网页页面效果是同过样式设置出来的,那你知道设置样式的方法有哪些吗?css插入样式表的方法有三种:1.外部样式表;2.内部样式表;3.内联样式。
内联样式
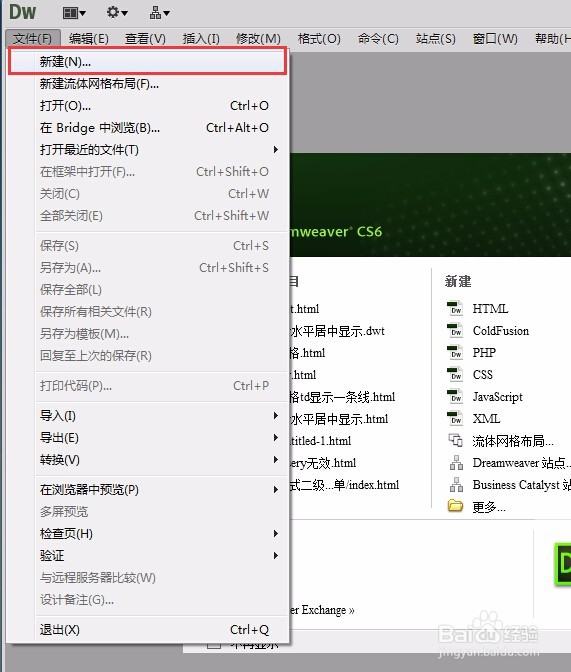
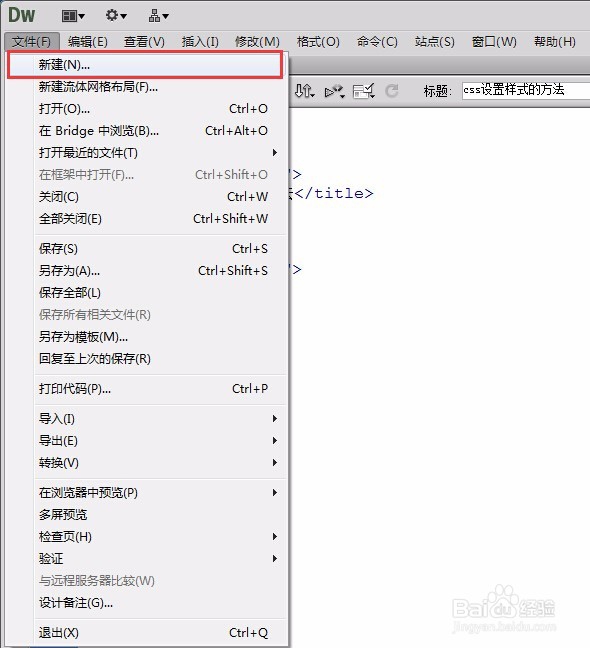
1、新建html页面。打开Dreamweaver 软件,点击菜单栏的“文件”——“新建”,在弹出的新建文档页面选择页面类型为html,文档类型为html5。如图:


2、在页面输入一个div标签并在标签里设置样式。如图:


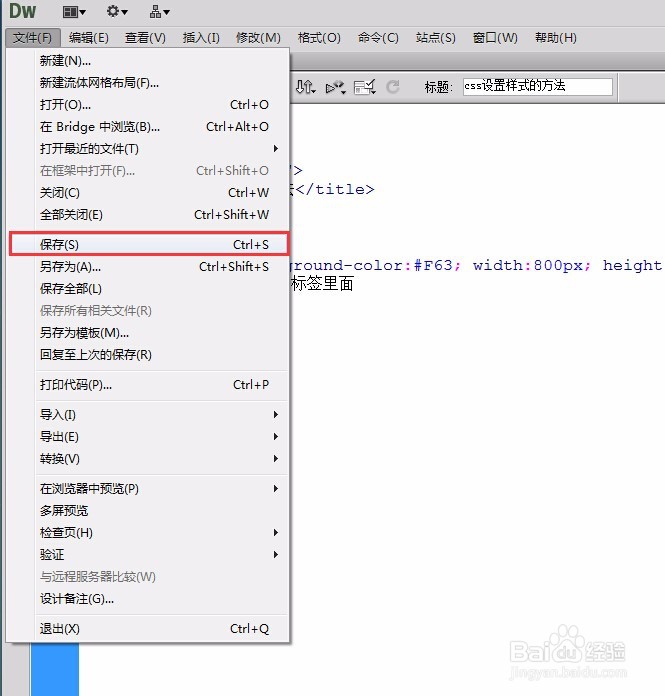
3、保存html页面。点击菜单栏“文件”下的“保存”或者按快捷键Ctrl+s。如图:


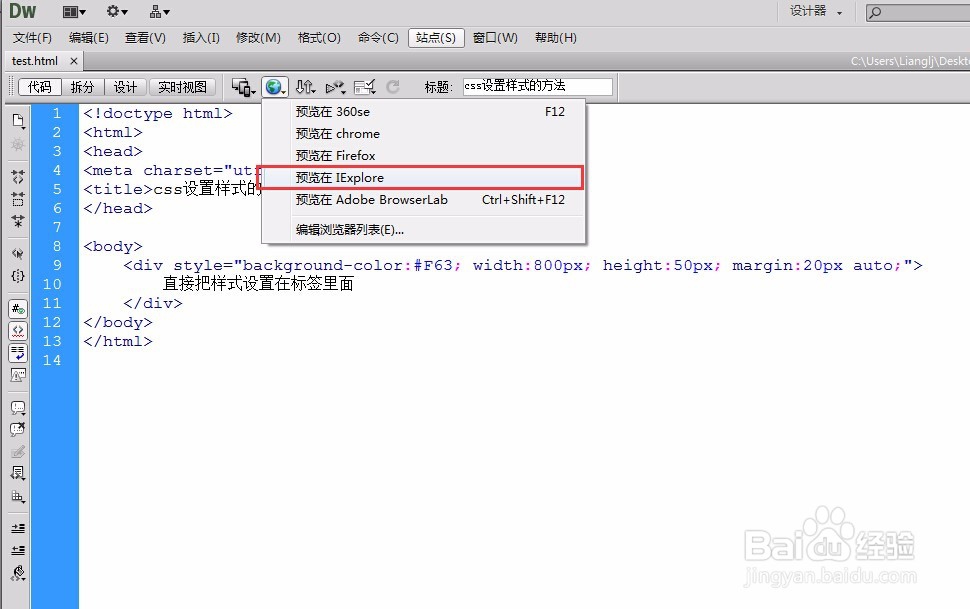
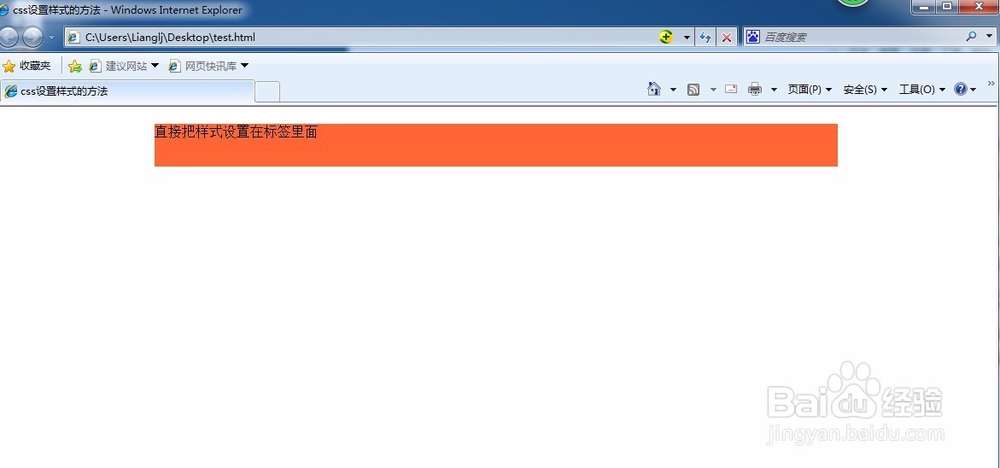
4、使用浏览器打开html页面。点击“浏览器”图标选择打开的浏览器。如图:


5、所有代码:<!doctype html><html><head><meta charset="utf-8"><title>css设置样式的方法</title></head><body> <div style="background-color:#F63; width:800px; height:50px; margin:20px auto;"> 直接把样式设置在标签里面 </div></body></html>
css内部样式设置
1、新建html页面。如图:

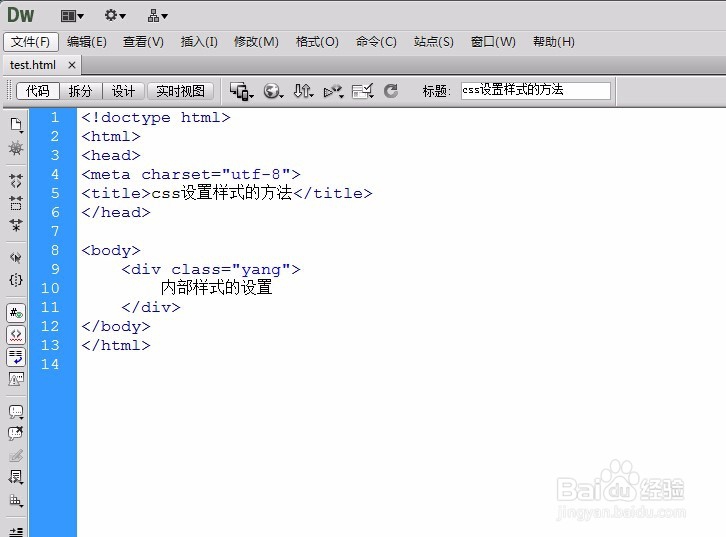
2、新建并引用样式。在页面上输入一个div标签,在title标签后面新建一个style标签,在这个标签里面创建一个class类,并设置一些样式然后在div中引用新建的样式。如图:

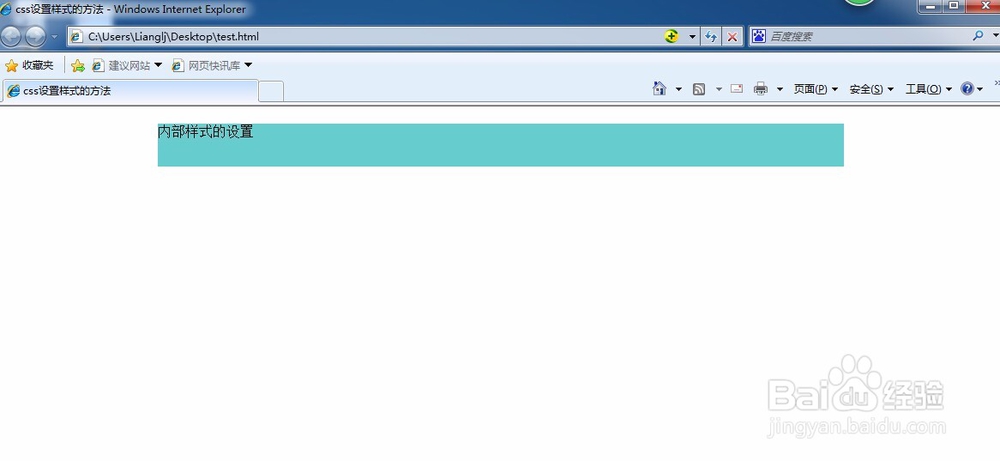
3、浏览器查看效果。点击浏览器图标,选择打开的浏览器。如图:


4、所有代码:<!doctype html><html><head><meta charset="utf-8"><title>css设置样式的方法</title><style type="text/css"> .yang{background-color:#6CC; width:800px; height:50px; margin:20px auto;}</style></head><body> <div class="yang"> 内部样式的设置 </div></body></html>
css外部样式表
1、新建html页面,并在页面输入div标签。

