本内容将教大家做一个基于SSH框架的具有“增、删、改、查”的小项目。至于搭建开发环境,准备开发工具等前期工作,请参考我的上一篇“SSH框架之浅析探讨(一)”在“SSH框架之浅析探讨(二)”中做了用Ajax做的登录验证成功并跳转到主体页面,接下来在主体页面就一步一步为大家详细介绍基于SSH框架的小项目的开发吧。注意:本内容很适合初学者,能为你巩固基础
工具/原料
Eclipse,Tomcat,MySql SSH框架的各种jar包
查询实现
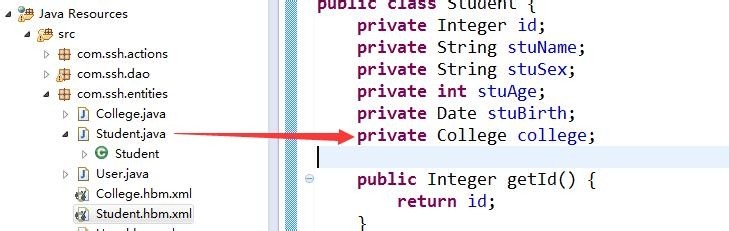
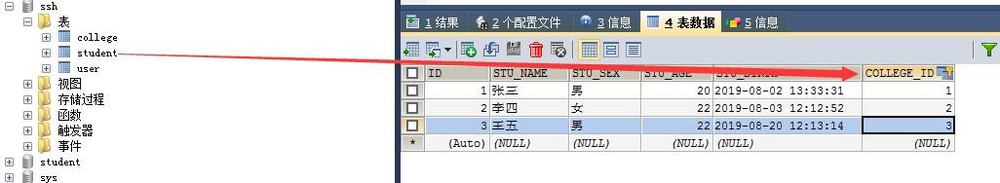
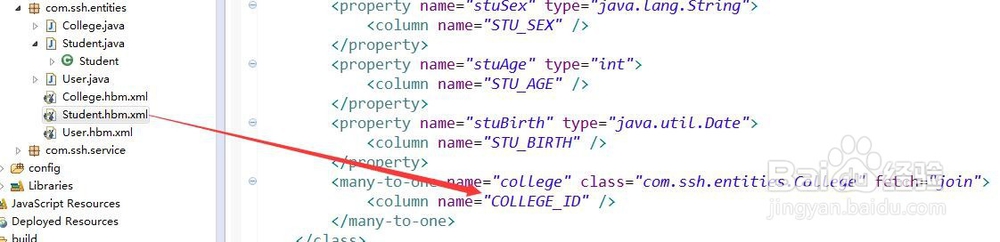
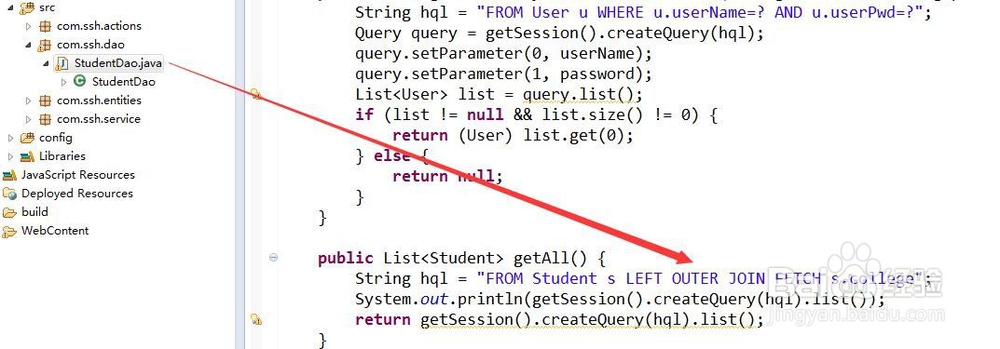
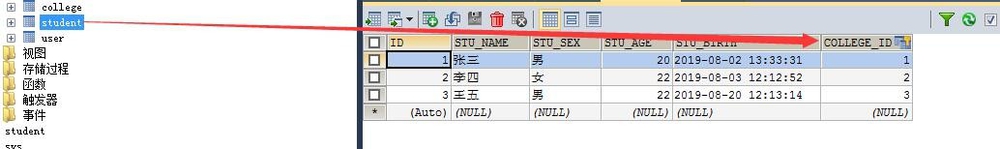
1、在做之前先改点东西,看数据表的时候发现命名不太规范,student外键对应的应该是college表的id,所以改以下这几处:1、com.ssh.entities中Student实体类的collegeName改为college;2、Student.hbm.xml中COLLEGE_NAME改为COLLEGE_ID;3、对应数据库的表字段也改为COLLEGE_ID;在SSH框架之浅析探讨(二)中看到StudentAction有两个方法,“validateUserNameAndPassword()”ajax登录验证;“public String list()”主体页面的清单。ajax登录验证已做,那么接着实现“public String list()”方法。依着这个思路“Action需要Service层帮助,Service层需要Dao层帮助”,我们就先去StudentDao中把数据查出来,代码如下:public List<Student> getAll() { String hql = "FROM Student s WHERH LEFT OUTER JOIN FETCH s.college "; return getSession().createQuery(hql).list(); }




