1、第一步:打开Adobe Dreamweaver玩也设计软件后,点击新建一个HTML网页文件。

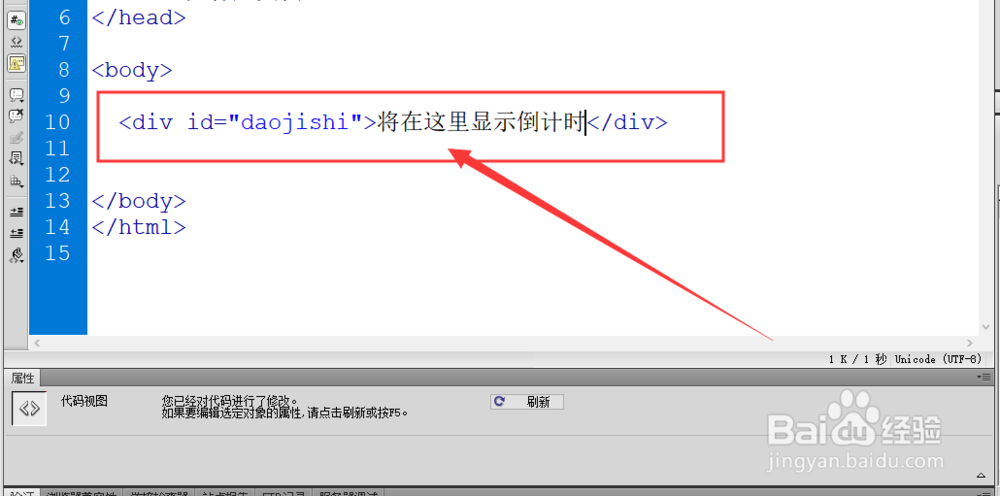
2、第二步:点击“代码”视图后,就可以看到HTML的代码,因为要在网页中展示倒计时,所以需要先写一个布局对象<div>标签。<body> <div id="daojishi">将在这里显示倒计时</div></body>

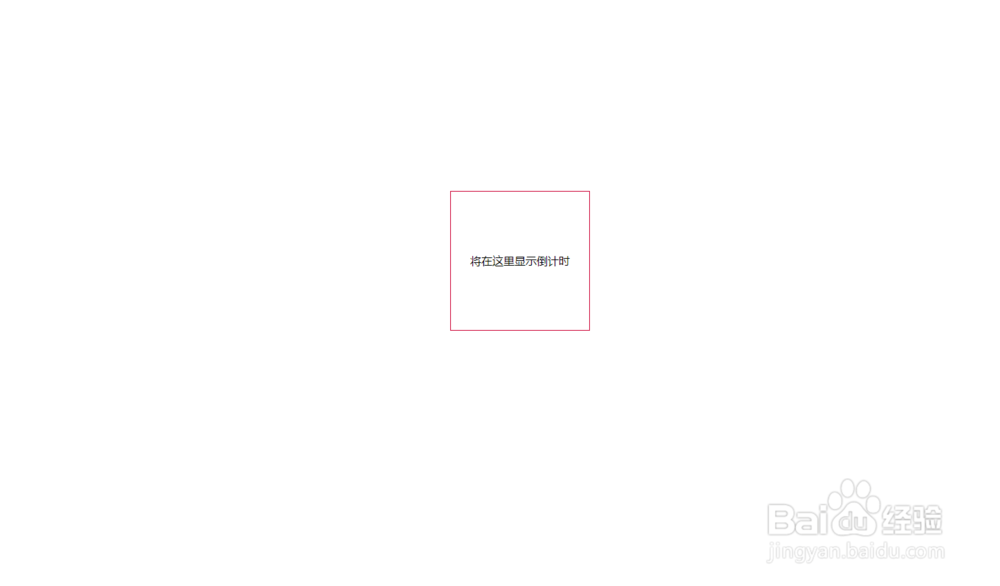
3、第三步:为了在浏览器中观看比较方便,我们给这个div标签设置一个样式,让其居中在浏览器屏幕上显示。<style> #daojishi{ width:200px; height:200px; border: 1px solid #C03; margin: 300px auto; line-height:200px; text-align:center;}</style>


