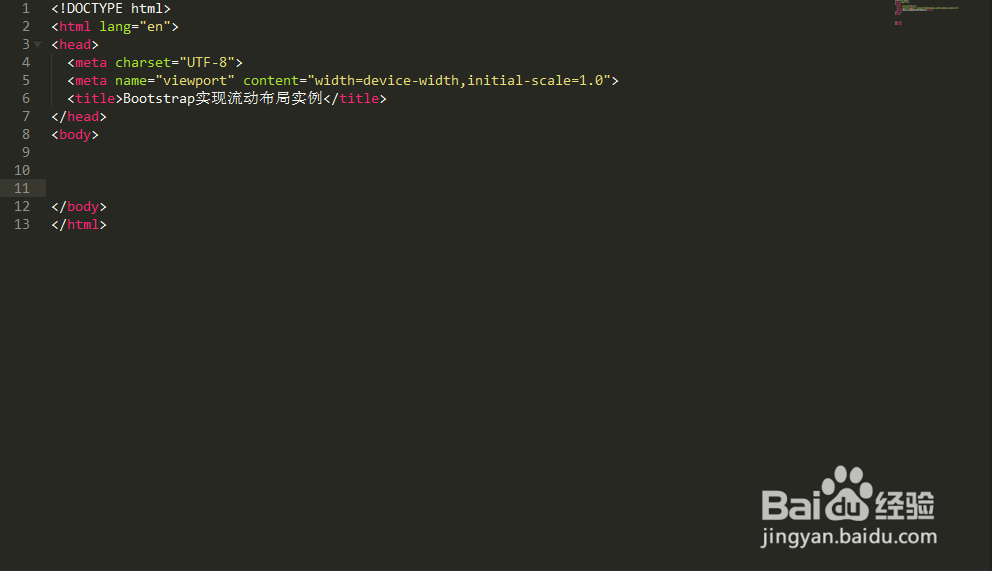
1、 前端用到的编辑器有很多,本例通过选择Sublime Text3编辑器来实现Bootstrap简单布局的制作。第一步,打开电脑中安装的Sublime Text3,新建demo文件夹用来存放文件,在里面新建一个html文件,通过Tab快捷键迅速创建一个html模板,并命名标题。如图所示:

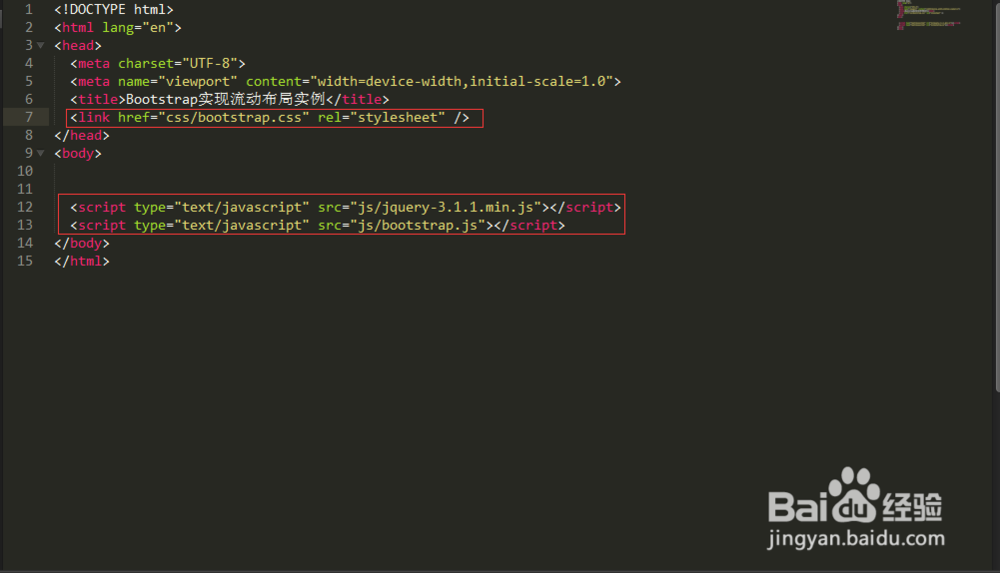
2、 第二步,在顶部head标签里引入外部JQuery和Bootstrap库文件。下载好相关的库文件后,放在相应的文件夹里。我们将JS文件聚刁擞蛔放在Body标签底部。注意要引入jQuery库,因为Bootstrap框架是以jQuery库文件为基础的。并且要放在的Bootstrap库文件上面,不然不会有效果。如图所示:

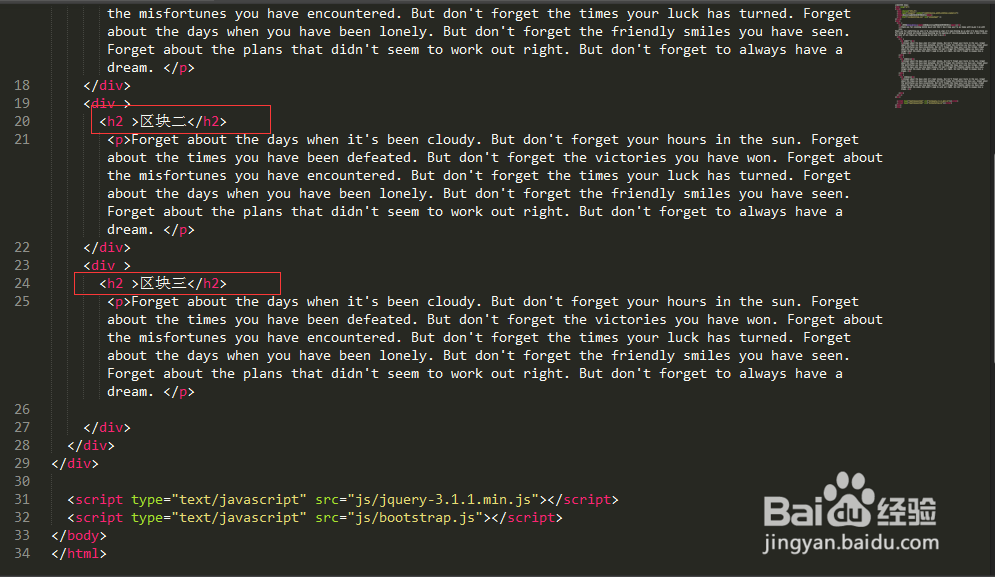
3、 第三步,在Body中写简单的html代码。在一个容器div中,加一个标题和一段说明文字。然后加一个子div,里面又并列三个子div,div里面也同样加一个标题和一段说明文字。在浏览器中查看初始化效果,可以看到,各个div元素分段显示,如图所示:



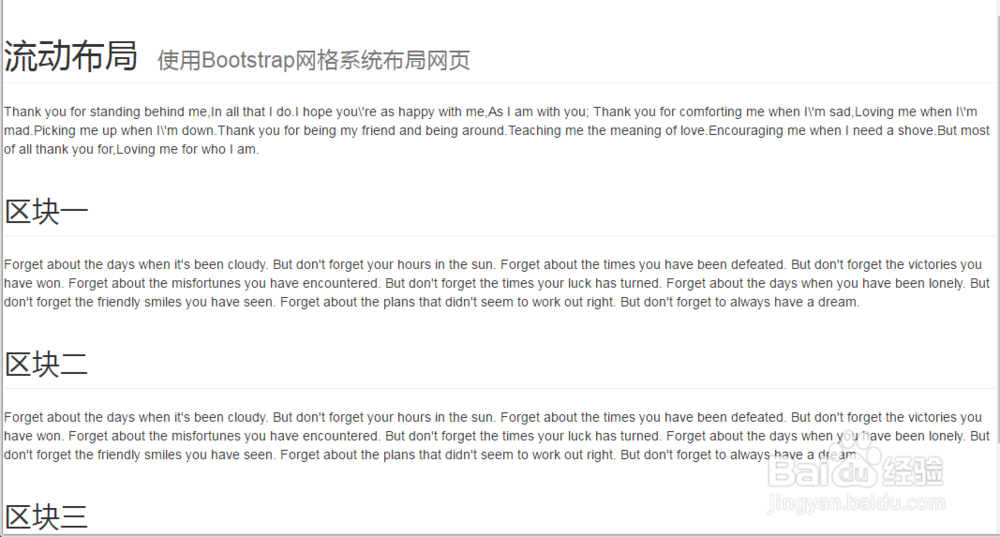
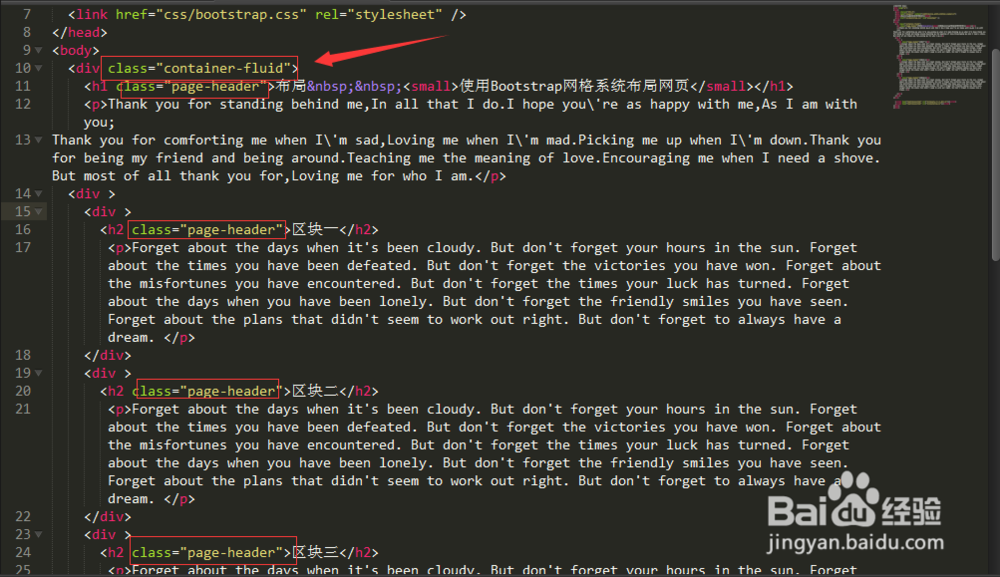
4、 第四步,添加相应的class类。我们知道,Bootstrap作为一个封装的前端框架,已经为我们做好了相关的样式,我们飧肇苡卫只需要在标签里加上相关的class类即可实现样式了。