1、首先新建一个index文件

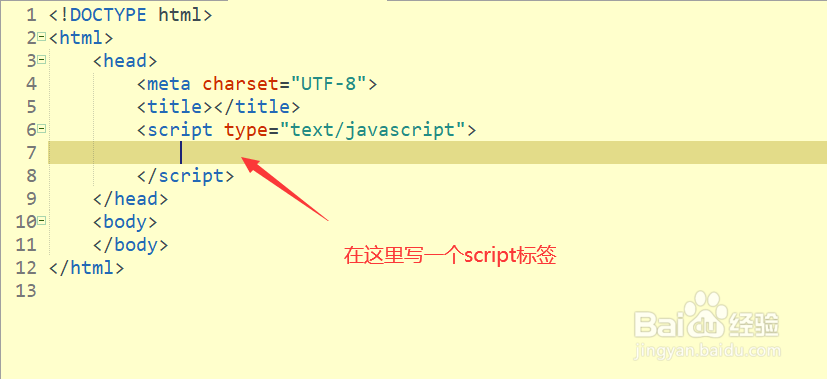
2、在head标签里写一个script标签<script type="text/javascript"></script>

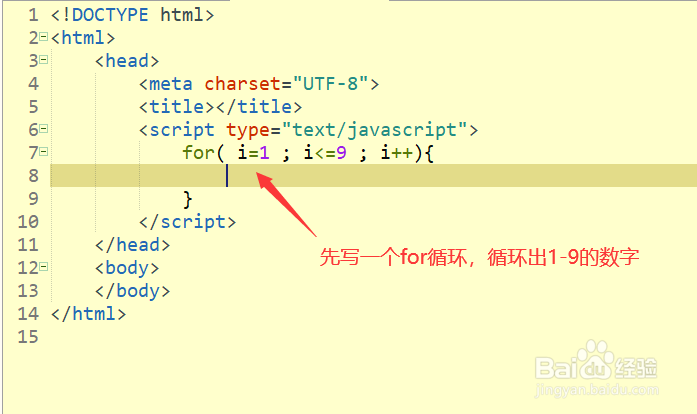
3、写一个for循环,先循环出1-9的数字for( i=1 ; i<=9 ; i++){ }

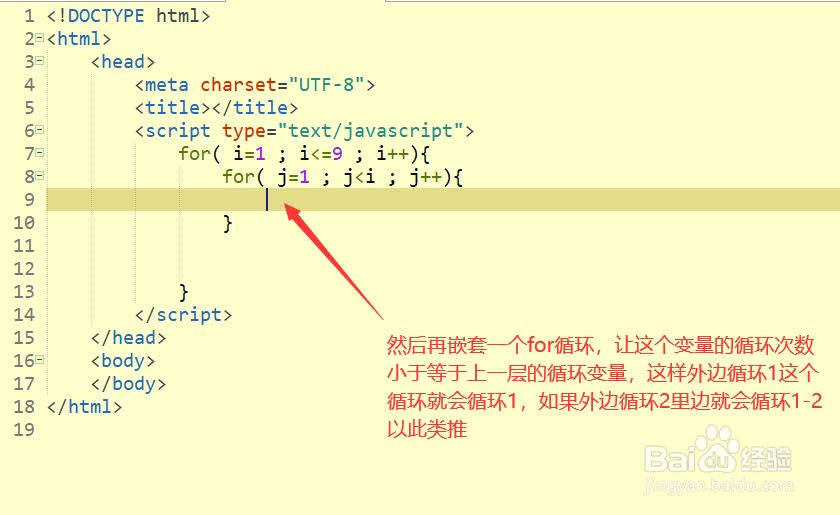
4、在for循环里嵌套一个for循环,让其循环的次数小于等于第一个for循环,这样一个乘法表基本的数字就有了for( i=1 ; i<=9 ; i++){ for( j=1 ; j<i ; j++){ } }

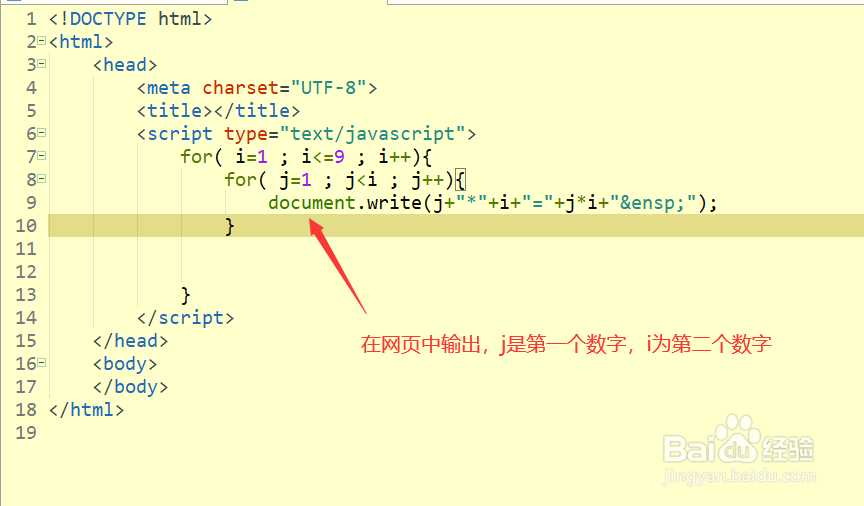
5、然后开始输出,把循环的数字排版并相乘for( i=1 ; i<=9 ; 坡纠课柩i++){ for( j=1 ; j<i ; j++){ document.write(j+"*"+i+"="+j*i+" "); } }

6、每循环一次换行一下,让其出来乘法表的形状for( i=1 ; i<=9 ; i++){ 罕铞泱殳 for( j=1 ; j<i ; j++){ document.write(j+"*"+i+"="+j*i+" "); } document.write("<br>"); }

7、又到我们看效果的时候啦~Ctrl+R网页运行效果就出来啦!!!(千万不要忘了保存哦~)
