1、第一步我们可以在本地用记事本创建个html文件,用来写我们的demo实例,如下图cancas.html

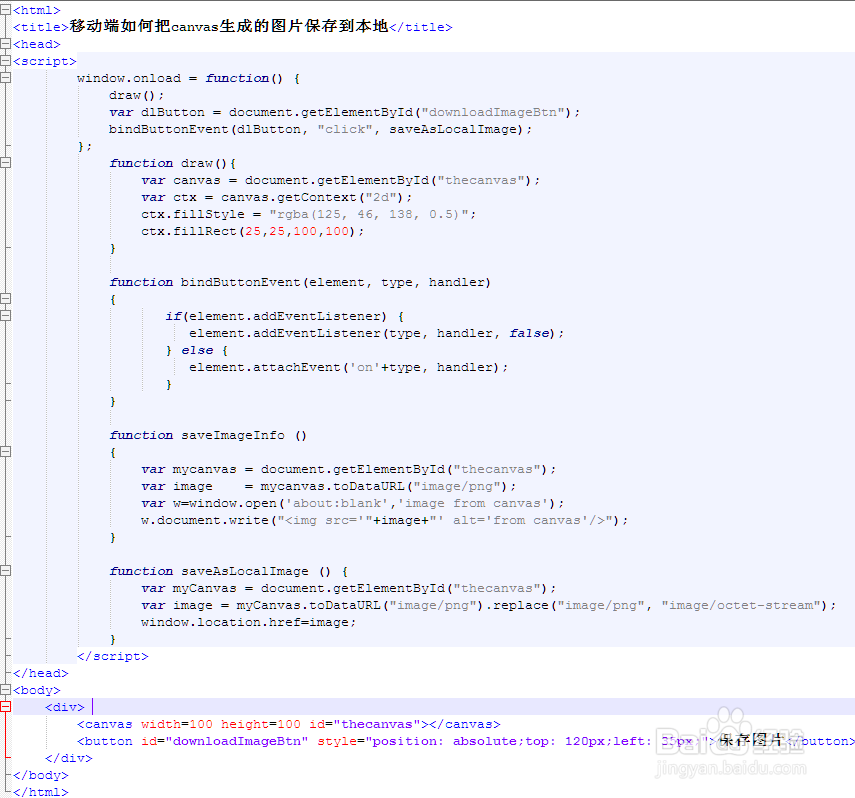
2、第二步编辑该文件,开始写html页面代码,如下图所示

3、第三步在第二步的基础上给页面容器的画布上用cancas花一个正方形的图片,代码如下图所示

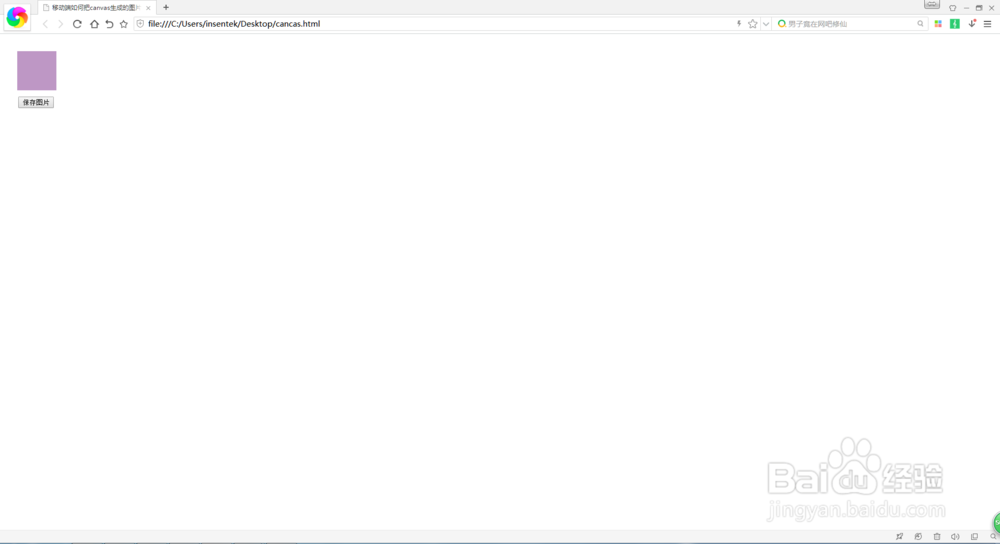
4、写完之后保存,然后我们就可以在浏览器打开该网页进行测试了,测试结果如下图所示