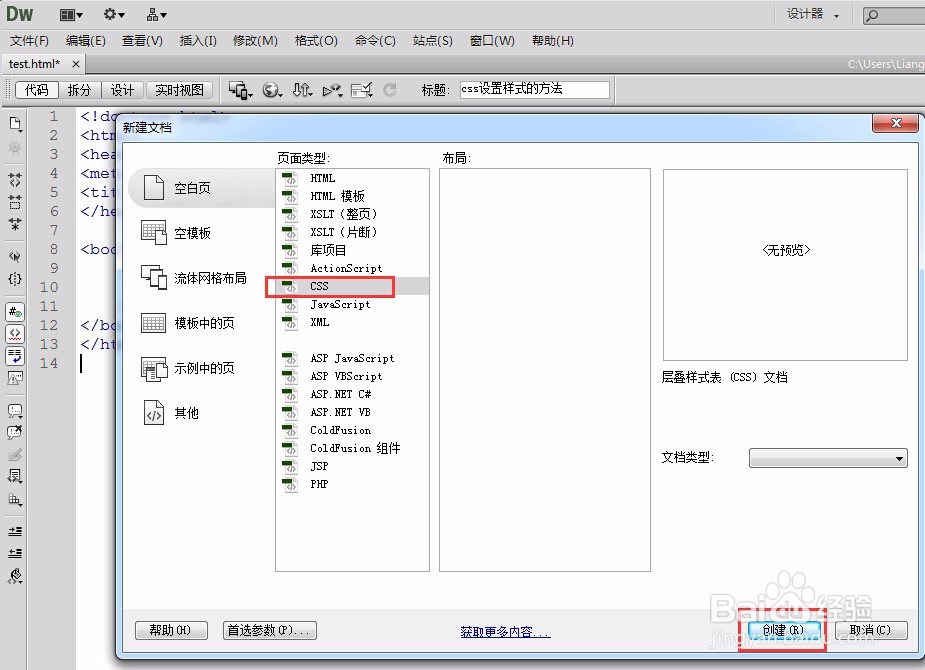
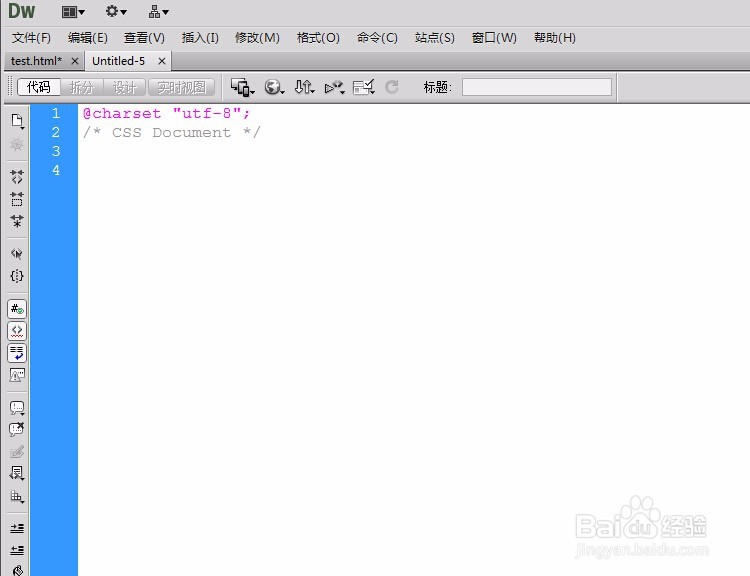
2、新建css文件。点击“文件”菜单下的新建,页面类型选择css类型,然后点击“创建”。



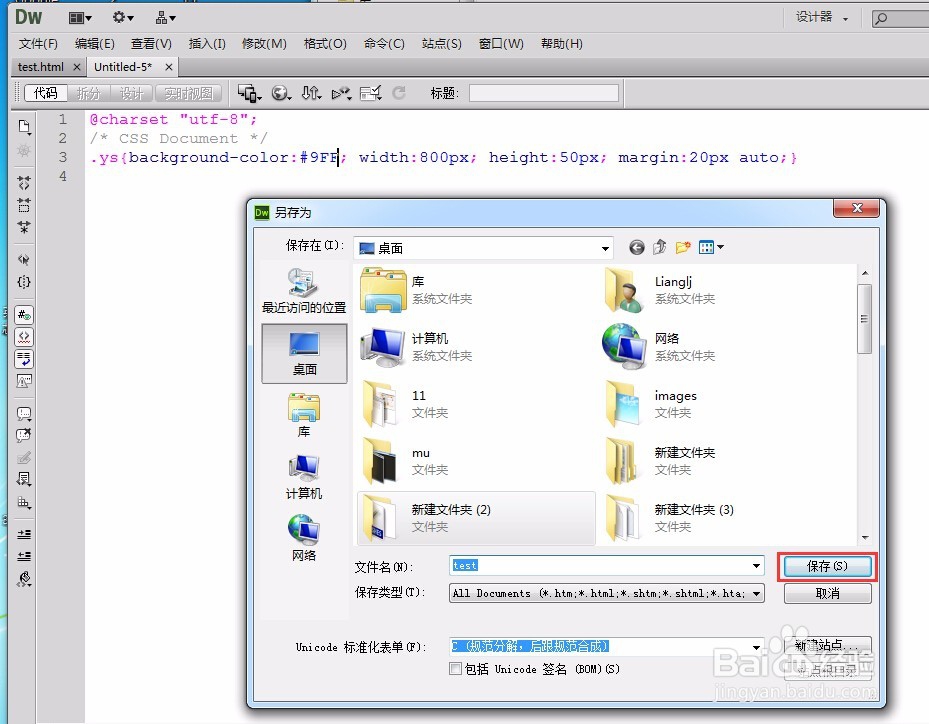
3、在css文件里设置class样式,然后点击“文件”下的“保存”,把文件名设置为test。如图:


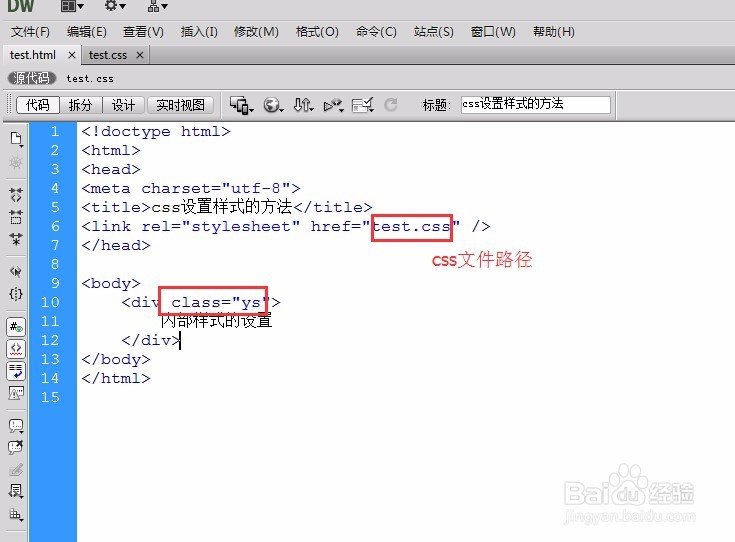
4、在html页面引用css文件。在title标签后输入<link rel="stylesheet" href="test.css" />,然后再div里引用class类(注:href=“文件路径”)。如图:

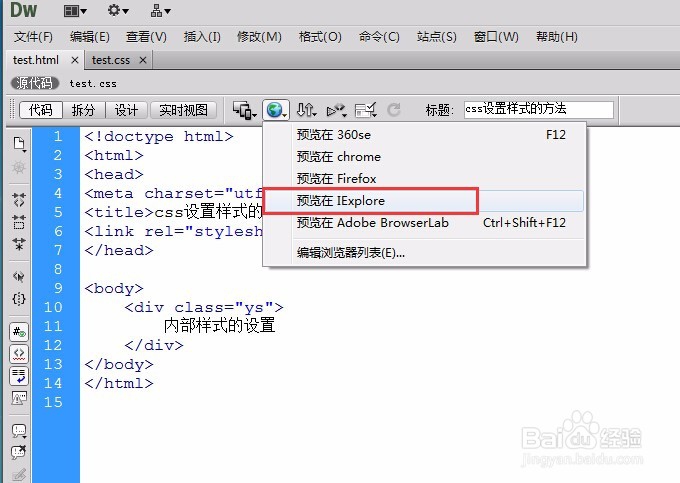
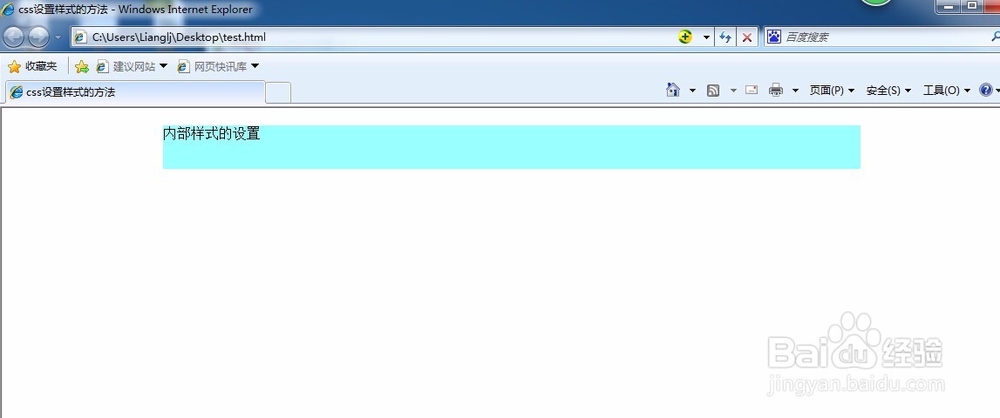
5、在浏览器上查看效果。点击“浏览器”图标选择浏览器,即可看到效果。如图:


6、所有代码:html页面代码:<!doctype html><html><head><meta charset="utf-8"><title>css设置样式的方法</title><link rel="stylesheet" href="test.css" /></head><body> <div class="ys"> 内部样式的设置 </div></body></html>css页面代码:@charset "utf-8";/* CSS Document */.ys{background-color:#9FF; width:800px; height:50px; margin:20px auto;}