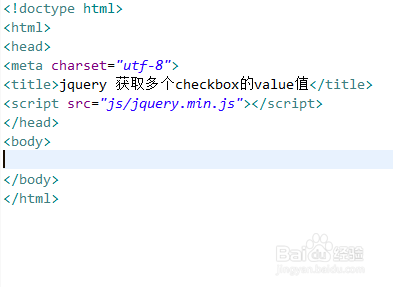
1、新建一个html文件,命名为test.html,用于讲解jquery获取多个checkbox的value值。

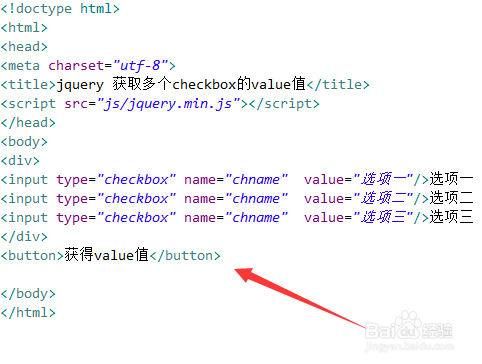
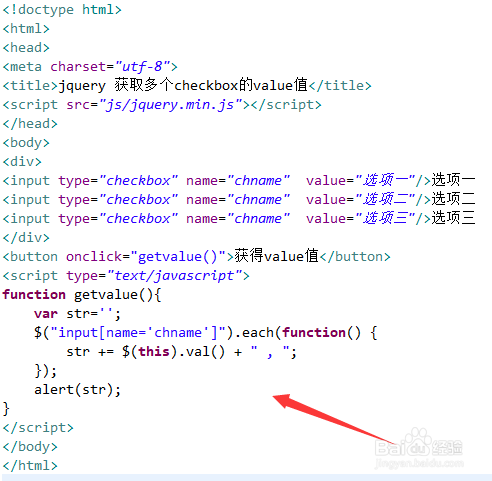
2、在test.html文件中,使用input标签创建三个checkbox选项,并设置它们的name属性为chname。

3、在test.html文件中,使用button标签创建一个按钮,按钮名称为“获得value值”。

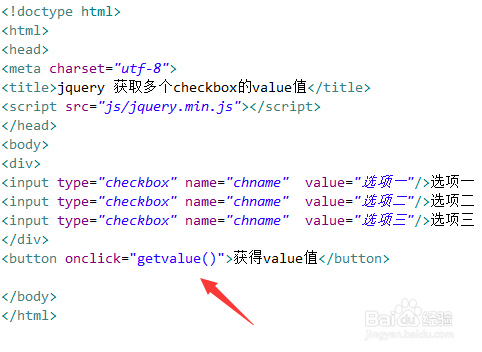
4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getvalue()函数。

5、在js标签内,创建getvalue()函数,在函数内,通过name属性获得所有的checkbox对象,使用each()方法遍历checkbox对象,并执行function()函数。

6、在getvalue()函数内,通过$(this)获得每次遍历的checkbox对象,使用val()方法获得checkbox的value值,把所有的value值连接成一个字符,保存在str变量中。最后,使用alert()方法输出所有的value值。

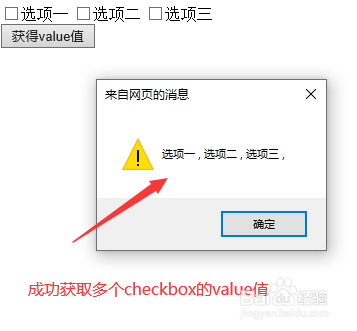
7、在浏览器打开test.html文件,点击按钮,查看获得的值。