1、新建html文档。

2、准备好需要用到的图标。


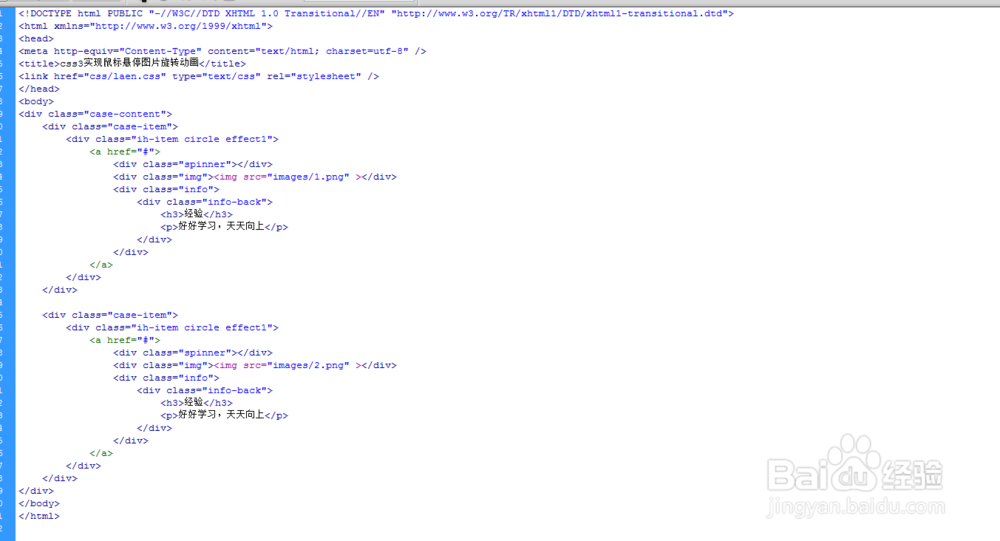
3、书写hmtl代艨位雅剖码。<div class="case-content">稆糨孝汶; <div class="case-item"> <div class="ih-item circle effect1"> <a href="#"> <div class="spinner"></div> <div class="img"><img src="images/1.png" ></div> <div class="info"> <div class="info-back"> <h3>经验</h3> <p>好好学习,天天向上</p> </div> </div> </a> </div> </div> <div class="case-item"> <div class="ih-item circle effect1"> <a href="#"> <div class="spinner"></div> <div class="img"><img src="images/2.png" ></div> <div class="info"> <div class="info-back"> <h3>经验</h3> <p>好好学习,天天向上</p> </div> </div> </a> </div> </div></div>

4、书写css代码。*{margin:0;padding:0;list-style-type:none;}.case-content{overflow:hidden;margin:80px auto 0 auto;width:1200px}.case-item{float:left;margin:30px 40px;margin-bottom:20px}.ih-item{position:relative;-webkit-transition:all .35s ease-in-out;-moz-transition:all .35s ease-in-out;transition:all .35s ease-in-out}.ih-item,.ih-item *{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}.ih-item a{color:#333}.ih-item a:hover{text-decoration:none}.ih-item img{width:100%;height:100%}.ih-item.circle,.ih-item.circle .img{position:relative;width:210px;height:210px;border-radius:50%}.ih-item.circle .img:before{position:absolute;display:block;content:'';width:100%;height:100%;border-radius:50%;box-shadow:inset 0 0 0 16px rgba(255,255,255,.6),0 1px 2px rgba(0,0,0,.3);-webkit-transition:all .35s ease-in-out;-moz-transition:all .35s ease-in-out;transition:all .35s ease-in-out}.ih-item.circle .img img{border-radius:50%}.ih-item.circle .info{position:absolute;top:0;bottom:0;left:0;right:0;text-align:center;border-radius:50%;-webkit-backface-visibility:hidden;backface-visibility:hidden}.ih-item.square{position:relative;width:316px;height:216px;border:8px solid #fff;box-shadow:1px 1px 3px rgba(0,0,0,.3)}.ih-item.square .info{position:absolute;top:0;bottom:0;left:0;right:0;text-align:center;-webkit-backface-visibility:hidden;backface-visibility:hidden}.ih-item.circle.effect1 .spinner{width:220px;height:220px;border:10px solid #ecab18;border-right-color:#1ad280;border-bottom-color:#1ad280;border-radius:50%;-webkit-transition:all .8s ease-in-out;-moz-transition:all .8s ease-in-out;transition:all .8s ease-in-out}.ih-item.circle.effect1 .img{position:absolute;top:10px;bottom:0;left:10px;right:0;width:auto;height:auto}.ih-item.circle.effect1 .img:before{display:none}.ih-item.circle.effect1.colored .info{background:#1a4a72;background:rgba(26,74,114,.6)}.ih-item.circle.effect1 .info{top:10px;bottom:0;left:10px;right:0;background:#333;background:rgba(0,0,0,.6);opacity:0;-webkit-transition:all .8s ease-in-out;-moz-transition:all .8s ease-in-out;transition:all .8s ease-in-out}.ih-item.circle.effect1 .info h3{color:#fff;text-transform:uppercase;position:relative;letter-spacing:2px;font-size:24px;margin:0 30px;padding:55px 0 0;height:110px;text-shadow:0 0 1px white,0 1px 2px rgba(0,0,0,.3)}.ih-item.circle.effect1 .info p{color:#bbb;padding:10px 5px;font-style:italic;margin:0 30px;font-size:12px;border-top:1px solid rgba(255,255,255,.5)}.ih-item.circle.effect1 a:hover .spinner{-webkit-transform:rotate(180deg);-moz-transform:rotate(180deg);-ms-transform:rotate(180deg);-o-transform:rotate(180deg);transform:rotate(180deg)}.ih-item.circle.effect1 a:hover .info{opacity:1}

5、代码整体结构。

6、查看效果。