1、新建一个html文件,命名为test.html,用于讲解在js中怎样获得checkbox里选中的多个值。

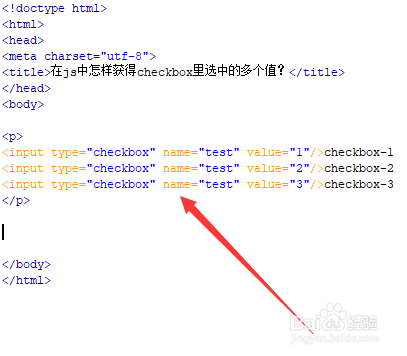
2、在test.html文件内,在p标签内,使用input标签创建三个checkbox选项用于测试。

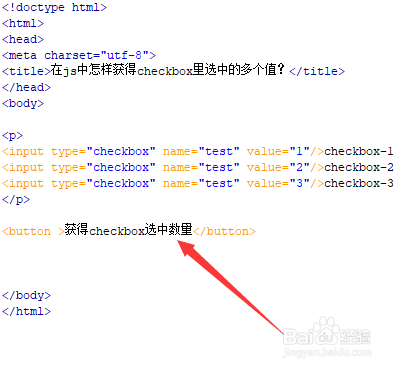
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得checkbox选中数量”。

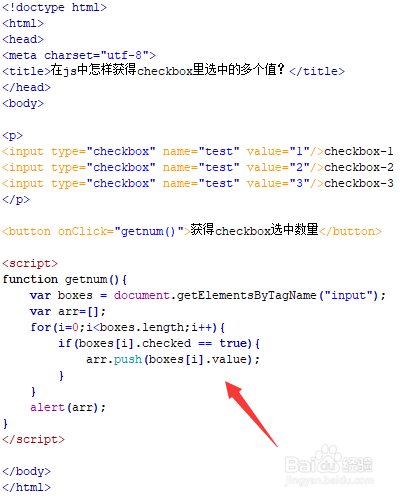
4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getnum()函数。

5、在js标签中,创建getnum()函数,在函数内,使用getElementsByTagName()方法通过元素名称获得input对象。同时,创建一个空数组arr,用于保存选中的选项值。

6、在getnum()函数中,使用for循环遍历每一个input对象,用if判断input对象checked属性是否为true,如果为true,即是被选中的checkbox,把选中对象的value值保存在数组arr中。最后,使用alert()方法输出选中的多个checkbox值。

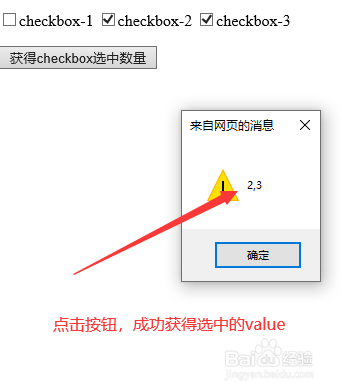
7、在浏览器打开test.html文件,点击按钮,查看结果。