1、:选择菜单栏中的晃瓿淀眠【插入】—【表格】
 3.光标定位到第一行第一列的单元格里,然后在属性面板中设置该单元格的颜色为"#666666"、水平对齐方式为"center"(居中)。
3.光标定位到第一行第一列的单元格里,然后在属性面板中设置该单元格的颜色为"#666666"、水平对齐方式为"center"(居中)。
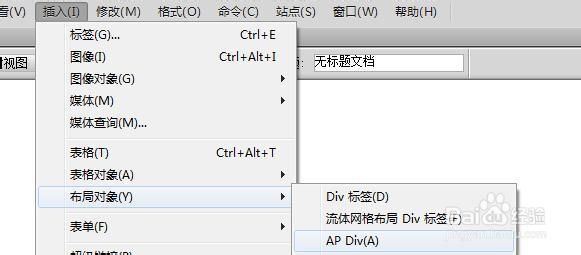
4.光标定位到第二行第一个单元格里,单击【插入】【布局对象】【ap div】插入层。

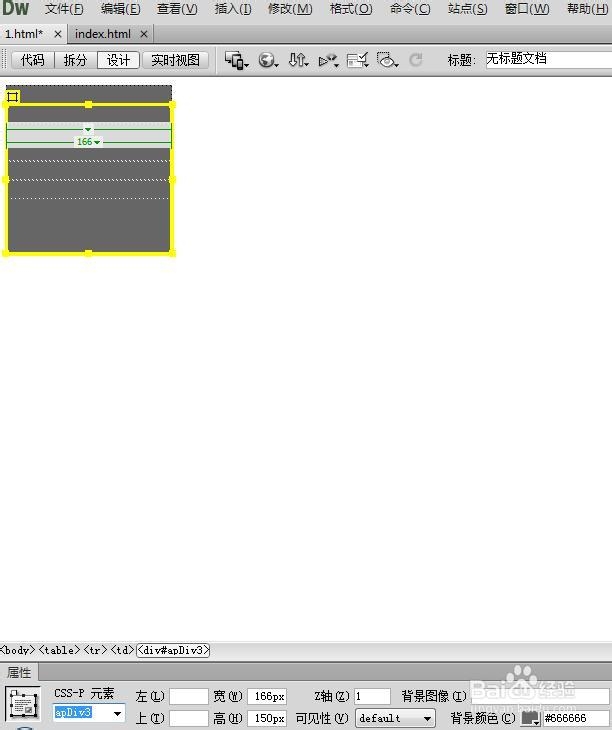
5.选中该层,然后在属性面板中设置层的宽为"166px",高为"150px",背景颜色为"#666666"(跟第一行第一列的单元格背景颜色一致)

6.光标定位到层内,【插入】一个五行一列的表格,每行高度设置为30。


现在开始给层和单元格加上动作
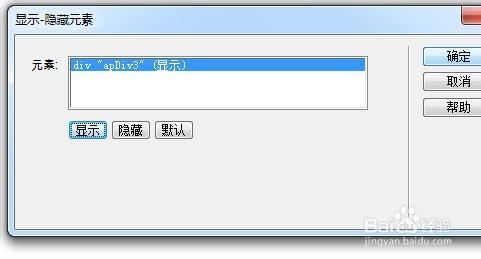
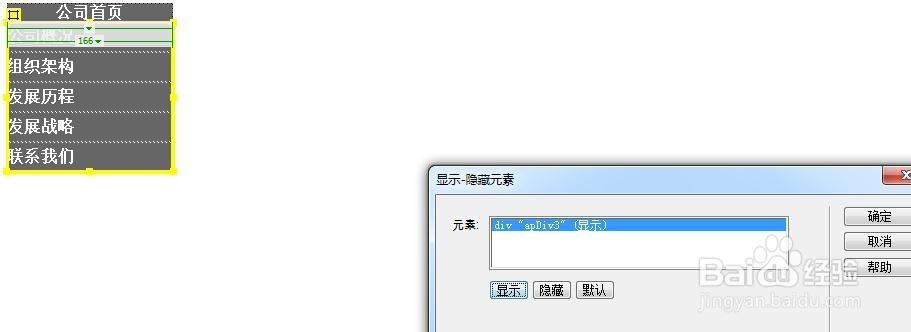
7.光标定位到第一行第一列的单元格后,按【窗口】【行为】打开行为面板,单击上面的【+】号按钮,在下拉菜单里选择【显示-隐藏元素】行为,在弹出的【显示-隐藏元素】对话框中设置(选中"元素"的第一项,再单击下面的【显示】按钮)。

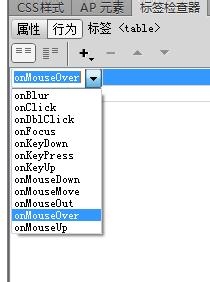
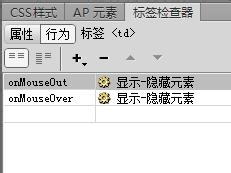
8、单击【OK】按钮后在【行为】面板中检查刚才的行为触发事件是不是"onMouseOver",如果不是就在下拉选项里选择"onMouseOver"或者直接修改为"onMouseOver"。


9、重复上面的动作,继续给第一行第一列的单元格添加【显示-隐藏元素】行为,不过区别在于本次行为的在【显示-隐藏元素】对话框中的设置为隐藏层。


10、在【显示-隐藏元素】对话框中设置隐藏层,行为的触发事件为"onMouseOut"
以上是给该单元格加上【显示-隐藏元素】行为,使它在鼠标移上时显示层APdiv1,鼠标移开时隐藏层APdiv1。
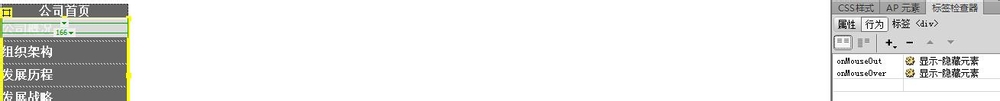
 11、因为在鼠标移上层APdiv1时层APdiv1也要在显示状态,否则无法点击上面的链接,所以层APdiv1也得加上【显示-隐藏元素】行为。选中层APdiv1,按照以上的做法,给它加上【显示-隐藏元素】行为。
11、因为在鼠标移上层APdiv1时层APdiv1也要在显示状态,否则无法点击上面的链接,所以层APdiv1也得加上【显示-隐藏元素】行为。选中层APdiv1,按照以上的做法,给它加上【显示-隐藏元素】行为。 12选中层APdiv1,在属性面板中设置它的"Visibility"(可见性)为"hidden"(隐藏),(也可以按快捷键F2,展开【AP元素】面板,在面板上点单击眼睛图标下的项设置层的可见性)。
12选中层APdiv1,在属性面板中设置它的"Visibility"(可见性)为"hidden"(隐藏),(也可以按快捷键F2,展开【AP元素】面板,在面板上点单击眼睛图标下的项设置层的可见性)。
到这里就完成了二级导航的设置。