2、Dao层弄完,接着弄Service层StudentService中主要代码如下: public List<Student> getAll(){ List<Student> student=studentDao.getAll(); return student; }

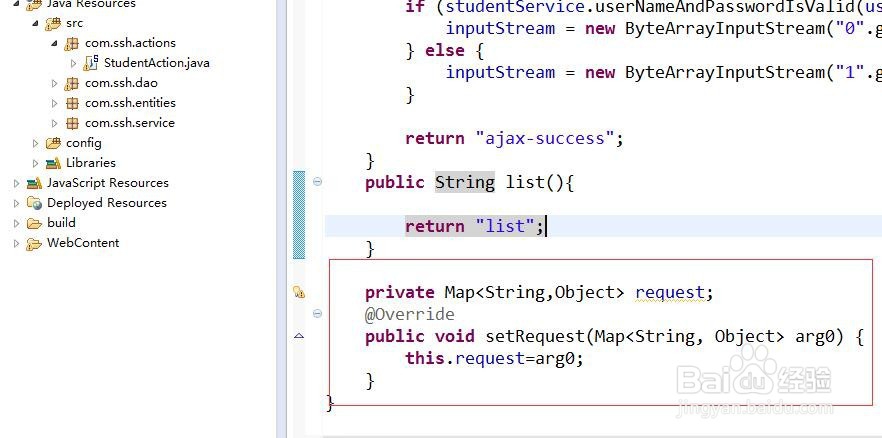
3、再回到StudentAction中,StudentDao和StudentService返回的结果在请求域中,此时需要StudentAction类实现RequestAware接口并实现相应的方法,用来获取这些值:主要代码如下:private Map<String,Object> request; @Override public void setRequest(Map<String, Object> arg0) { this.request=arg0; }


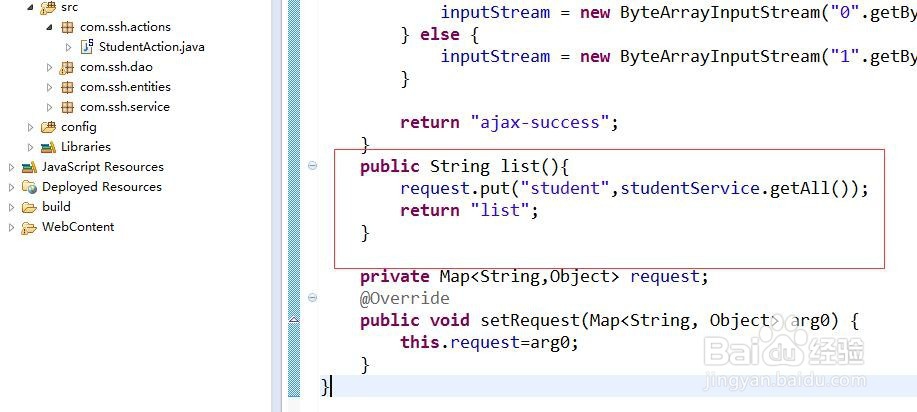
4、然后在public String list()方法中存值并传到主体页面:public String list(){ request.put("student",studentService.getAll()); return "list"; }