5、我们点击页面上的“保存图片”按钮,会弹出另存为窗体,我们也可以对图片进行重命名以及选择保存路径,点击“下载并打开”按钮,如下图所示

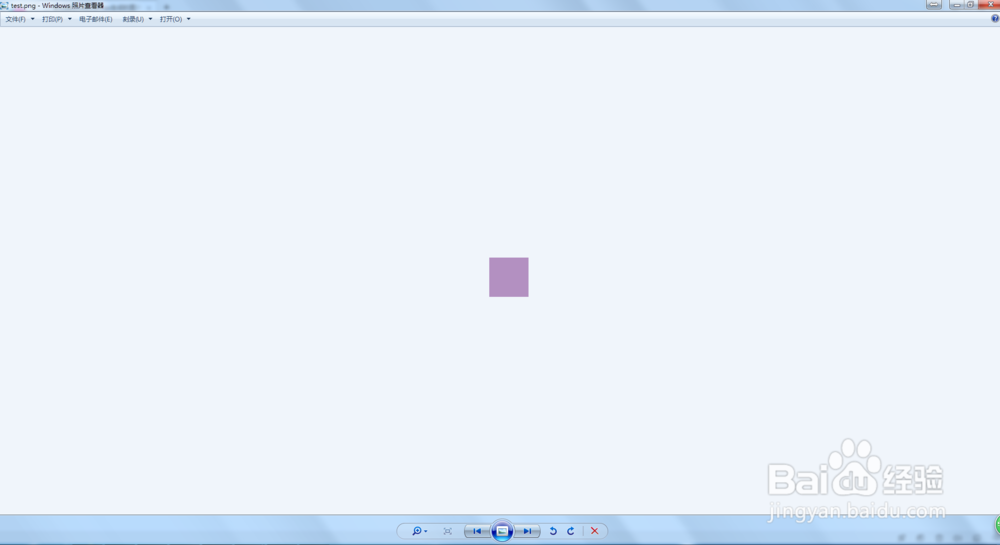
6、打开后我们可以看到图片已经下载到本地并打开了,具体效果如下图所示

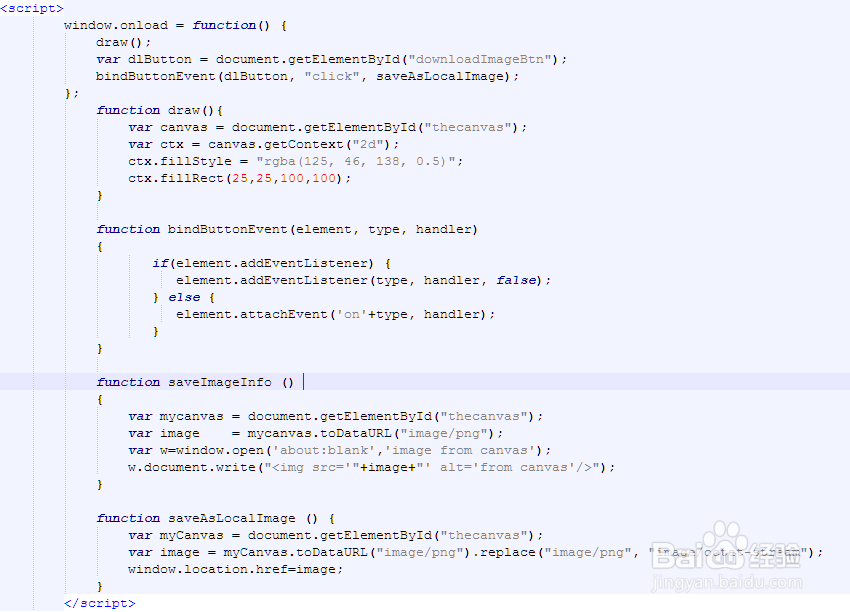
7、最后为大家展示下完整的页面代码,如下图所示