1、自适应的网站。如下图,dedecms文章中的图片被element.style控制了高度和宽度,宽度能够自适应,而高度却不能,在移动设备查看的时候,特别别扭。


2、我也是在网上搜到的方法,不管怎么样,还是解决了我的问题,再此分享给大家参考。
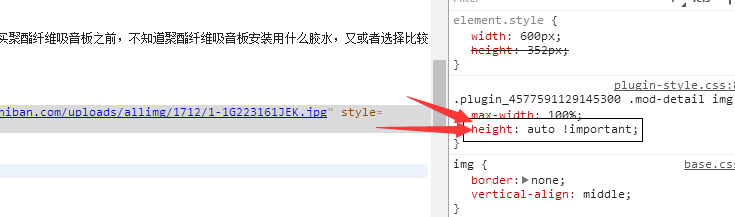
3、原本element.style{ width:600px; height:352px;}高度是height:352px; 现在我想要高度是height: auto; 怎么办呢?在哪里改?
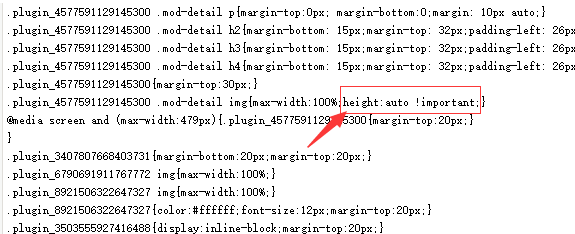
4、我分享的方法就是,利用审查元素找到这张图片的css,然后在控制图片宽高的css中加入height:auto !important;如下图:

5、这时候我们再去重新生成dedecms,看到的效果如下图:

6、我们再缩小浏览器或者用移动设备查看一下文章中的图片,图片高度是否可以自适应高度了?如下图:
