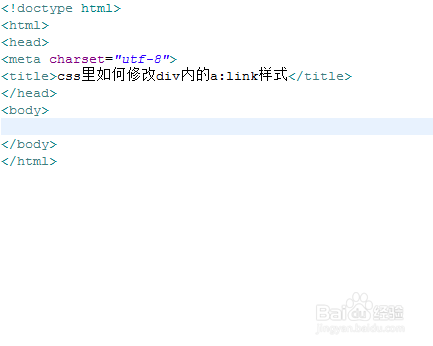
1、新建一个html文件,命名为test.html,用于讲解css里如何修改div内的a:link样式。

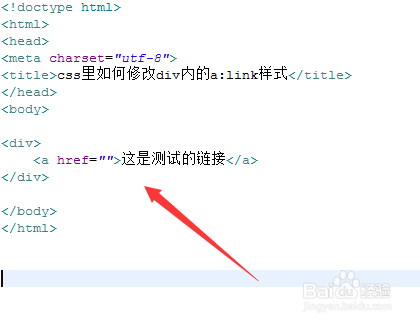
2、在test.html文件内,在div标签内,使用a标签创建一个链接,用于测试。

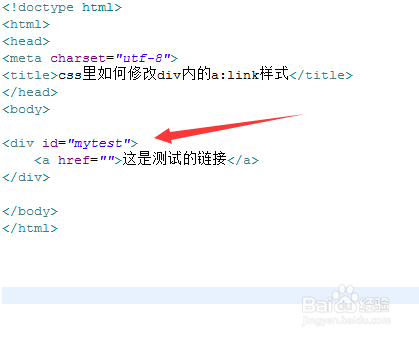
3、在test.html文件内,给div添加一个id属性mytest,用于下面设置样式。

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

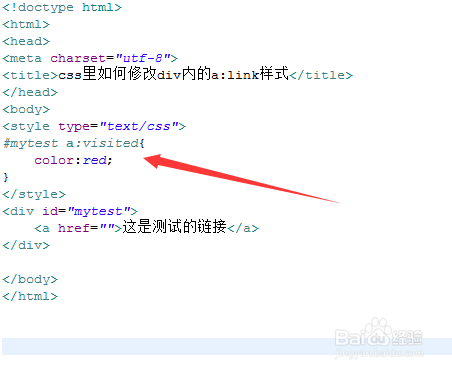
5、在css标签内,通过id(mytest)和a:link选择a标签进行样式的设置,例如,这里通过color属性设置颜色为红色。

6、在浏览器打开test.html文件,查看实现的效果。