如何用百度智能小程序实现一个购物车的功能呢?其实小程序的编写,与vue.js非常类似。今天我们就来讲讲,购物车功能如何用小程序实现。

工具/原料
小程序开发者工具
开发的前提:明确需求
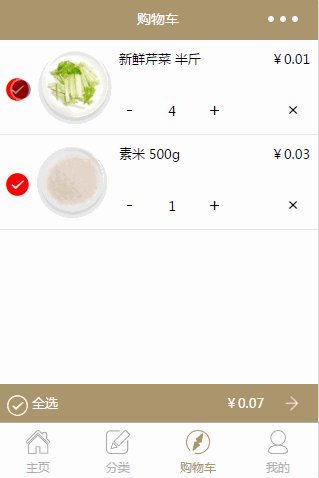
1、第一步,要搞清楚,做一个购物车意味着有哪些需求。列举如下:1. 单选、全选和取消,而且会随么选中的滞蹁葑寒商品计算出总价;2. 单个商品购买数量的增加和减少;3. 删除商品。当购物车为空时,页面会变为空购物车的布局。
2、根据设计图,我们可以先实现静态页面。接下来,再看看一个购物车需要什么样的数据:1. 一个商品列表(艘早祓胂carts),列表里的单品需要:商品图(image),商品名(title),单价(price),数量(num),是否选中(selected),商品id(id);2. 全选,需要一个字段(selectAllStatus)表示是否全选;3. 总价(totalPrice);4. 购物车是否为空(hasList)。
页面初始化的开发
1、以上的前提,就是在页面初始化的时候,我们需要先定义好的东西。购物车列表数据我尺攵跋赈们一般是通过请求服务器拿到的数据,所以我们放在生命周期函数里给 carts 赋值。想到每次进到购物车都要获取购蹒效罩翔物车的最新状态,而onLoad和onReady只在初始化的时候执行一次,所以我需要把请求放在 onShow 函数里。

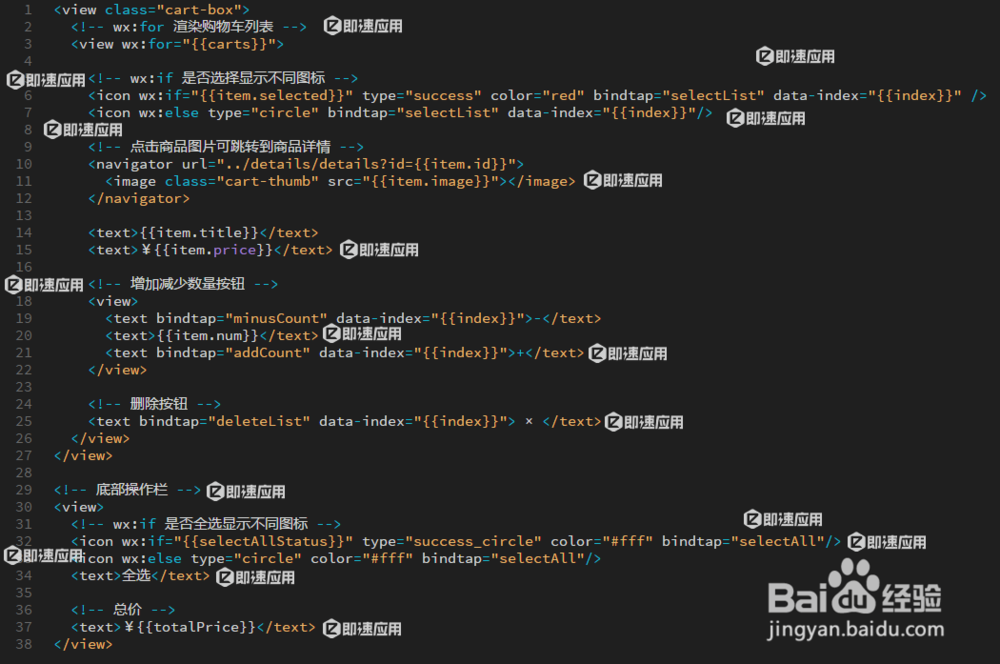
2、布局。修好之前写好的静态页面,绑定数据。

3、计算总价。定义计算的公式为一个方法,页面中的其他操作会导致总价格变化的都需要调用该方法。

购物车相关事件
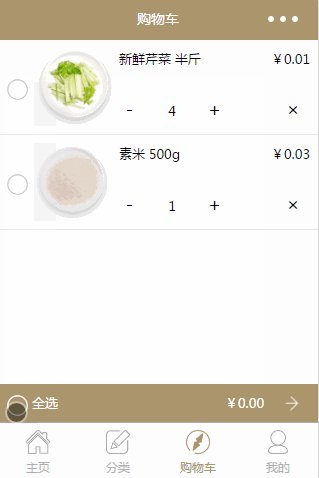
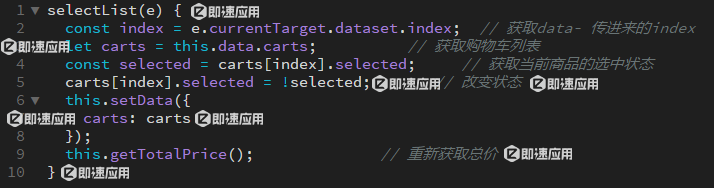
1、选择事件:点击时选中,再点击又变成没选中状态,其实就是改变 selected 字段。通过 data-index="{{index}}" 把当前商品在列表数组中的下标传给事件。

2、全选事件:全选就是根据全选状态 selectAllStatus 去改变每个商品的 selected。

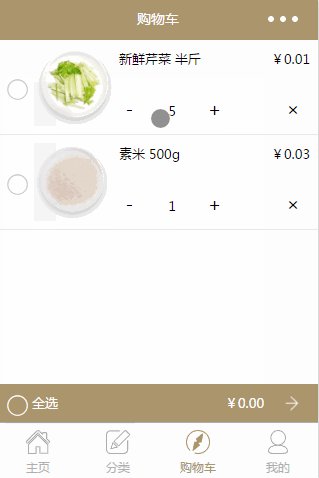
3、增减数量点击+号,num加1,点击-号,如果num > 1,则减1。

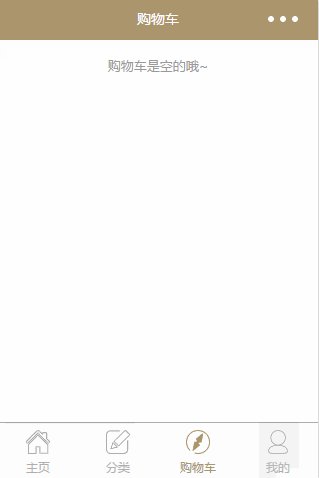
4、删除商品点击删除按钮则从购物车列表中删除当前元素,删除之后如果购物车为空,改变购物车为空标识hasList为false。
