获取微信小程序带参数二维码,官方文档只说了获取小程序码和二维码的三种接口及调用,但是自己模拟接口调用,返回的数据并不是我们现象中base64位的图片类型,而是一堆乱码。经过百度得知这就是一个二进制的流文件,需要后端进行相应转换(需要教程可以百度),看了下相应的文档发现自己转换还挺麻烦的,最后采用了火狐浏览器插件的方式进行二维码转换了。

工具/原料
火狐浏览器
获取access_token
1、 获取appid、secret:小程序后台——设置——开发设置界面查询appid、secret(没技术含量,不懂的可以百度)

2、 打开微信公众平台接口调试工具:百度微信公众平台接口调试工具,文末参考资料有对应链接。

3、 填写参数:接口列表选择“获取access_token接口/token”,然后填写appid,secret,点击下边“检查问题”按钮;

4、 获取access_token:点击下边“检查问题”按钮之后,能看到按钮下边的响应数据,响应数据中已经有access_token的值了,复制这个值出来,下边就是使用火狐浏览器的插件获取小程序二维码了。

安装火狐浏览器测试接口插件(RESTClient)
1、安装火狐浏览器,点击右上角菜单图标,在弹出的快捷菜单中选择“附加组件”

2、点击“查看更多附加组件”
3、搜索“RESTClient”

4、搜索结果中点击——RESTClient

5、点击——添加到Firefox

6、等待插件安装完成;

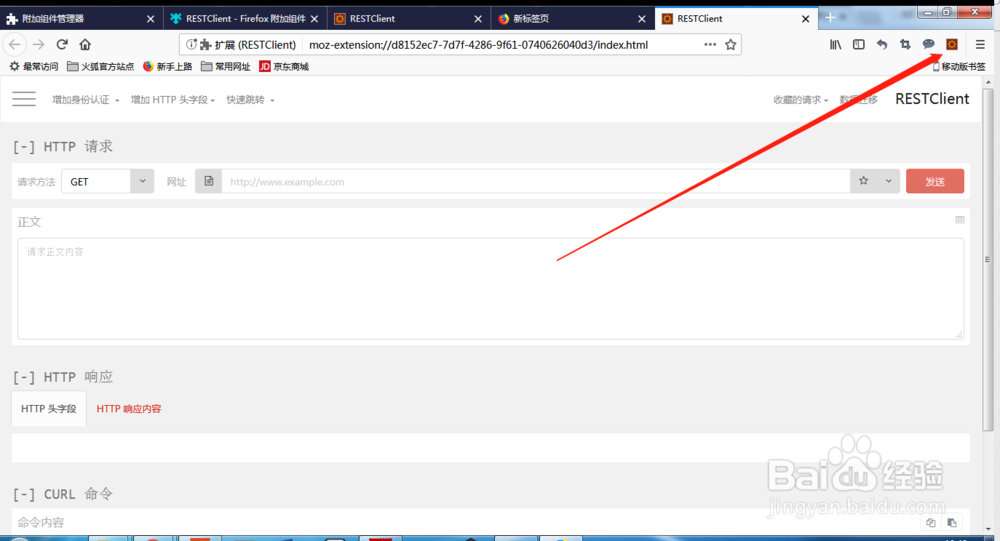
7、插件安装完成之后,浏览器右上角会新增一个暗红色的图标,如图

生成小程序二维码
1、点击右上角的RESTClientD的图标

2、设置请求方法——填写网址(小程序获取二维码的api,拼接上前边获取的access_token),正文这里设置参数(path为小程序页面路径,可以带参数),具体如图所示填写即可

3、设置网址格式:重要!这一个设置单独提出来,不然后续可能会出现异常。点击网址输入框头部的图标,弹出框中选择“文件型(Blob)”。

4、点击网址右侧发送按钮

5、查看下方http相应部分,可以看到请求成功,出现http相应内容(小程序二维码的文件流),以及Http响应预览(图形二维码);

6、点击“HTTP响应预览”,就能看到生成的小程序二维码了。