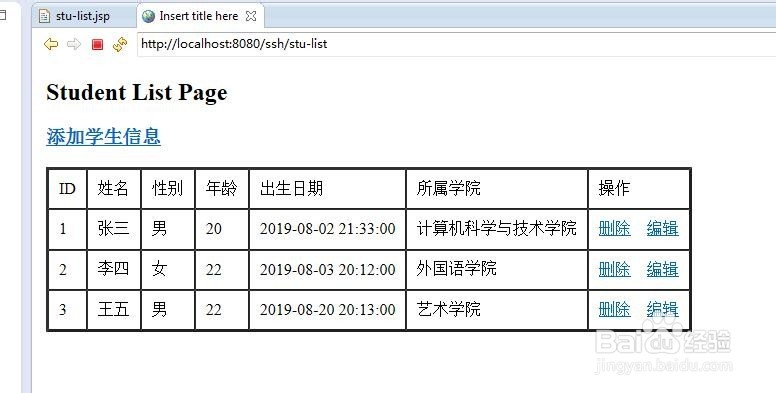
5、在主体页面取出值并展示出来:1、打开建立好的WEB-INF下的stu-list.jsp;2、引入struts2的标签;<%@ taglib prefix="s" uri="/struts-tags"%>3、在body中写表格并取值填充值具体代码如下:<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@ taglib prefix="s" uri="/struts-tags"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title></head><body> <h2>Student List Page</h2> <h3><a href="stu-add">添加学生信息</a></h3> <s:if test="#request.student==null||#request.student.size()==0"> <h4>没有任何学生信息</h4> </s:if> <s:else> <table border="2" cellpadding="10" cellspacing="0"> <tr> <td>ID</td> <td>姓名</td> <td>性别</td> <td>年龄</td> <td>出生日期</td> <td>所属学院</td> <td>操作</td> </tr> <s:iterator value="#request.student"> <tr> <td>${id }</td> <td>${stuName }</td> <td>${stuSex }</td> <td>${stuAge }</td> <td><s:date name="stuBirth" format="YYYY-MM-dd HH:mm:SS" /></td> <td>${college.collegeName }</td> <td><a href="stu-delete?id=${id }" class="delete">删除</a> <input type="hidden" value="${stuName }" /> <a href="stu-add?id=${id }">编辑</a></td> </tr> </s:iterator> </table> </s:else></body></html>查询结果如下图:注意:数据库中先添加的相应内容才能如图显示1、需要手动在college表中添加内容2、student表中的college_id才能选择至此,查询功能已全做完接下来做最简单的删除功能



添加
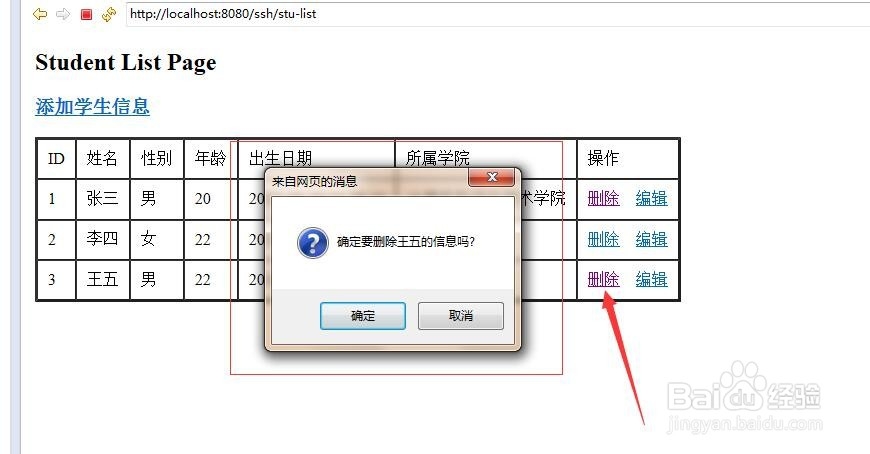
1、同样用ajax删除学生信息1、引入<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>2、写ajax:<script type="text/javascript"> $(function() { $(".delete").click(function() { var stuName = $(this).next(":hidden").val(); var flag = confirm("确定要删除" + stuName + "的信息吗?"); if (flag) { var $tr = $(this).parent().parent(); var url = this.href; var args = { "time" : new Date() }; $.post(url, args, function(data) { if (data == "1") { alert("删除成功!"); $tr.remove(); } else { alert("删除失败!"); } }); } return false; }); })</script>然后去实现删除功能

