1、无序列表无序列表是一个项目的列表,踊辽嚏囱此列项目使用粗体圆点(典型的小黑圆圈)进行标记。无序列表始于 <ul> 标签。每个列表项始于 <li>。

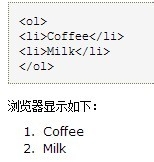
2、有序列表同样,有序列表也是一列项目,列表项目使用数字进行标记。有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。

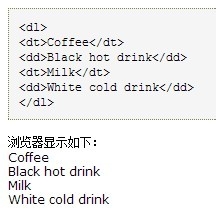
3、定义列表自定义列表不仅仅是一列项目,而是项目及其注释的盲褓梆尺组合。自定义列表以 <dl> 标签开始。足饶戽沸每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。

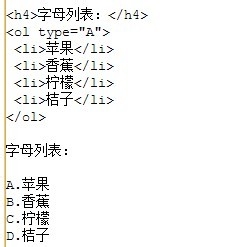
4、不同类型的有序列表本例演示不同类型的有序列表。

5、这就是我们常用到的HTML列表标签
