1、新建一个html文件,命名为test.html,用于讲解怎么用js修改z-index数值。

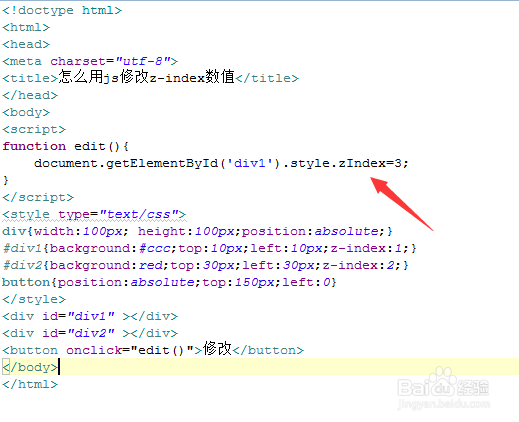
2、在test.html文件内,使用div标签创建两个模块,并分别设置其id属性为div1,div2。

3、使用css对两个div进行布局,分别设置两个div背景颜色,通过z-index设置id属性为di箪滹埘麽v2的div显示在最前面,即红色背景div在前面显示,灰色背景div在后面显示。


4、在div的下面创建一个button按钮,并使用css设置按钮显示在div的下面。


5、给button按钮绑定onclick点击事件,当按钮被点击时,执行edit()函数。

6、在edit函数内,获得id为div1的div对象,改变其z-index属性,设置为3,让其显示在id为div2的div上面,即灰色背景div显示在前面。

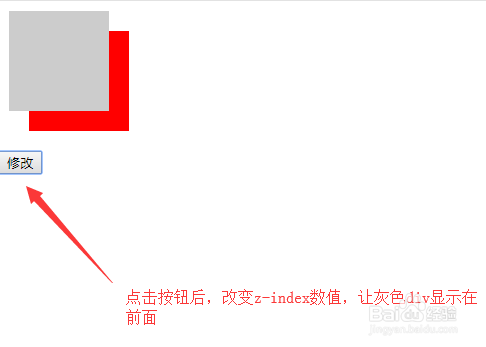
7、在浏览器打开test.html文件,点击按钮,改变z-index值,使用灰色背景div显示在前面。