1、打开html开发软件,新建一个html页面。如图:

2、在html代码页面上找到<body>标签,在这个标签里输入一个<div>,然后在<div>里添加class类并在div里输入文字。代码:<div class="font-spacing"> 春眠不觉晓 </div>
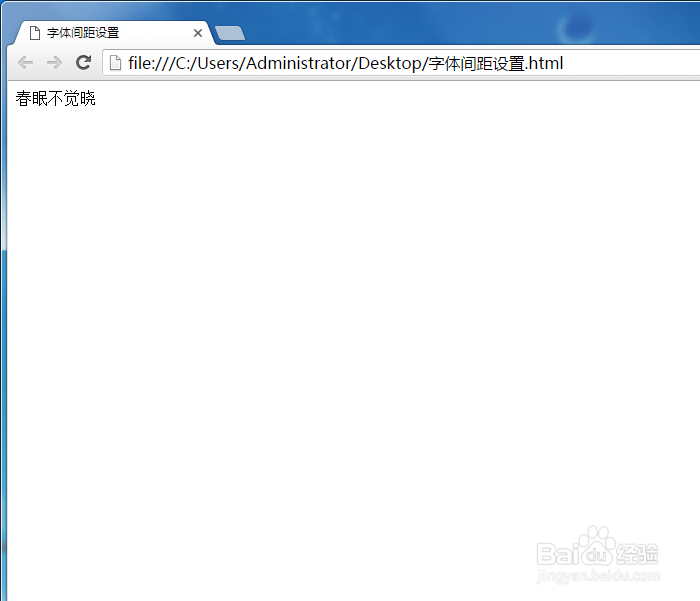
3、保存好html页面后使用浏览器打开,看一下没有设置间距时的效果。如图:

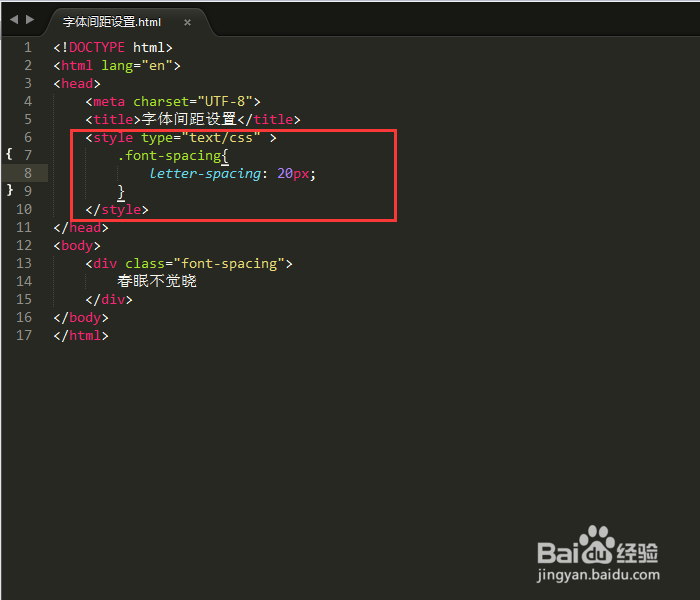
4、回到html代码页面,在<挢旗扦渌;title>标签后面写添加一个<style>标签,并在这个标签里设置font-spacing类的样式 (letter-spacing: 20px;)。代码:<style type="text/css" > .font-spacing{ letter-spacing: 20px; } </style>如图:

5、在使用浏览器打开就可以看到效果了。如图:

6、所有代码:<!DOCTYPE html><html><head><meta charset="U皈其拄攥TF-8"><title>字体间距设置</title><style type="text/css" >.font-spacing{letter-spacing: 20px;}</style></head><body><div>春眠不觉晓</div></body></html>