介绍如何用js在一个table中新增一行和在某一行中新增按钮。
工具/原料
html、js
NotePad++
动态在table中添加行
1、首先新建一个html文件index.html。

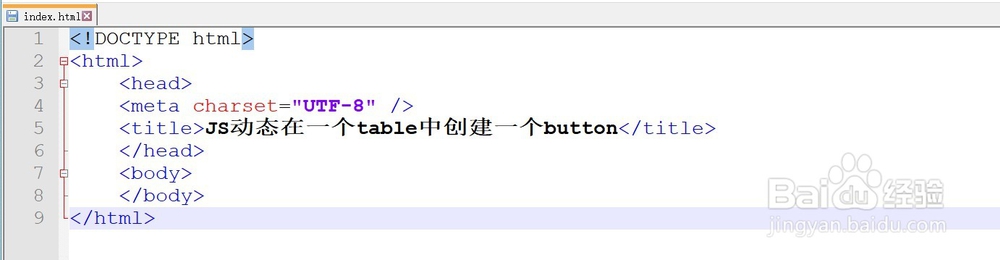
2、然后用可以编辑文本文件的软件打开,我这里用的是NotePad++。在index.html中写入基本的元素。

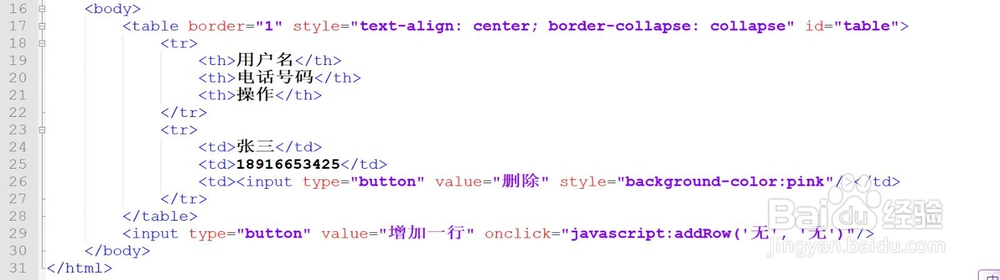
3、接着在body写入一个table和一个input。

4、然后编写addRow()函数,该函数的两个参数分别为用户名和电话号码。

5、index.html的完整内容如图。


6、用浏览器打开,效果如图。


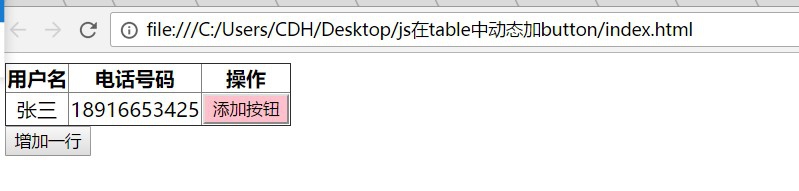
动态在table中的某一行添加按钮
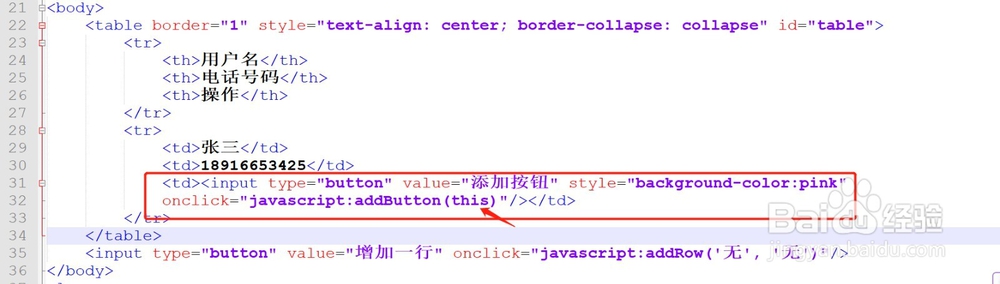
1、修改上面的index.html文件。如图先修改body中的内容。

2、然后编写addButton()函数如图。

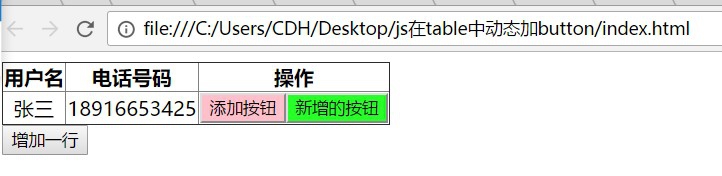
3、修改后将文件保存,用浏览器打开修改后的文件,效果如图。