因为现在是实现流动布局,我们为父div添加名为“container-fluid”的类,该类即为流动布局的容器类。为标题添加名为“page-header”的类,在浏览器中查看效果,我们发现容器居中了,并且缩小或放大浏览器窗体大小,会随其相应的变化,这就是流动布局,其大小是以百分比计算的。效果如图所示:


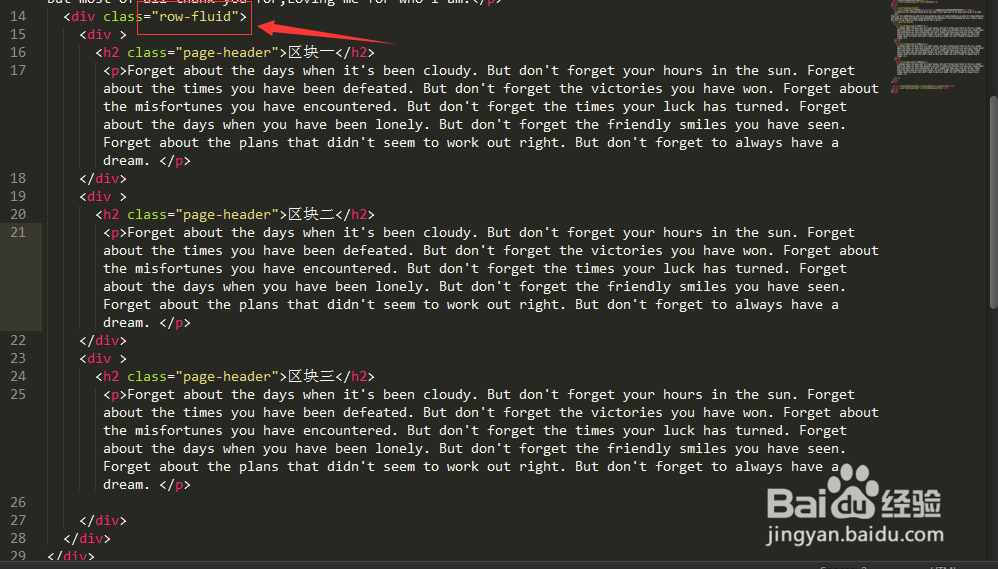
5、 第五步,在包围三个字div的的父级div中添加一个名为“row-fluid”的类,该类是是流动布局对应百分比的类,并且可以将三个div放在同一行并排显示,而不是像之前那样,三个div各占一行。如图所示:

6、 第六步,在三个子div中,添加名为“col-xs-4 col-sm-4col-md-4 col-lg-4”的类,这四个类分别适用于手机、平板电脑、中型电脑、大型电脑的,即可实现自适应布局。如图所示:

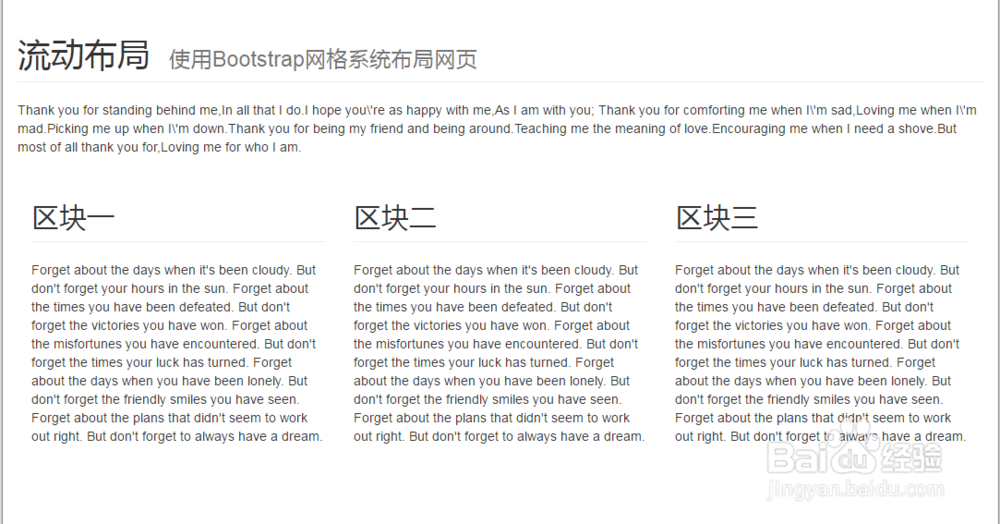
7、 最后,在浏览器中查看效果,可以看到,三个区块由原来的各自独占一行到现在的三个并排一行,缩小浏鼙裸魅暹览器分辨率大小,也可以实现自适应调整大小,实现流动布局了。是不是很强大呢?读者可以自行实践。效果如图所示: 附:本经验关键词:bootstrap如何实现流动布局、bootstrap怎么布局、bootstrap怎么使用流动布局、bootstrap学习流动布局、bootstrap布局教程、bootstrap使用流动布局、bootstrap网格布局、bootstrap的布局方法、bootstrap布局 更多相关“bootstrap”经验请点击下面的“经验引用”。