1、第一步,在HBuilderX中新建一个vue文件,并在<template></template>插入一个div,设置ID和样式属性,如下图所示:

2、第二步,在<script></script>标签内,添加export default,设置name、data和mounted,如下图所示:

3、第三步,在methods方法中,定义函数drawColumn,创建柱状图的数据和属性,如下图所示:

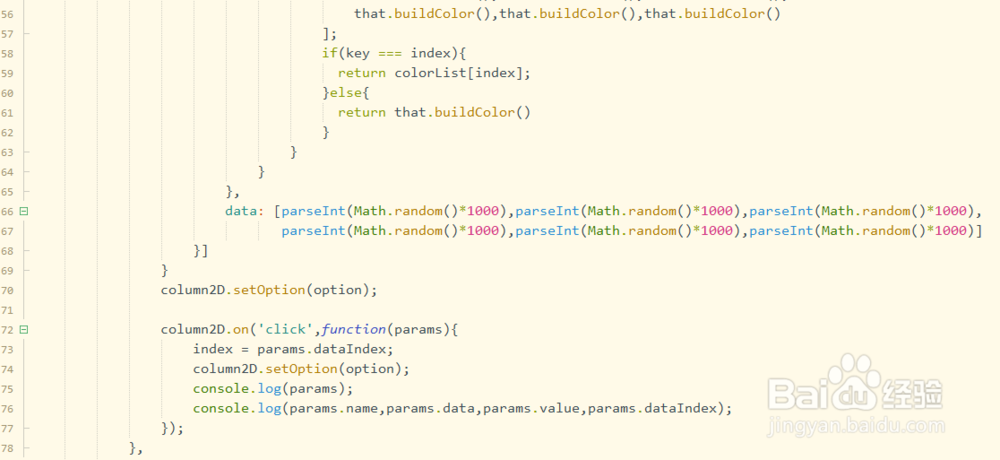
4、第四步,在data中使用Math随机数,然后给柱状图添加点击事件,如下图所示:

5、第五步,在对应的方法后面,添加生成随机颜色的函数方法,有返回值,如下图所示:

6、第六步,在main.js文件中,导入echarts,并在App.vue引入创建的组件,如下图所示:
