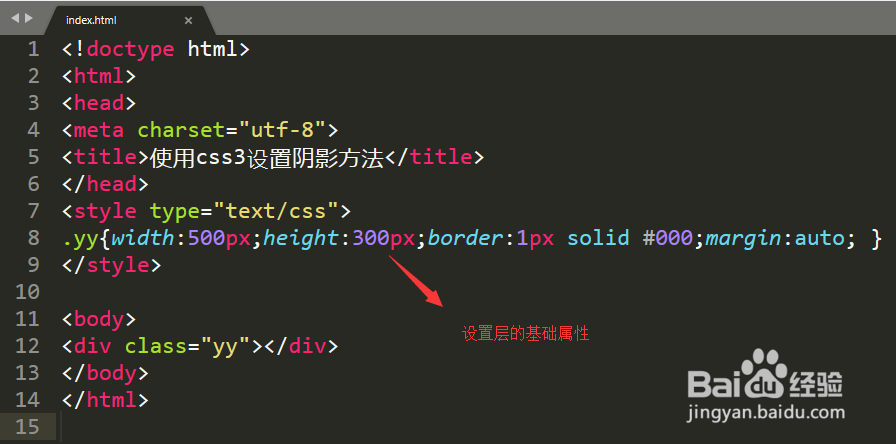
1、首先我们需要一个html网页,代码如下所示。

2、新建一个需要设置阴影的图层,将其类选择器设置成“yy”。

3、将图层样式设置成:宽500像素,高300像素,边框为1像素且颜色为黑色的细线,并让其页面居中。

4、图层初始效果如下。

5、接下来就是设置阴影了,通过“box-shadow: 3px 3px 2px #ccc;”来设置图层阴影,参数说明,分别对应,垂直偏移,水平偏移,阴影宽度和阴影颜色。

6、这样我们就用css3设置好了图层阴影,你学会了?快去试试吧!

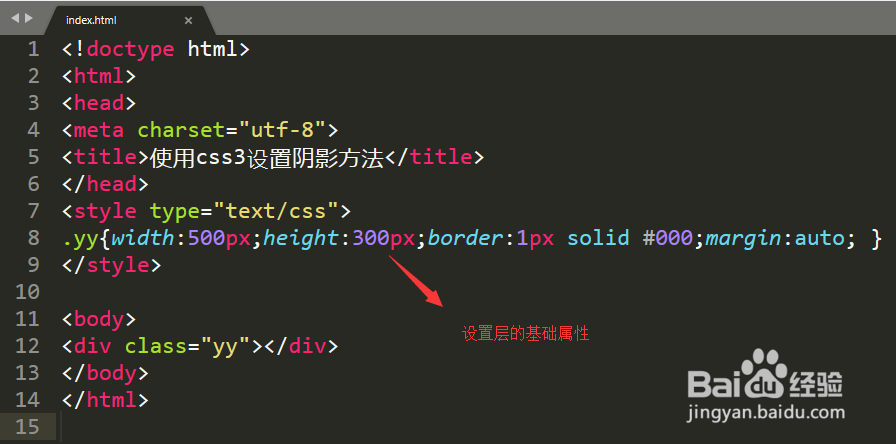
1、首先我们需要一个html网页,代码如下所示。

2、新建一个需要设置阴影的图层,将其类选择器设置成“yy”。

3、将图层样式设置成:宽500像素,高300像素,边框为1像素且颜色为黑色的细线,并让其页面居中。

4、图层初始效果如下。

5、接下来就是设置阴影了,通过“box-shadow: 3px 3px 2px #ccc;”来设置图层阴影,参数说明,分别对应,垂直偏移,水平偏移,阴影宽度和阴影颜色。

6、这样我们就用css3设置好了图层阴影,你学会了?快去试试吧!
