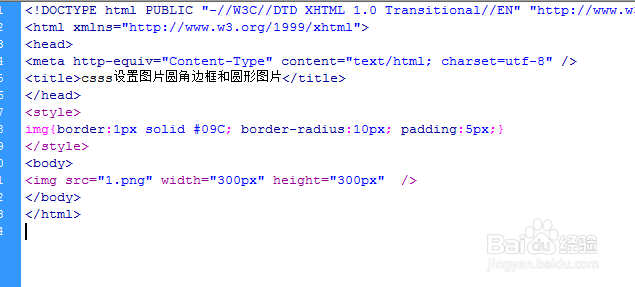
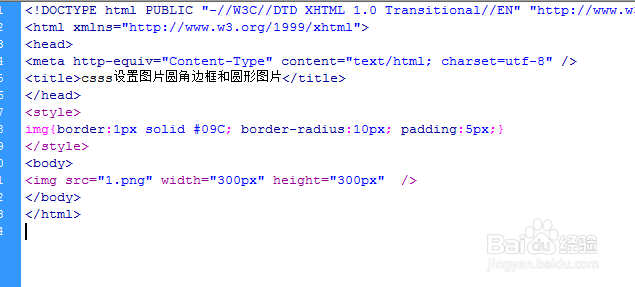
1、新建HTML文件,引入图片

2、预览效果如图

3、为图片添加边框

4、预览效果如图

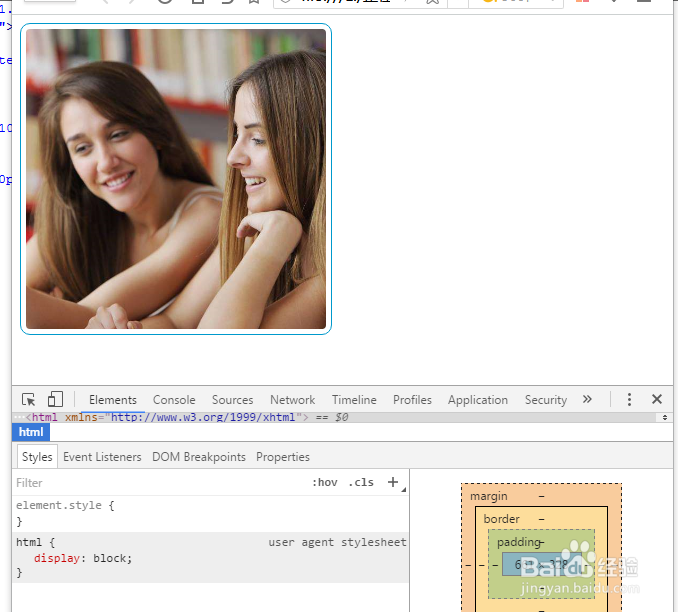
5、为边框设置10像素圆角

6、预览效果如图

7、设置边框离图片5像素

8、预览效果如图

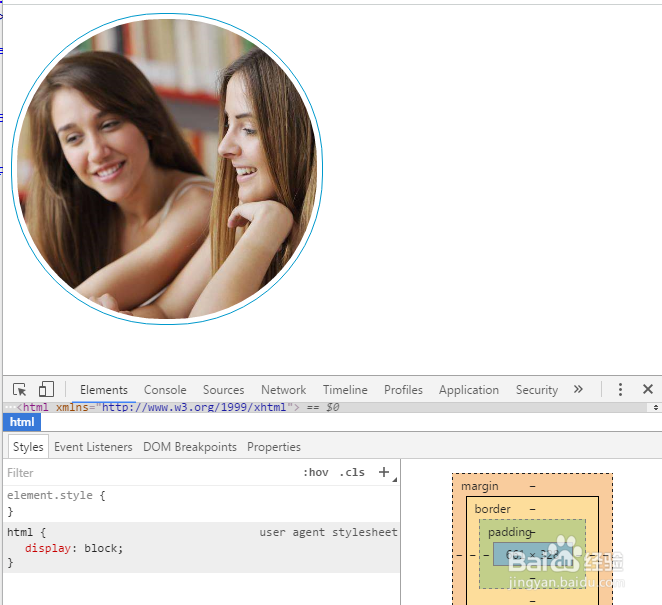
9、设置圆角为150px使图片呈现为圆形

10、预览效果如图附上源码img{border:1px solid #09C; border-radius:150px; padding:5px;}

1、新建HTML文件,引入图片

2、预览效果如图

3、为图片添加边框

4、预览效果如图

5、为边框设置10像素圆角

6、预览效果如图

7、设置边框离图片5像素

8、预览效果如图

9、设置圆角为150px使图片呈现为圆形

10、预览效果如图附上源码img{border:1px solid #09C; border-radius:150px; padding:5px;}