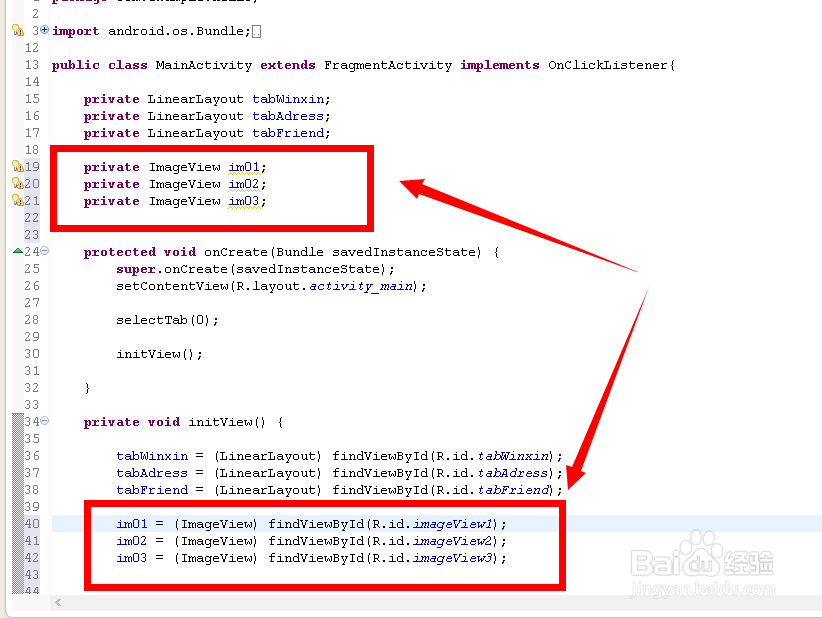
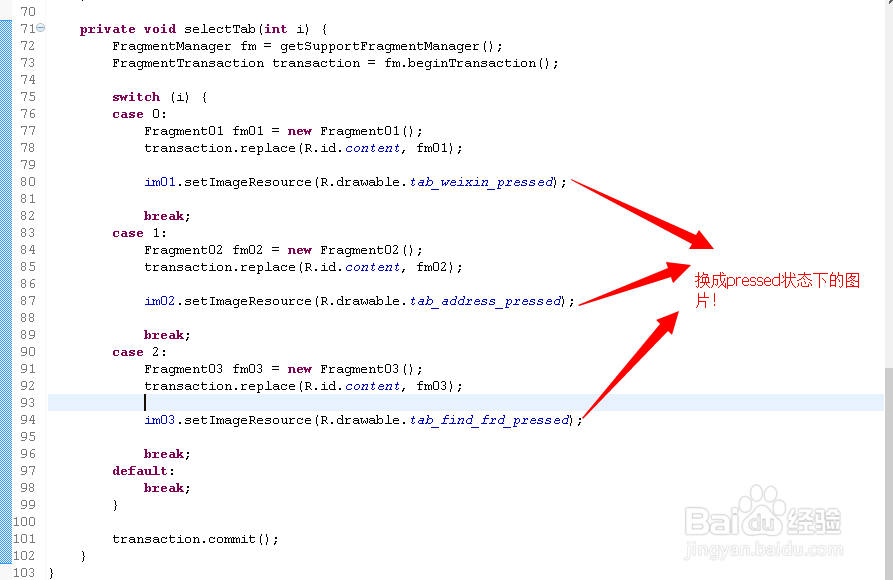
8、实现点击哪个图标,哪个图标就变亮;实现原理就是,当点击这个图标时,这个图标的图片更改成点击状态的图片,简单地说就是替换图片;替换图片,我们首先得获取到图片的id,所以要声明并且初始化;因为是点击的时候才需要替换图片,所以我们将替换图标的代码写到切换界面的监听事件中;在这里需要注意的是: 本步骤中,因为要使用ImageView,所以要初始化这些图片组件,初始化组件的内容写在initView()中,如图所示:但是这里,我们需要将initView()方法写到selectTab(0)之前,否则会出现【已经停止工作的错误】! 更改位置之后,就不会出现错误了! 本步骤要实现的是,点击哪个图标,哪个图标就变亮了!但是,当我们去点击第二个图标时,之前点击的那个图标并没有变暗;




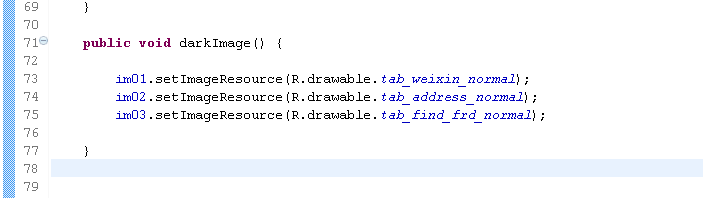
9、实现点击第二个图标,之前点击的那个图标就变暗;要使图标变暗,也茧盯璜阝就是让图标显示normal状态下的图片;所以写一个方法设置这些图标都是normal状态的;写好这个方法之后,我们需要考虑,到底把这个方法放在哪里?也就是什么时候调用这个方法?我们要实现的是,点击第二个图标,第一个就变暗,所以应该放在点击之后,也就是事件监听之后;需要明确的是,每次点击,都会调用事件监听的方法;所以放在事件监听方法onClick()方法中,当我们点击时,所以图标先全部变暗,然后点击哪个图标,哪个就调用selectTab(),而selectTab()方法中有实现让这个图标变亮的方法,所以这个图标就会变亮;所以darkImage()方法的位置是:运行的时候,如果出现Android模拟器变黑屏(图标的图片挡住所有屏幕),或者,当你点击第二个按钮时,第一个按钮的图标消失了,成了一个黑色的方块,那么重新运行一次代码就可以了,可能是因为图片加载时出现问题;


10、去项目的名字:当我们运行代码时,会在顶部出现项目的名称,hello,影响美观,如何去掉?