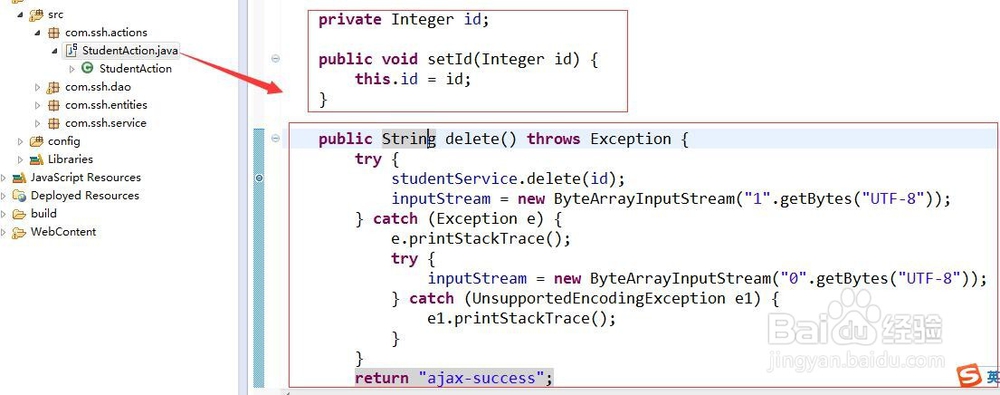
2、在StudentAction代码如下:private Integer id; public void setId(Integer id) { this.id = id; } public String delete() throws Exception { try { studentService.delete(id); inputStream = new ByteArrayInputStream("1".getBytes("UTF-8")); } catch (Exception e) { e.printStackTrace(); try { inputStream = new ByteArrayInputStream("0".getBytes("UTF-8")); } catch (UnsupportedEncodingException e1) { e1.printStackTrace(); } } return "ajax-success"; }

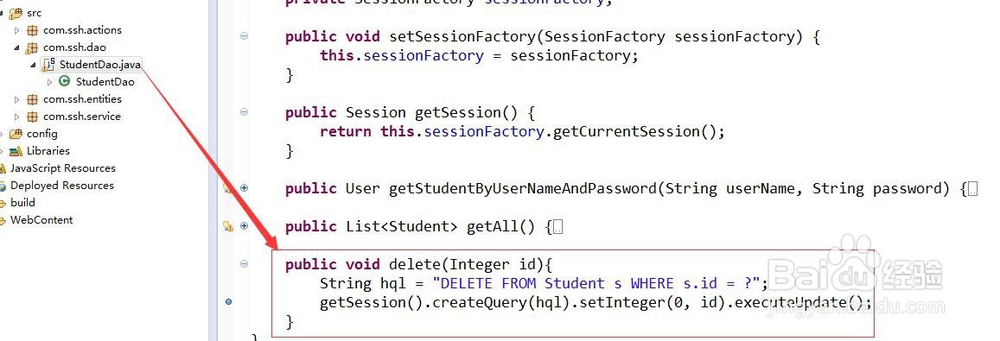
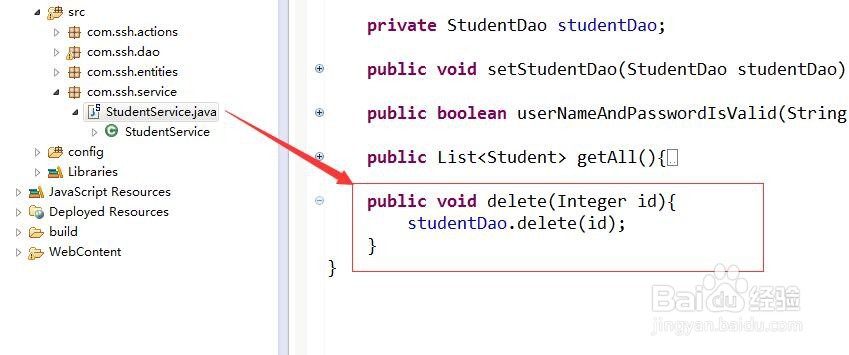
3、StudentDao和StudentService代码如下:StudentDao:public void delete(Integer id){ String hql = "DELETE FROM Student s WHERE s.id = ?"; getSession().createQuery(hql).setInteger(0, id).executeUpdate(); }StudentService:public void delete(Integer id){ studentDao.delete(id); }


4、最终效果如下:添加与编辑将在SSH框架之浅析探讨(四)添加与删除中详细介绍大家可以看到我是一边写代码一边看效果一边写文档的,一步一步先做什么,再做什么,把他们连贯起来,还是有点累的,而且我现在长期对着电脑眼睛疼,因此原谅以下我分开写,没有一次全部写完,想要一次全写完那就只有把项目全做了,直接复制粘贴所有代码,那样对于初学者会有点懵。