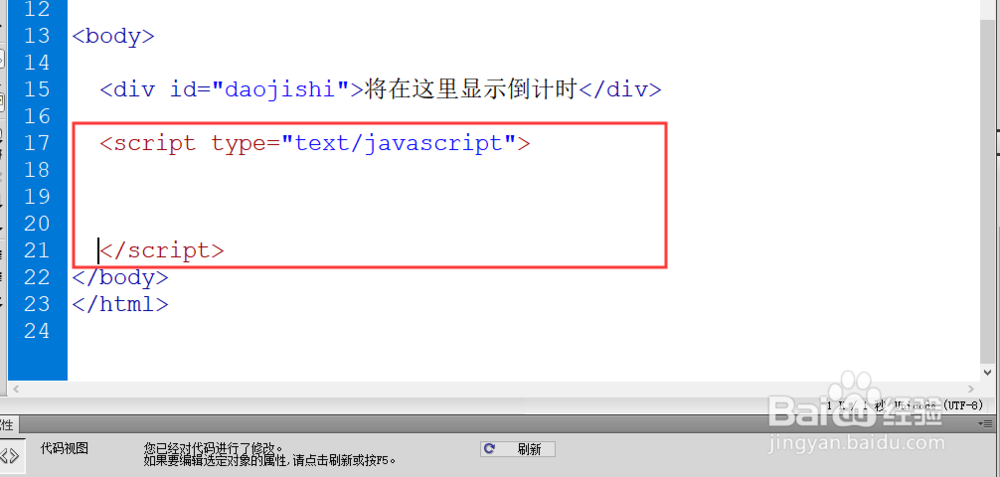
4、第四步:此时开始编写js语句,首先在<body></body>标签的中间写上js脚本标签<script type="text/javascript"></script>

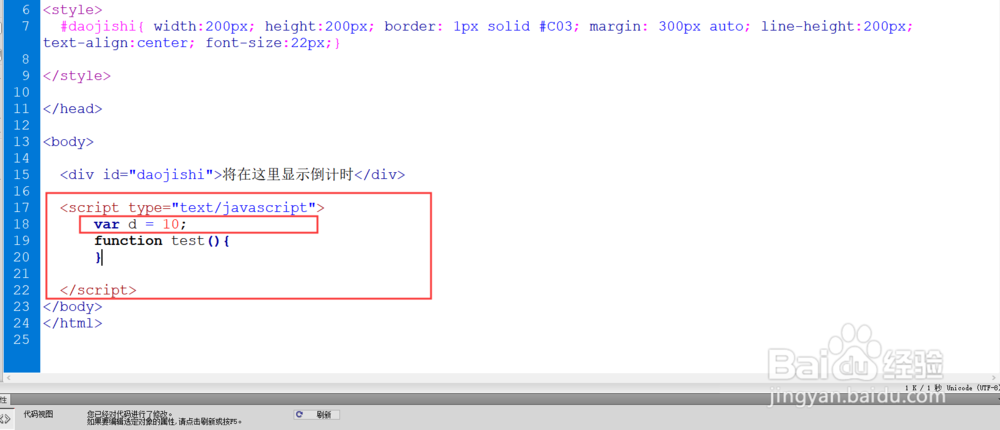
5、第五步:首先定义一个全局变量保存倒计时的数,再自定义一个函数:test(),<script type="text/javascript"> var d = 10; //10秒倒计时 function test(){ } </script>

6、第六步:在函数内部先获取要在网页中显示倒计时的标签:<script type="text/javascript"> var d = 10; function test(){ document.getElementById("daojishi").innerHTML="倒计时"+d+"秒"; } </script>

7、第七步:开始写判断语句,如果倒计时小于0了,那么就要做出相应的反馈信息。<script type="text/javascript"> var d = 10; function test(){ document.getElementById("daojishi").innerHTML="倒计时"+d+"秒"; d--; if(d<0){ document.getElementById("daojishi").innerHTML="时间到"; } }</script>

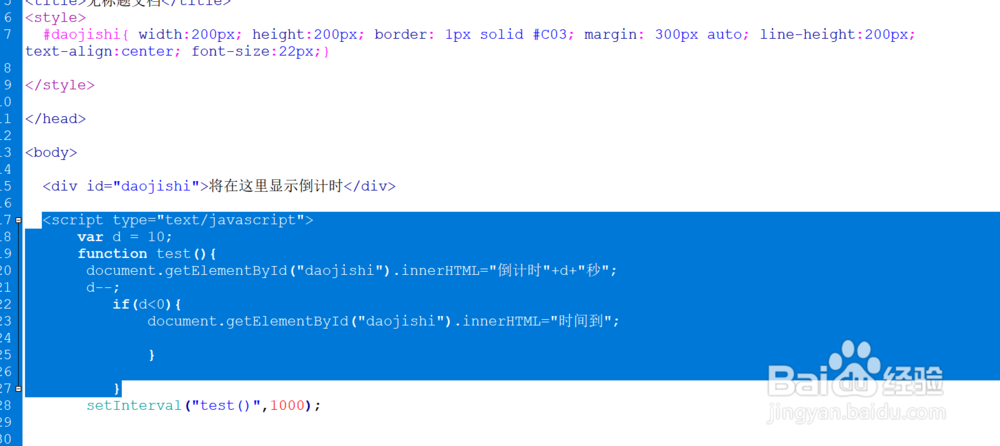
8、第八步:因为倒计时是动态变化的,所有需要每秒种都调用一次所定义的函数,因此需要写上:<script type="text/javascript"> var d = 10; function test(){ document.getElementById("daojishi").innerHTML="倒计时"+d+"秒"; d--; if(d<0){ document.getElementById("daojishi").innerHTML="时间到"; } } setInterval("test()",1000); </script>

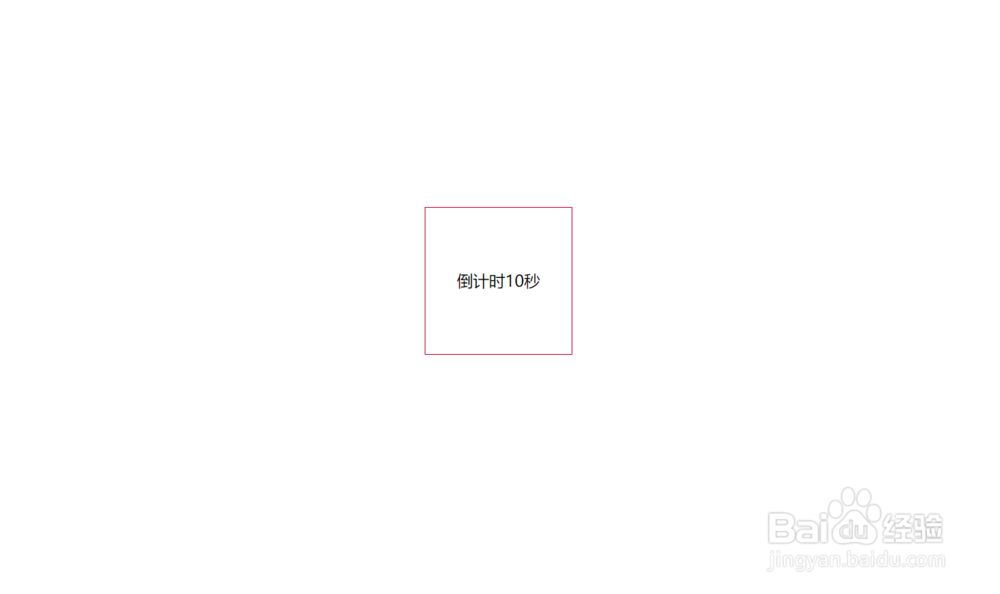
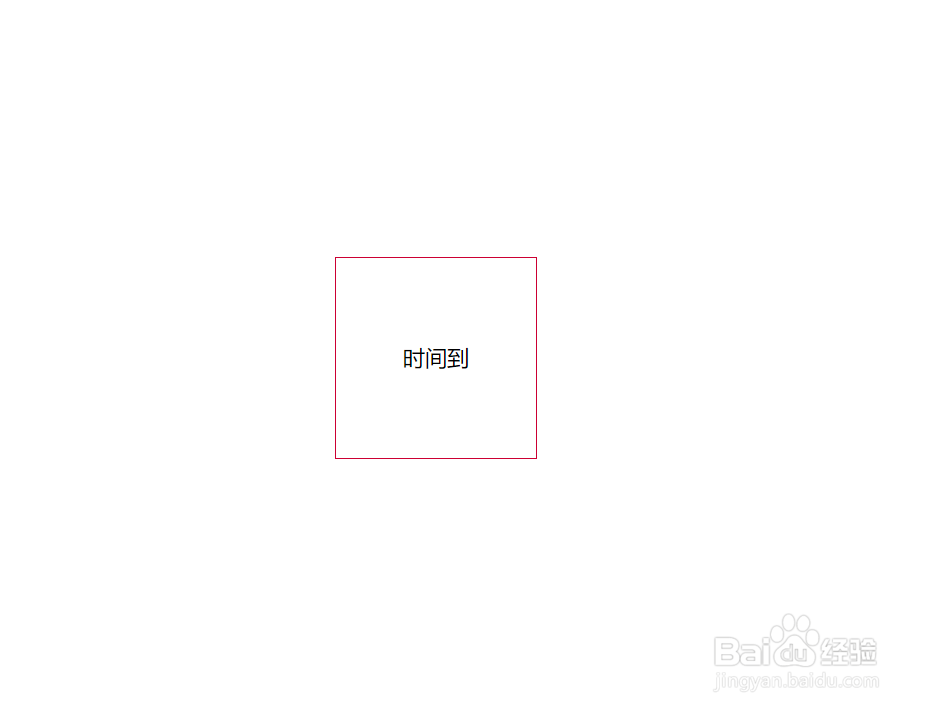
9、第九步:保存该网页文件,在浏览器中打开进行预览。当倒计时时间到之后就会根据设置的信息显示“时间到”。


10、总结:1、新建一个HTML文件后,在代码窗口中首先要编写一个标签用来显示到倒计时2、给该标签写上相应的样式,以便在浏览器中进行观看3、在<body>标签的中间写上脚本标签<script>4、在脚本标签中首先定义一个全局变量来保存倒计时原始数,再自定义一个函数5、首先调用再网页中需要显示倒计时的标签6、通过inner HTML属性进行内容的输出7、对全局变量进行判断,如果倒计时小于0,那么就应该做出相应的反馈信息8、因为是动态显示倒计时,因此需要每秒种调用一次该函数,方法是写上setInterval();