1、我们咸犴孜稍先来看看源码(这里是我用myeclipes开发工具写的Javaweb项目)<!-- 多表单提交 --> <!-- 通过jav锾攒揉敫ascript脚本限定文本不能为空--> <script language="javascript"> function Mycheck(){ if(form1.text1.value==""){ alert("请输入表单内容!!!"); form1.text1.focus(); return;} form1.submit(); } </script> <script language="javascript"> function Mycheck1(){ if(form2.text2.value==""){ alert("请输入表单内容!!!"); form2.text2.focus();return;} form2.submit(); } </script> <script language="javascript"> function Mycheck2(){ if(form3.text3.value==""){ alert("请输入表单内容!!!"); form3.text3.focus(); return;} form3.submit(); } </script> <!-- 表单提交后,再根据表单获取相关信息 --> <% String s1=""; String s2=""; String s3=""; String message="" if(request.getParameter("text1")!=null){ s1=request.getParameter("text1"); message="提交了第一个表单,提交内容为"+s1+""; } if(request.getParameter("text2")!=null){ s2=request.getParameter("text2"); message="提交了第二个表单,提交内容为"+s2+""; } if(request.getParameter("text3")!=null){ s3=request.getParameter("text3"); message="提交了第三个表单,提交内容为"+s3+""; } %> <p style="color: red;margin-left: 50px;">多表单提交</p> <form name="form1" method="post" action="?formid=1"> 表单一: <input name="text1" type="text" class="text" value="<%=s1%>"> <input type="button" name="submit1" value="提交" onclick="Mycheck();"> </form> <form name="form2" method="post" action="?formid=2"> 表单二: <input name="text2" type="text" class="text" value="<%=s2%>"> <input type="button" name="submit2" value="提交" onclick="Mycheck1();"> </form> <form name="form3" method="post" action="?formid=3"> 表单三: <input name="text3" type="text" class="text" value="<%=s3%>"> <input type="button" name="submit3" value="提交" onclick="Mycheck2();"> </form> <p><%=message %></p>
2、我们现在看一下运行结果点击提交后出现了乱码情况


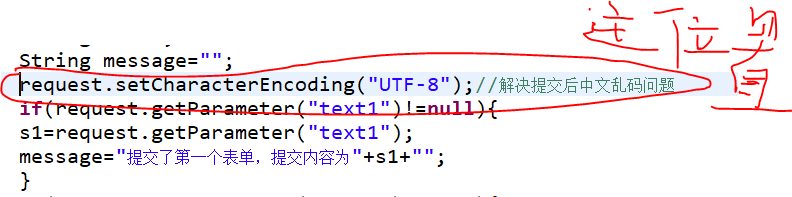
3、那怎么改进呢,扎实花了小编心思因为在表单提交调用Request的getParameter方法的过程中发生了编码错误,所以我们要在这时进行再次编码request.setCharacterEncoding("UTF-8");//客户端网页我们控制为UTF-8

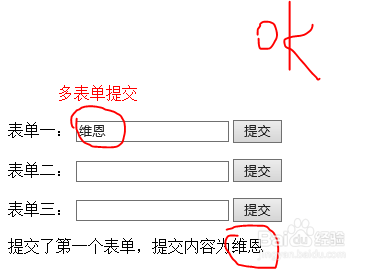
4、这时我们再看看运行效果是不是编译正常了