1、准备好需要用到的图标。









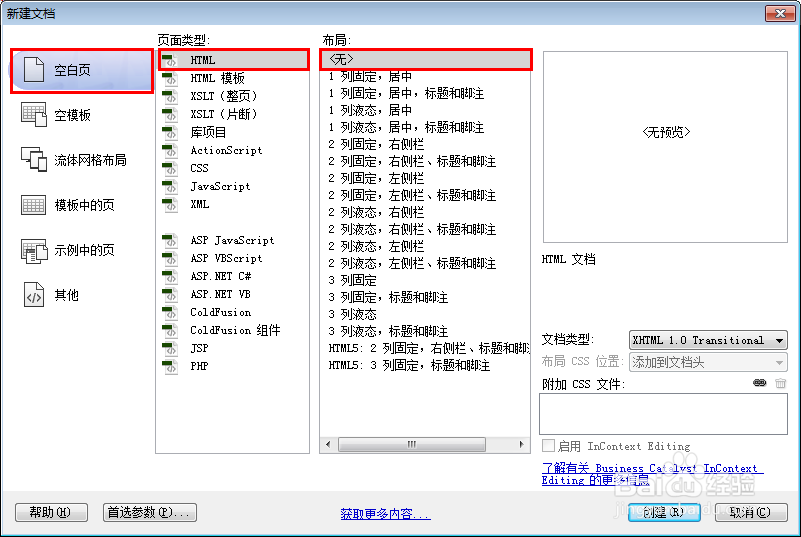
2、新建html文档。

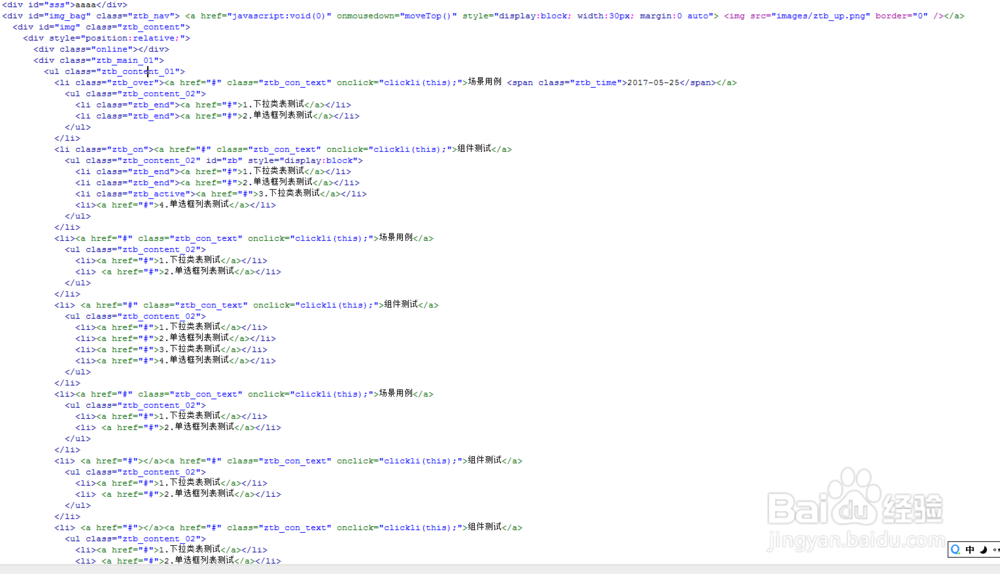
3、书写hmtl代艨位雅剖码。<div id="sss">aaaa</di即枢潋雳v><div id="img_bag" class="ztb_nav"> <a href="javascript:void(0)" onmousedown="moveTop()" style="display:block; width:30px; margin:0 auto"> <img src="images/ztb_up.png" border="0" /></a> <div id="img" class="ztb_content"> <div style="position:relative;"> <div class="online"></div> <div class="ztb_main_01"> <ul class="ztb_content_01"> <li class="ztb_over"><a href="#" class="ztb_con_text" onclick="clickli(this);">场景用例 <span class="ztb_time">2017-05-25</span></a> <ul class="ztb_content_02"> <li class="ztb_end"><a href="#">1.下拉类表测试</a></li> <li class="ztb_end"><a href="#">2.单选框列表测试</a></li> </ul> </li> <li class="ztb_on"><a href="#" class="ztb_con_text" onclick="clickli(this);">组件测试</a> <ul class="ztb_content_02" id="zb" style="display:block"> <li class="ztb_end"><a href="#">1.下拉类表测试</a></li> <li class="ztb_end"><a href="#">2.单选框列表测试</a></li> <li class="ztb_active"><a href="#">3.下拉类表测试</a></li> <li><a href="#">4.单选框列表测试</a></li> </ul> </li> <li><a href="#" class="ztb_con_text" onclick="clickli(this);">场景用例</a> <ul class="ztb_content_02"> <li><a href="#">1.下拉类表测试</a></li> <li> <a href="#">2.单选框列表测试</a></li> </ul> </li> <li> <a href="#" class="ztb_con_text" onclick="clickli(this);">组件测试</a> <ul class="ztb_content_02"> <li><a href="#">1.下拉类表测试</a></li> <li><a href="#">2.单选框列表测试</a></li> <li><a href="#">3.下拉类表测试</a></li> <li><a href="#">4.单选框列表测试</a></li> </ul> </li> <li><a href="#" class="ztb_con_text" onclick="clickli(this);">场景用例</a> <ul class="ztb_content_02"> <li><a href="#">1.下拉类表测试</a></li> <li> <a href="#">2.单选框列表测试</a></li> </ul> </li> <li> <a href="#"></a><a href="#" class="ztb_con_text" onclick="clickli(this);">组件测试</a> <ul class="ztb_content_02"> <li><a href="#">1.下拉类表测试</a></li> <li> <a href="#">2.单选框列表测试</a></li> </ul> </li> <li> <a href="#"></a><a href="#" class="ztb_con_text" onclick="clickli(this);">组件测试</a> <ul class="ztb_content_02"> <li><a href="#">1.下拉类表测试</a></li> <li> <a href="#">2.单选框列表测试</a></li> </ul> </li> <li> <a href="#"></a><a href="#" class="ztb_con_text" onclick="clickli(this);">组件测试</a> <ul class="ztb_content_02"> <li class="ztb_online"><a href="#">1.下拉类表测试</a></li> <li> <a href="#">2.单选框列表测试</a></li> </ul> </li> </ul> </div> </div> </div> <a href="javascript:void(0)" onmousedown="moveBottom()" style="position:absolute; bottom:0px; right:110px"> <img src="images/ztb_down.png" border="0" /></a> </div>

4、书写css代码。* { margin: 0; padding: 0; list-style: none稆糨孝汶; }img { border: 0; }input { outline: none; }ul, ol, li { list-style: none; }table { border-collapse: collapse; border-spacing: 0; }label, label input, button { vertical-align: middle; }blr:expression(this.onFocus=this.blur());outline:none;area { blr:expression(this.onFocus=this.blur());}a:focus { -moz-outline-style: none; }a.hidefocus { outline: none; }.clear { clear: both; font-size: 0; height: 0; line-height: 0; }body { font-size: 12px; font-family: "微软雅黑"; }h1, h2, h3, h4, h5, h6 { font-weight: normal; font-size: 100%; }a { color: #444444; text-decoration: none; }.clearfix:after { visibility: hidden; display: block; font-size: 0; content: " "; clear: both; height: 0; }.ztb_nav { background: #f1eded; position: absolute; left: 0px; right: 0px; top: 0px; bottom: 0px; width: 235px; _height: expression(document.documentElement.clientHeight-0+"px");overflow: hidden; }.ztb_up { height: 19px; width: 100%; margin-top: 10px; }.ztb_down { height: 19px; width: 100%; position: absolute; bottom: 10px; }.ztb_up a { display: block; cursor: pointer; width: 32px; height: 19px; margin: 0 auto }.ztb_down a { display: block; cursor: pointer; width: 32px; height: 19px; margin: 0 auto }.ztb_content { position: absolute; left: 0px; right: 0px; top: 29px; bottom: 29px; width: 235px; _height: expression(document.documentElement.clientHeight-58+"px");overflow: hidden; }.online { width: 1px; position: absolute; left: 20px; right: 0px; top: 0px; bottom: 0px; _height: expression(document.documentElement.clientHeight-0+"px");overflow: hidden; border-left: 1px solid #ccc; z-index: 100 }.ztb_main_01 { position: relative; z-index: 1000 }.ztb_content_01 { padding: 20px 0px 20px 10px; z-index: 1000 }.ztb_content_01 .ztb_con_text { font-size: 14px; color: #404040; background: url(../images/ztb_lc.png) no-repeat; padding-left: 40px; display: block; height: 24px; margin-bottom: 20px }.ztb_content_01 .ztb_content_02 li { margin-bottom: 10px; background: url(../images/ztb_gx2.png) left center no-repeat; padding-left: 35px; margin-left: 5px }.ztb_content_01 li { margin-bottom: 40px }.ztb_over .ztb_con_text { font-size: 14px; color: #404040; background: url(../images/ztb_gx.png) no-repeat; padding-left: 40px; display: block; height: 24px; margin-bottom: 20px }.ztb_content_01 .ztb_content_02 li.ztb_end { background: url(../images/ztb_gx1.png) left center no-repeat; }.ztb_on .ztb_con_text { font-size: 14px; color: #404040; background: url(../images/ztb_active-6.png) no-repeat; padding-left: 40px; display: block; height: 24px; margin-bottom: 20px }.ztb_content_01 .ztb_content_02 li.ztb_active { background: url(../images/ztb_active.png) left center no-repeat; }.ztb_content_01 .ztb_content_02 li.ztb_active a { color: #2285d3; font-weight: bold }.ztb_content_01 .ztb_content_02 li a:hover { text-decoration: underline }.ztb_content_01 li a { display: block }.ztb_content_01 .ztb_content_02 li.ztb_active a { }.ztb_content_01 .ztb_content_02 li.ztb_online a { background: url(../images/ztb_sel.png) right center no-repeat; }.ztb_content_01 .ztb_content_02 li.ztb_online a:hover { text-decoration: underline }.ztb_con_text { font-weight: bold; }.ztb_time { display: block; font-size: 12px; font-weight: normal }

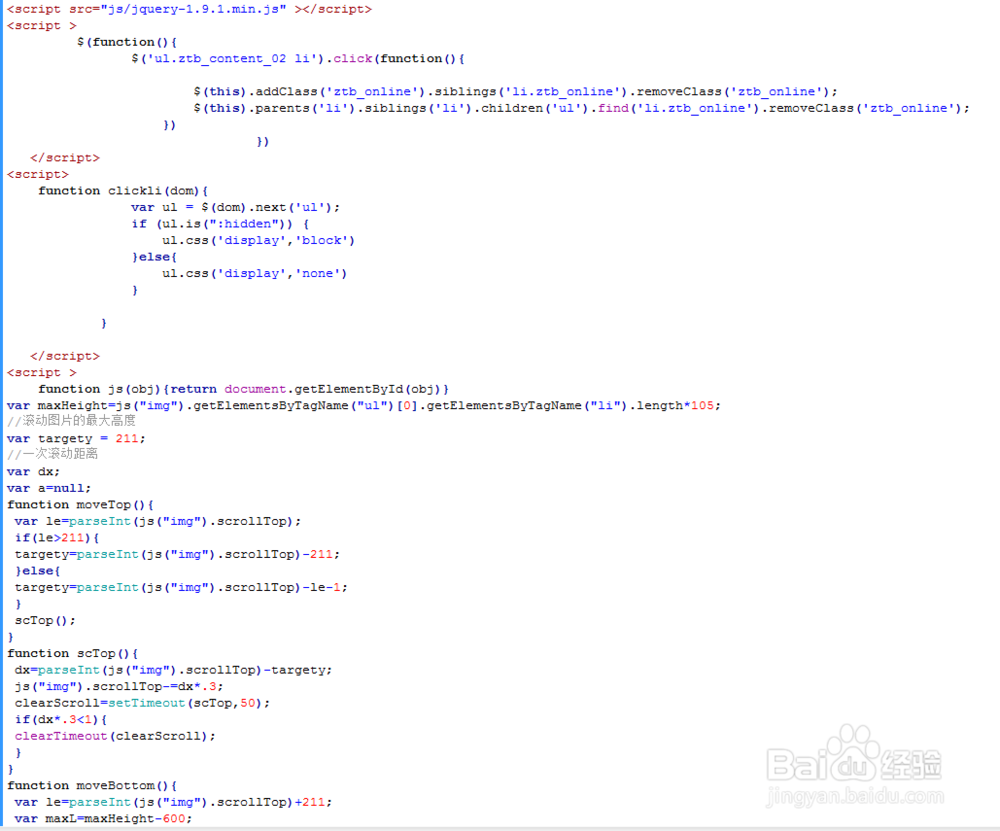
5、书写并添加js代码。<script src="js/jquery-1.9.1.min.js" ></script><script > $(function(){ $('ul.ztb_content_02 li').click(function(){ $(this).addClass('ztb_online').siblings('li.ztb_online').removeClass('ztb_online'); $(this).parents('li').siblings('li').children('ul').find('li.ztb_online').removeClass('ztb_online'); }) }) </script><script> function clickli(dom){ var ul = $(dom).next('ul'); if (ul.is(":hidden")) { ul.css('display','block') }else{ ul.css('display','none') } } </script><script > function js(obj){return document.getElementById(obj)}var maxHeight=js("img").getElementsByTagName("ul")[0].getElementsByTagName("li").length*105;//滚动图片的最大高度var targety = 211;//一次滚动距离var dx;var a=null;function moveTop(){var le=parseInt(js("img").scrollTop);if(le>211){targety=parseInt(js("img").scrollTop)-211;}else{targety=parseInt(js("img").scrollTop)-le-1;}scTop();}function scTop(){dx=parseInt(js("img").scrollTop)-targety;js("img").scrollTop-=dx*.3;clearScroll=setTimeout(scTop,50);if(dx*.3<1){clearTimeout(clearScroll);}}function moveBottom(){var le=parseInt(js("img").scrollTop)+211;var maxL=maxHeight-600;if(le<maxL){targety=parseInt(js("img").scrollTop)+211;}else{targety=maxL}scBottom();}function scBottom(){dx=targety-parseInt(js("img").scrollTop);js("img").scrollTop+=dx*.3;a=setTimeout(scBottom,50);if(dx*.3<1){clearTimeout(a)}}</script>

6、代码整体结构。

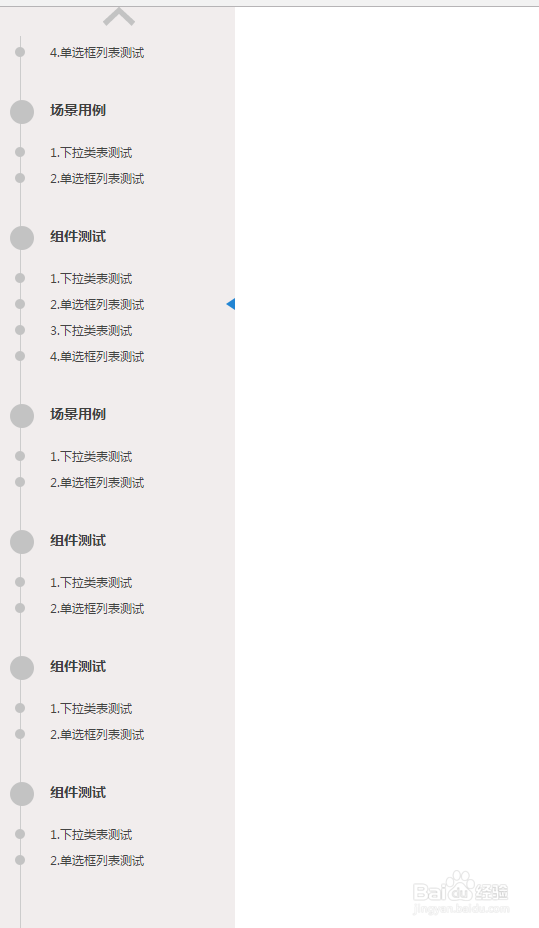
7、查看效果。