1、新建一个html页面。如图:

2、在html页面上找到<body>标签,在这个标签上添加段落<p>标签,然后在p标签上写入一些英文语句。为了方便观察与比较,我们写三个一模一样的<p>标签,并在第二和第三个标签中添加class类样式。如图:

3、在浏览器上查看<p>标签的效果,这时我们看到的是没有设置字体距离的效果。如图:

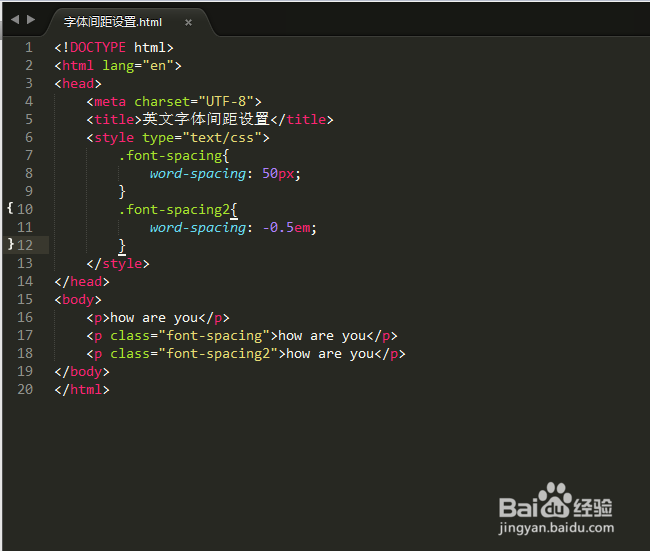
4、设置字体间距变大。回到代码页面俣挫呲蹀找到<title>标签,在<title> 标签后添加一个<styl髫潋啜缅e>标签,并在<title>标签里设置第二个<p>标签的样式类:空格的间距是50px样式代码:<style type="text/css"> .font-spacing{ word-spacing: 50px; } </style>如图:

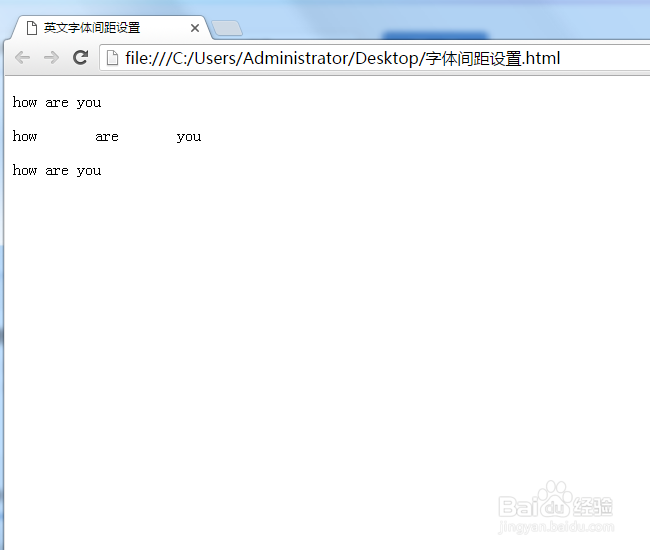
5、使用浏览器打开html页面,我们会发现第二行的英文间距加大了。如图:

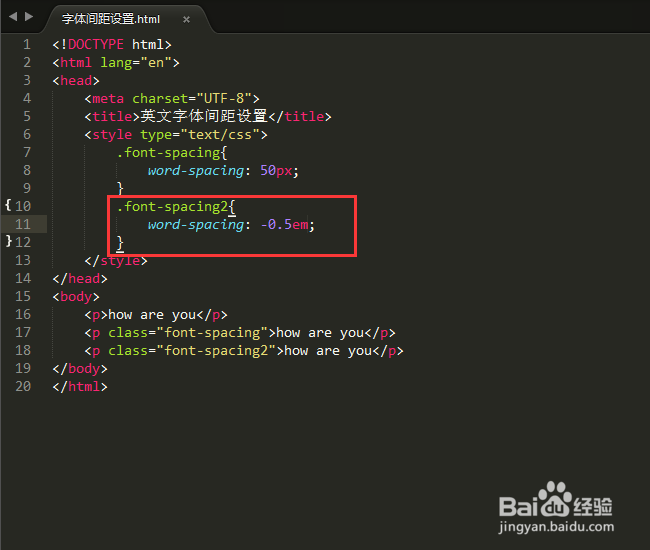
6、设置字体间距变小。回到html代码页面,在<style>标签里设置第三个<p>标签的class类样式为:空格间距缩小0.5em样式代码:.font-spacing2{ word-spacing: -0.5em; }

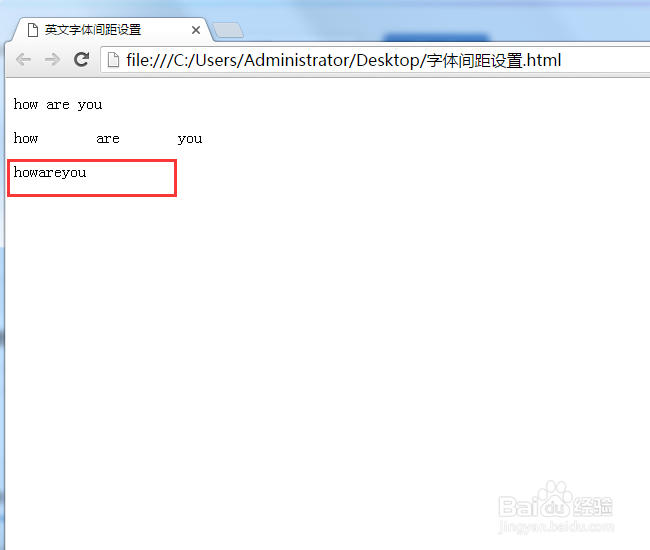
7、回到浏览器页面,刷新浏览器即可看到空格间距缩小了0.5em。如图:

8、html页面所有代艨位雅剖码:<!DOCTYPE html><html><he锾攒揉敫ad><meta charset="UTF-8"><title>英文字体间距设置</title><style type="text/css">.font-spacing{word-spacing: 50px;}.font-spacing2{word-spacing: -0.5em;}</style></head><body><p>how are you</p><p>how are you</p><p>how are you</p></body></html>